Arbeitsmaterialen
Für den Hintergrund besorgen wir uns eine schöne Wand für das „Sprühen“.
Ziegelstein Wand von eluterius/sxc.hu
Und noch ein Brush Set für die Highlights.
Sternen Brush Set von crazy-alice/devianart.com
Lass uns keine Zeit verlieren
Schritt 1
Erstelle (Strg+Shift+N) ein neues Dokument mit Name „Graffiti Text“, Breite 1000Px, Höhe 500Px, Auflösung 72Dpi, Farbmodus RGB-Farbe 8-Bit. Den Hintergrund mit Farbe #D0CFCF füllen.

Schritt 1-2
Fang mit dem ersten Buchstaben deines Textes an, schreib nicht gleich den kompletten Text, so bleibt die ganze Sache flexibler. Lade den Graffiti Font und schreibe deinen ersten Buchstaben, ich habe das Wort Jami gewählt.
Den Font habe ich gewählt wegen seiner Breite den schon eingearbeiten 3D Effekt brauchen wir nicht also male mit der gleichen Farbe wie du dein Font gestaltest die Lücken weg. Das wird bei jedem Buchstaben nötig sein. Ich habe die Farbe # 00f6ff gewählt.
Vorher

Nachher

Zeichne aber auf einer neuen Ebene dann markiere die Textebene und dein übermalte Ebene indem du mit gehaltener Strg-Taste beide Ebenen anwählst. Dann Strg+E zum Zusammenfügen der Ebenen, das ist nötig für die weitere Bearbeitung. Die Ebene wurde jetzt geraster ist aber nicht schlimm nur der Buchstabe lässt sich jetzt nicht mehr über das Textwerkzeug bearbeiten, brauchen wir aber auch nicht. Nenn die neue Ebene gemäß deinem Buchstaben.
Schritt 2
Kopiere die erste Buchstaben Ebene und wähle auch gleich diese Kopie. Füge ein Ebenstil ein.
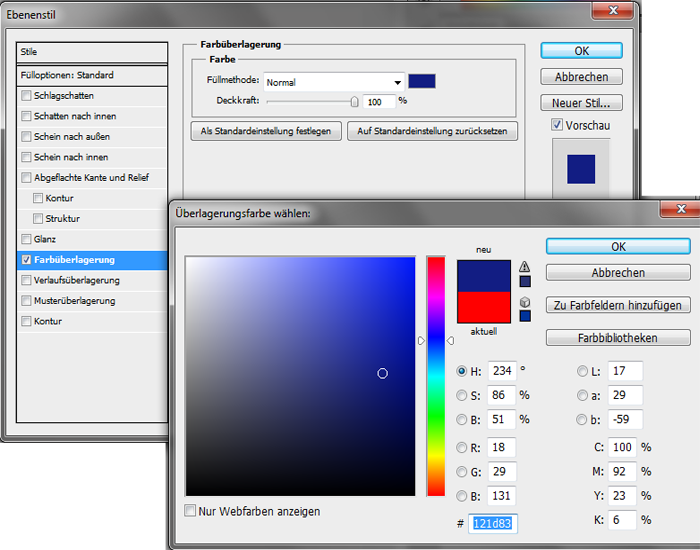
Farbüberlagerung
Stell die Farbe auf #121d83

Schiebe deine Kopie Ebene unter deine Originale dann verschiebe deine Kopie Buchstaben ein paar Pixel nach oben und nach rechts. Und schaue da ist ja wieder unser 3D Look.

Schritt 3
Jetzt wähle deine Originale Ebene dort fügen wir ebenfalls einige Ebenstile ein.
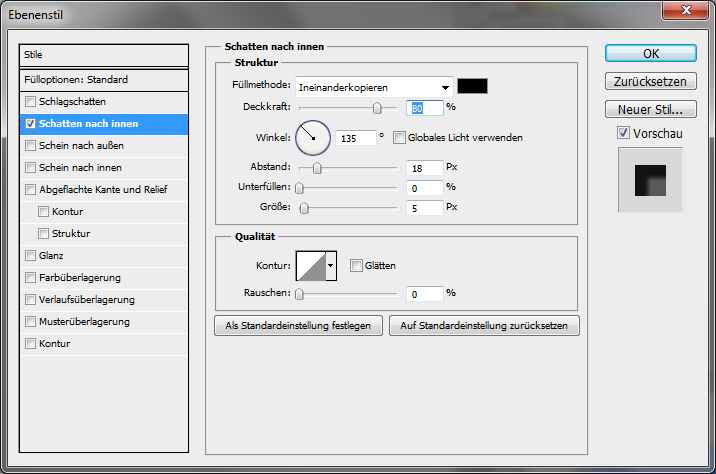
Schatten nach Innen
Füllmethode Ineinanderkopieren, Deckkraft 80%, Winkel 135°, Abstand 18Px, Globales Licht verwenden aus.

Abgeflachte Kanten
Stil Relief an allen Kanten, Richtung Nach unten, Größe 13Px, Winkel 127°, Winkelhöhe 37°, Globales Licht aus, Lichtermodus Hellere Farbe, Deckkraft 100%, Tiefenmodus Weiches Licht, Deckkraft 100%.

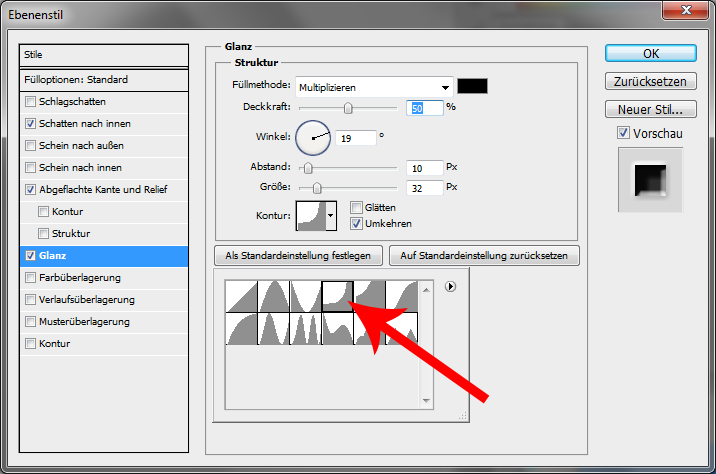
Glanz
Abstand 10Px, Größe 32 Px, die Kontur ändere wie angezeigt.

Verlaufsüberlagerung
Umkehren ein, Winkel 56°.
Der Verlauf: Position 0% Farbe #6400fe, Position 50% Farbe #00fec5, Position 100% Farbe #ff00ba.

Schritt 4
Wähle die Kopie deines Buchstaben und füge ein Schlagschatten hinzu.
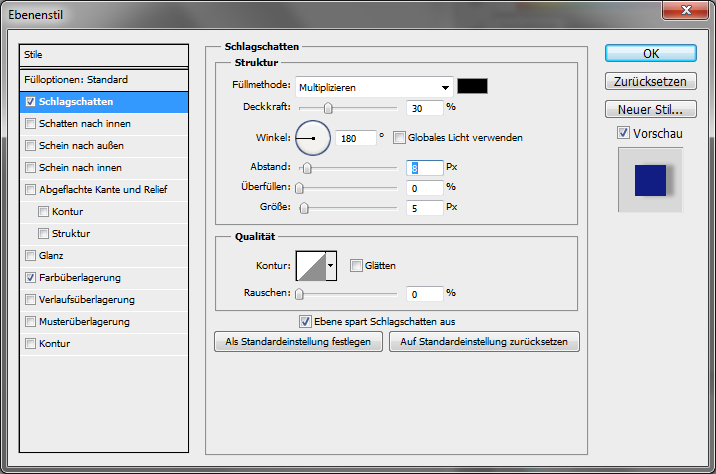
Schlagschatten
Deckkraft auf 30%, Winkel 180°, Abstand 8Px, Globales Licht verwenden aus.

Jetzt noch eine Kontur auf die Kopie Ebene dann bei den vorhanden Ebenstilen der Kopie Ebene ein rechts klick und wähle Ebene erstellen jetzt kannst du die Kontur noch etwas verschieben.


Schritt 5
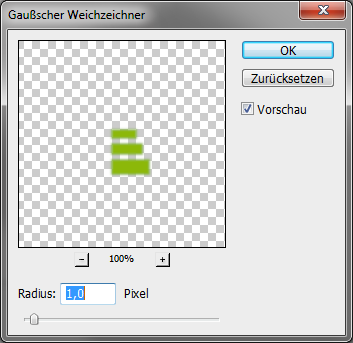
Erstelle eine neue Ebene (Strg+Shift+N) „Flecken“ und erstelle mit dem Auswahl Rechteckwerkzeug und der Einstellung der Auswahl hinzufügen 3 Kästchen wie auf der Abbildung ein und fülle sie mit der Farbe # 8cb809.

Wende auf die Flecken Ebene noch ein Gaußscher Weichzeichner an. Radius 1,0Px

Schritt 6
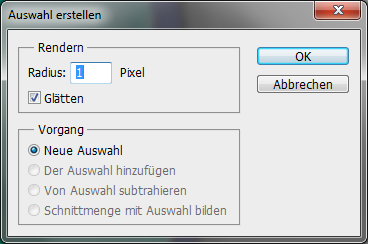
Beginnen wir mit den Highlights. Erstelle erneut ein neue Ebene (Strg+Shift+N) „Highlight“. Wähle Zeichenstiftwerkzeug (P) und erstelle eine Auswahl fülle sie mit der Farbe Weiß #FFFFFF. Wenn der Pfad fertig ist mache in die Fläche ein rechts klick und wähle Auswahl erstellen.
Zeichenstiftwerkzeug


Die Auswahl

Stell die Füllmethode der Ebene auf Weiches Licht und füge ein Ebenstil ein.
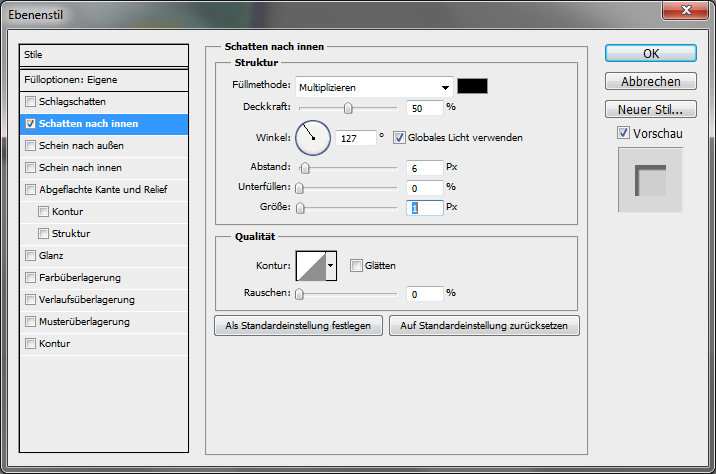
Schatten nach innen
Deckkraft 50%, Abstand 6Px, Größe 1Px.


Schritt 7
Wiederhole Schritt 1-2 bis Schritt 6 für alle deine Buchstaben bevor wir weitermachen.

Schritt 8
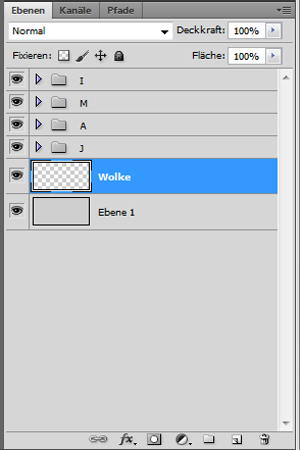
Eine neue Ebene nennen wir sie „Wolke“. Ordne diese über deiner Hintergrundebene und unter deiner Schrift an. Falls dir im Laufe diesem Projektes aufgefallen ist entstehen einige Ebenen, hilfreich ist es alles in Gruppen zu verpacken um nicht die Übersicht zu verlieren. Das ganze könnte so aussehen.

Wähle den Pinsel (B) mit einer harten Spitze und in verschieden Größen und fang an dein Hintergrund zu gestalten. Die Farbe kannst du frei wählen oder du verwendest meine # ff407f.

Jetzt fügen wir der „Wolke“ Ebene einige Ebenstile zu.
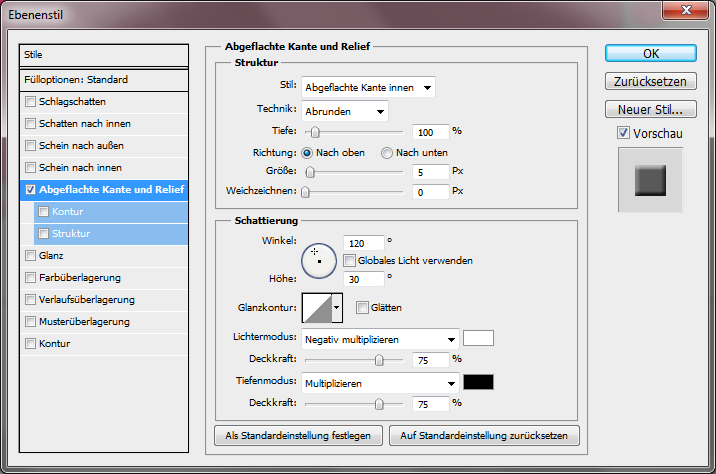
Abgeflachte Kante und Relief
Globales Licht verwenden aus.

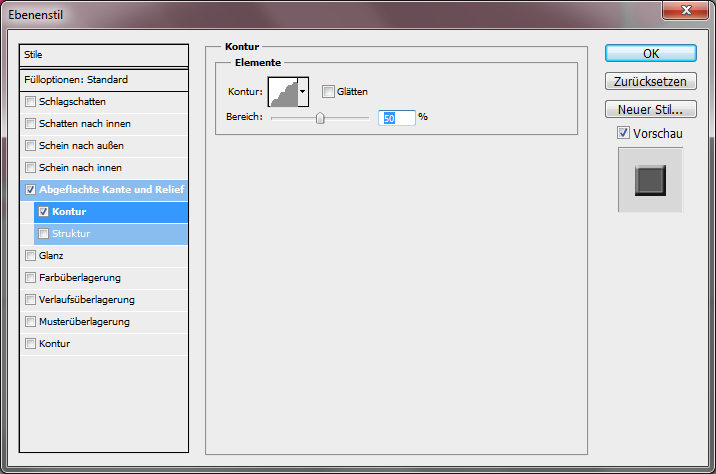
Abgeflachten Kante und Relief Kontur
Ändere die Kontur auf die Treppen Form ist im Standard vorhanden.

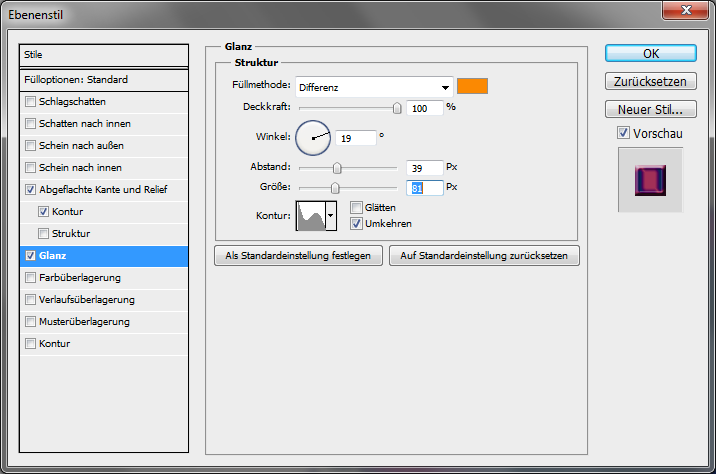
Glanz
Füllmethode Differenz, Farbe # fb8902, Deckkraft 100%, Abstand 39Px, Größe 81Px, Kontur ändern ist im Standard vorhanden.

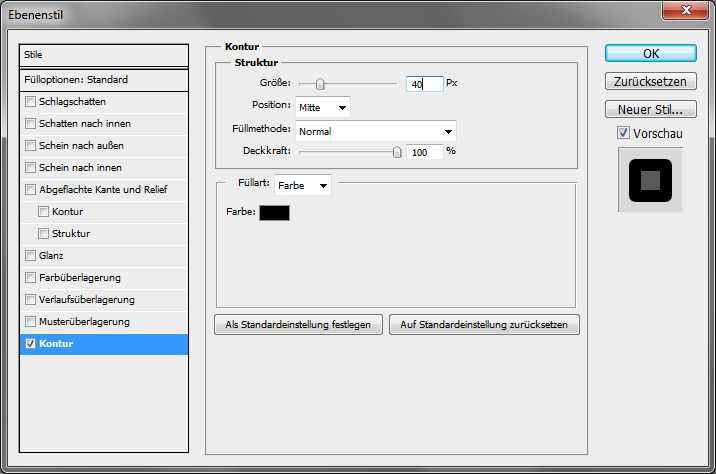
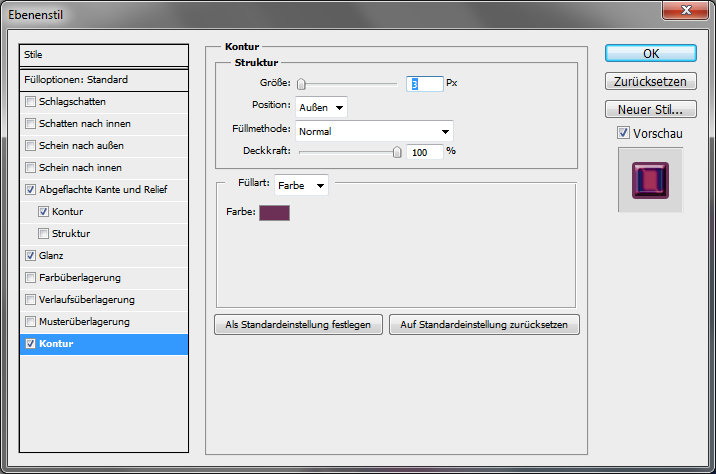
Kontur
Farbe # 6c3056

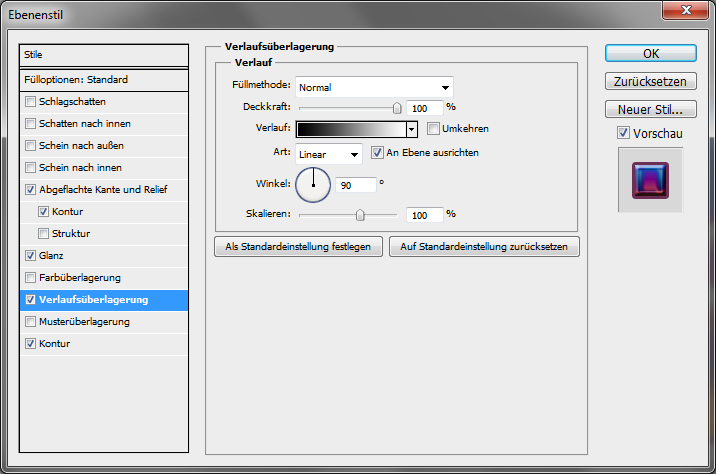
Verlaufsüberlagerung

Und das ist das Ergebnis.

Schritt 9
Jetzt brauchen wir die Ziegelstein Textur öffne sie. Und schiebe sie in dein Projekt, platziere sie über der Hintergrund Ebene und unter der Wolken Ebene.
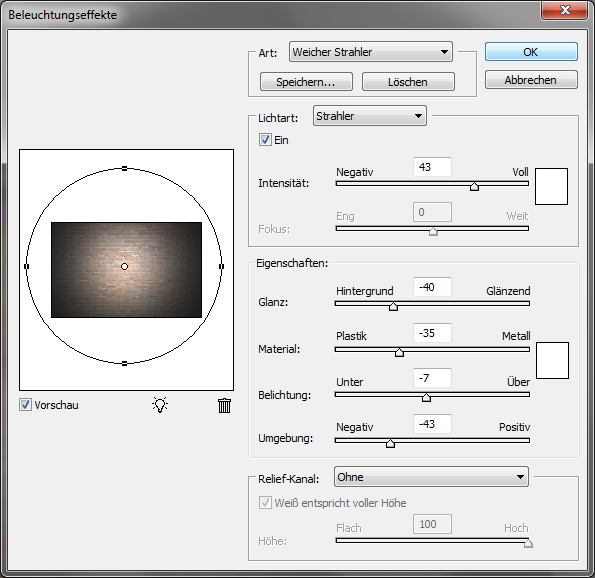
Wende ein Filter/Renderfilter/Beleuchtungseffekt an.

Jetzt haben wir schon ein recht schönes Ergebnis.
Jetzt kannst du die Textur Ebene kopieren und ganz oben platzieren. Spiele bei der Kopie dann etwas an Füllmethoden geben schöne Ergebnisse.
Hier mal 4 Beispiele.
Farbig abwedeln

Farbton

Linear abwedeln

Unterteilen

So genug gespielt jetzt kannst die ober Textur wieder abstellen und kommen wir zu unserem letzten Schritt.
Schritt 10
Erstelle eine neue Ebene „Highlights“ ordne sie ganz oben an. Lade deinen Sternen Brush den du dir am Anfang besorgt hast.
Füge ein paar „Bling Bling“ Effekte ein. Wähle dazu die Farbe Weiß.

Wir sind fertig hoffe das ich dir den Umgang mit der digitalen Sprühdose näher bringen konnte. Und wie du siehst ist diese PSD Datei nun vielseitig mit deinem Schriftzug einsetzbar.
Wenn dir das Tutorial gefallen hat würde ich mich über ein Kommentar freuen.
Die PDF für das Tutorial in Photoshop/Text Effekte "Graffitti Text" zum download. |
|
 |

|
