Arbeitsmaterialen
Besorgen wir uns zu Anfang erst mal unsere benötigten Utensilien mit den wir arbeiten wollen.
Wir brauchen:
Einen Font (Schriftart) von Iconian Fonts/dafont.com
Die Muster
Das Hintergrund Muster kommt von psd.co
Das Metall Muster von DarkDesign/brusheezy.com
Das Textur Muster von webdesignerlab/brusheezy.com
Das Maschendrahtzaun Muster von WebTreats
Starten wir!
Schritt 1
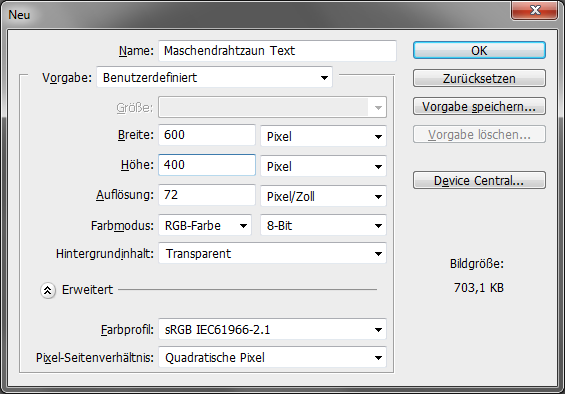
Öffne ein neues Dokument mit folgenden Einstellungen. Name Maschendrahtzaun Text, Breite 600Px, Höhe 400Px, Auflösung 72 Dpi. Fülle den Hintergrund mit Schwarz.

Schritt 2
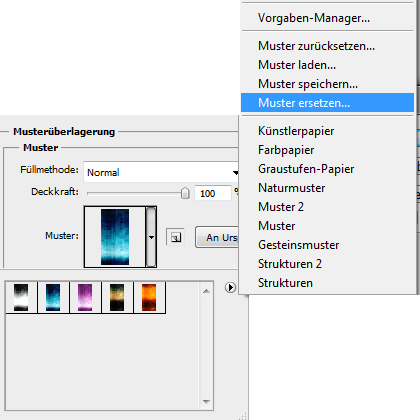
Als erstes kümmern wir uns Ausnahmsweise erst um den Hintergrund. Nenn deine jetzt erste Ebene „BG“ und füge in sie Ebenstile ein. Dafür brauchen wir auch das erste Muster den Hintergrund. Das kannst du direkt in den Ebenstilen wechseln. Öffne das Klapp Menü dann klick auf den Pfeil in der rechten oberen Ecke wähle Muster ersetzen.

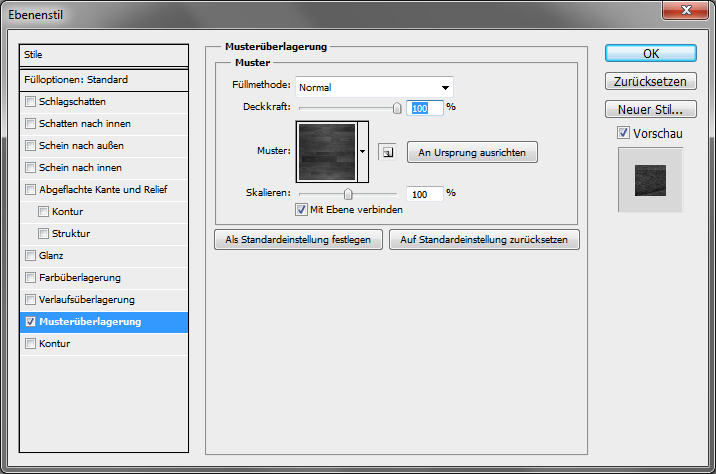
Musterüberlagerung
Wähle das erste Muster von links.

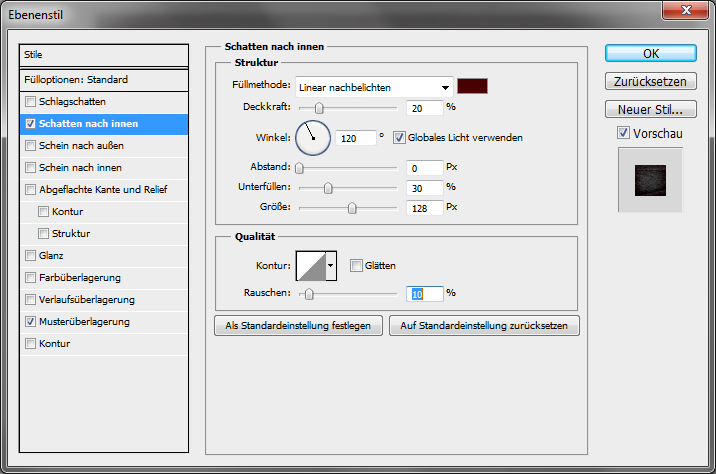
Schatten nach innen
Füllmethode Linear nachbelichten, Farbe # 480000, Deckkraft 20%, Abstand 0Px, Unterfüllen 30Px, Größe 128Px, Rauschen 10%.

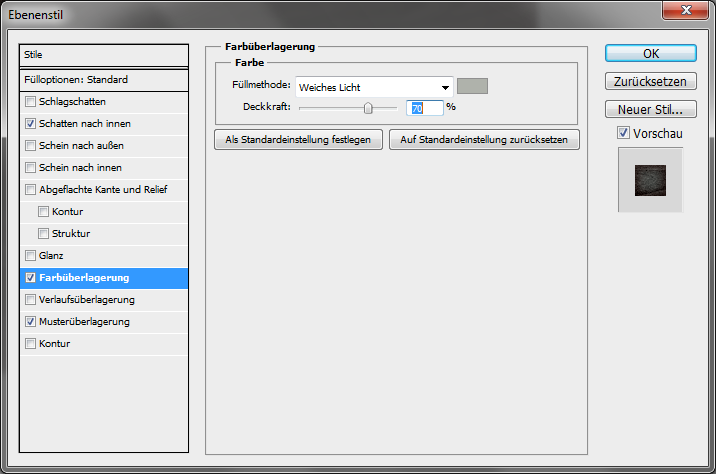
Farbüberlagerung
Füllmethode Weiches Licht, Farbe # afb2ab, Deckkraft 70%.

Schritt 3
Jetzt können wir mit dem Text anfangen wähle dazu das Textwerkzeug (T) und dann lade deinen Font. Ich habe in dem Paket den Aircruiser Condensed. Mit einer Größe von 150Px.

Jetzt fügen wir noch 2 Ebenstile für Licht und Schatten in den Text ein.
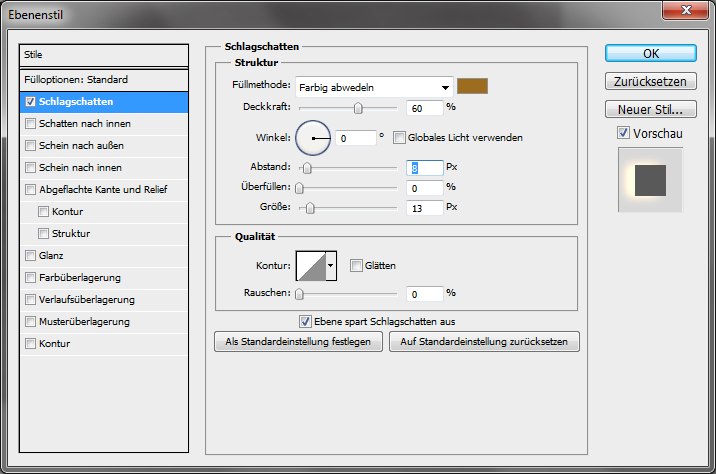
Schlagschatten
Füllmethode Farbig abwedeln, Farbe # 9d6c1e, Deckkraft 60%, Winkel 0°, Globales Licht verwenden aus, Abstand 8Px, Größe 13Px.

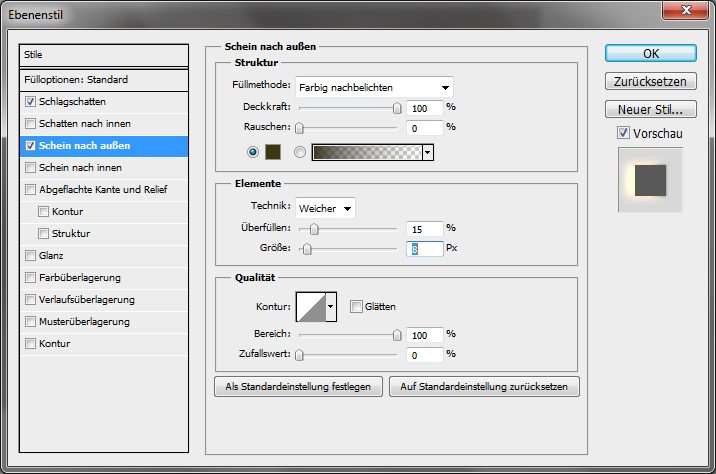
Schein nach außen
Füllmethode Farbig nachbelichten, Deckkraft 100%, Farbe # 3d3712, Überfüllen 15%, Größe 8Px, Bereich 100%.


Schritt 4
Lass die Textebene angewählt und kopiere sie (Strg+J). Und lösche bei der Kopie die Ebenstile den wir brauchen auf dieser Ebene andere Ebenenstile, deshalb wenn du die aktuellen gelöscht hast fügen wir auch gleich neue ein.
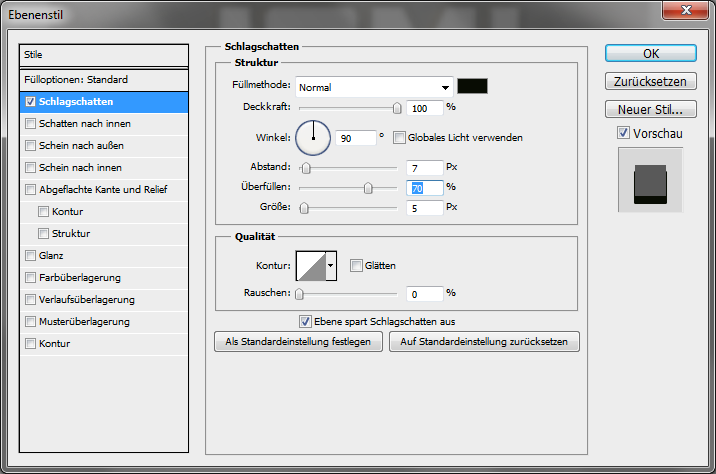
Schlagschatten
Füllmethode Normal, Farbe # 080c03, Deckkraft 100%, Winkel 90°, Globales Licht verwenden aus, Abstand 7Px, Überfüllen 70%.

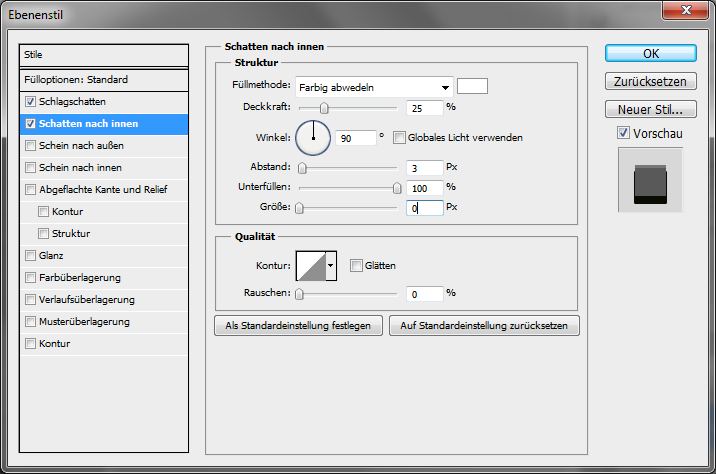
Schatten nach innen
Füllmethode Farbig abwedeln, Farbe #FFFFFF, Deckkraft 25 %, Winkel 90°, Globales Licht verwenden aus, Abstand 3Px, Unterfüllen 100%, Größe 0Px.

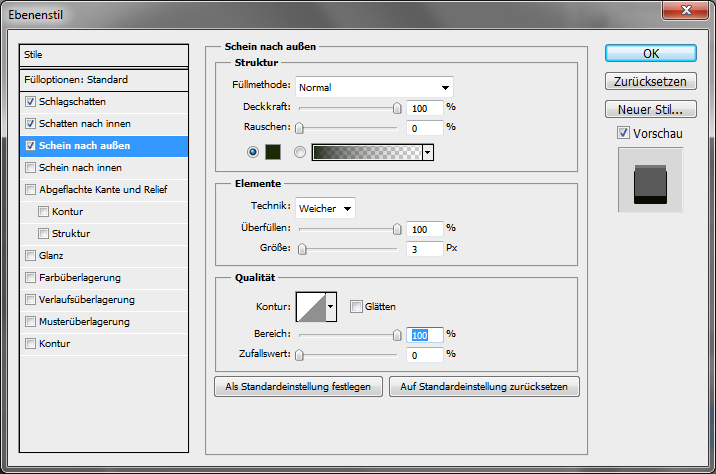
Schein nach außen
Füllmethode Normal, Deckkraft 100%, Farbe # 1a2906, Überfüllen 100%, Größe 3Px, Bereich 100%.

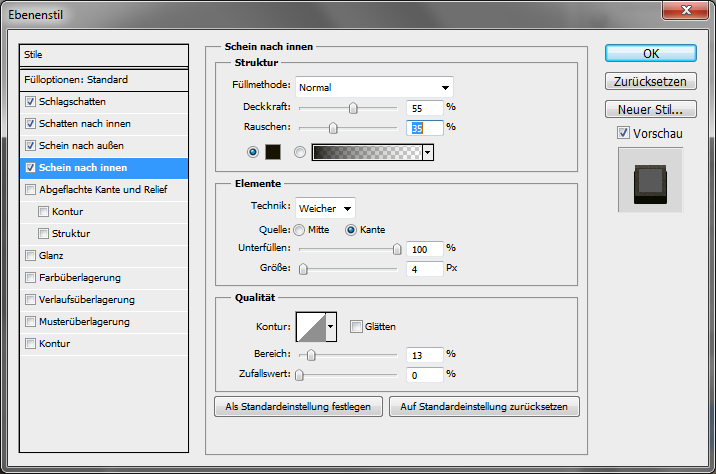
Schein nach innen
Füllmethode Normal, Deckkraft 55%, Rauschen 35%, Farbe # 181201, Unterfüllen 100%, Größe 4Px, Bereich 13%.

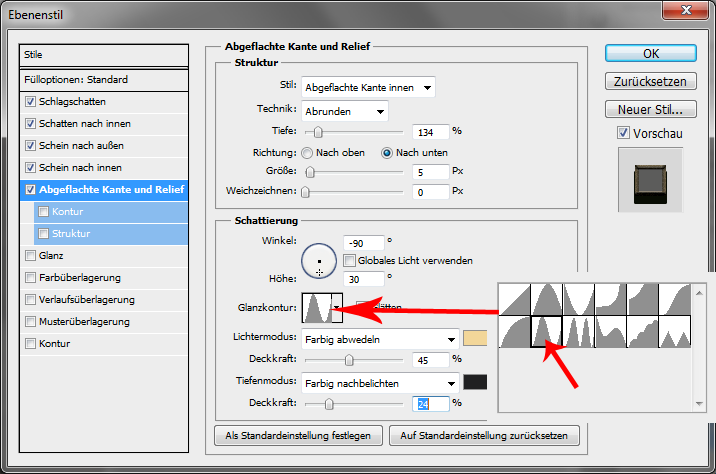
Abgeflachte Kanten und Relief
Tiefe 134%, Richtung Nach unten, Winkel -90°, Globales Licht verwenden aus, Glanzkontur wie Abb., Füllmethode Lichtermodus Farbig abwedeln, Lichtermodus Farbe #f2d699, Deckkraft 45%, Füllmethode Tiefenmodus Farbig nachbelichten, Tiefenmodus Farbe # 202021, Deckkraft 24%.

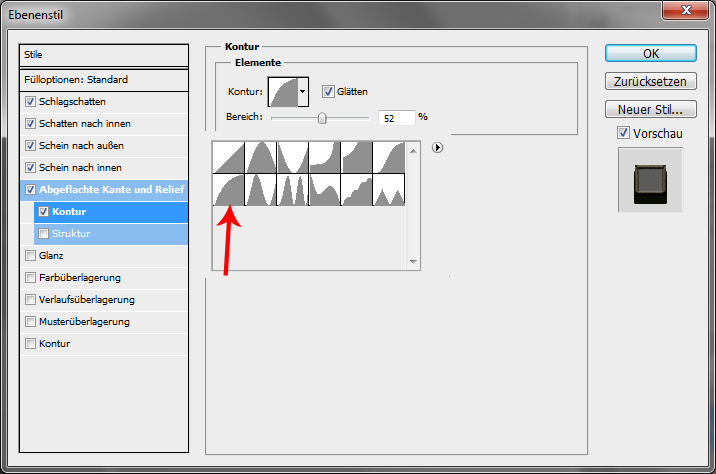
Abgeflachte Kanten und Relief Kontur
Kontur wie Abb., Glätten aktivieren, Bereich 52%.

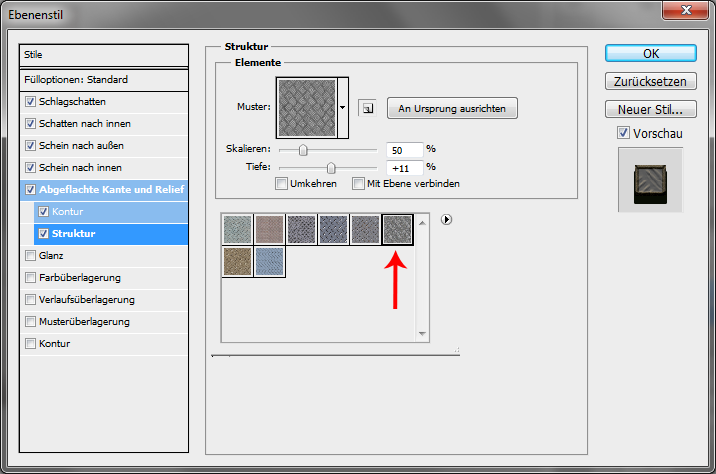
Abgeflachte Kanten und Relief Struktur
Lade dein Metall Muster und wähle das angezeigte Muster. Skalieren 50%, +11%.

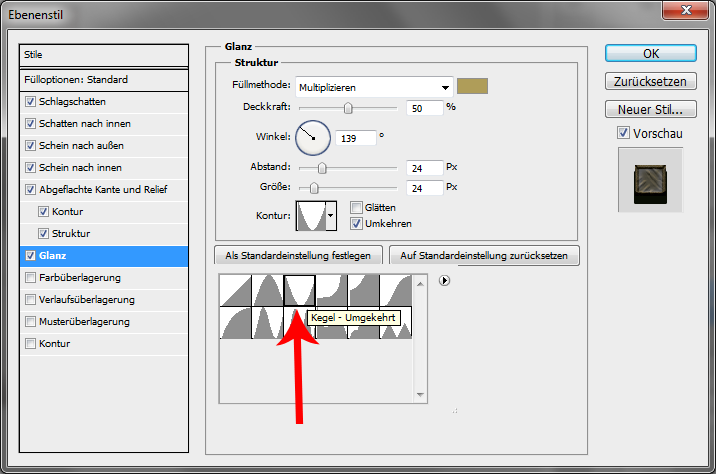
Glanz
Füllmethode Farbig abwedeln, Farbe # af9d59, Deckkraft 50%, Winkel 139°, Abstand 24Px, Größe 24Px, Kontur wie Abb.

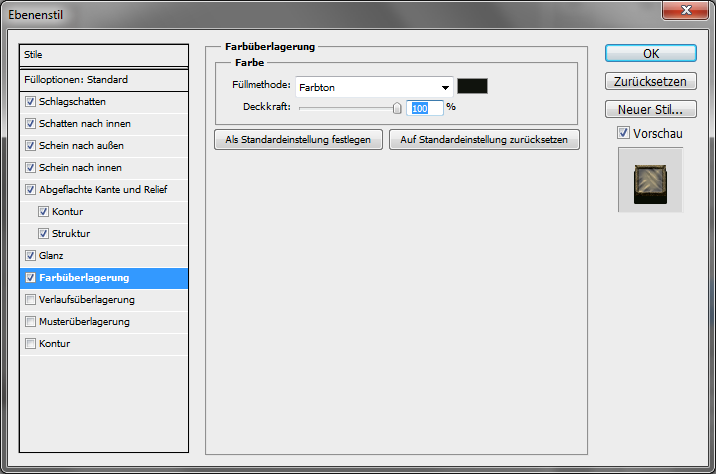
Farbüberlagerung
Füllmethode Farbton, Farbe # 10130d, Deckkraft 100%.

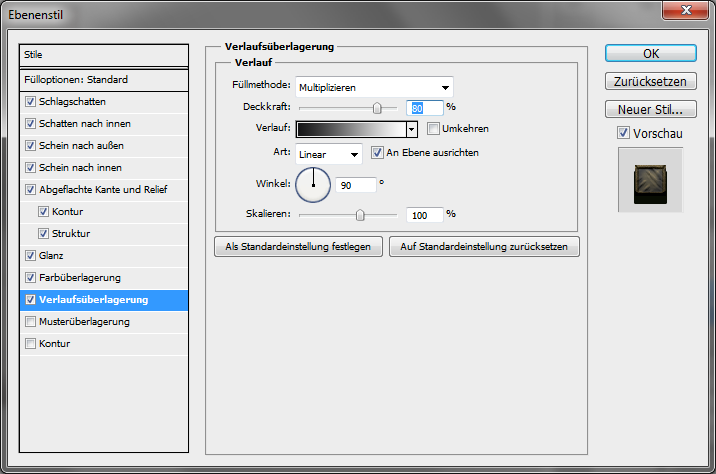
Verlaufsüberlagerung
Füllmethode Multiplizieren, Deckkraft 80%.

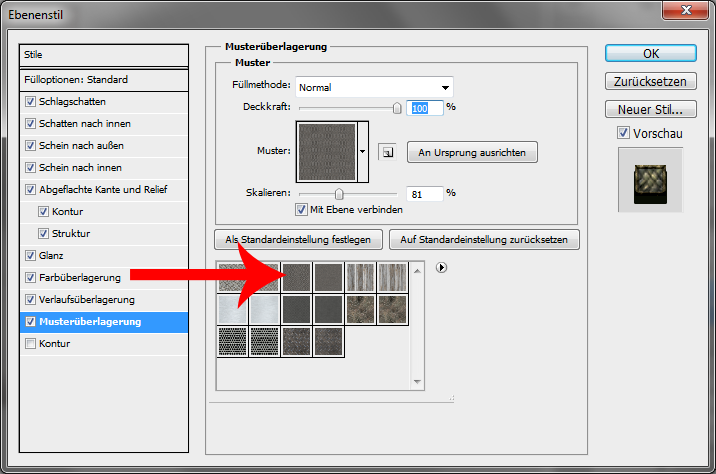
Musterüberlagerung
Wähle dein Maschendrahtzaun Muster wie Abb., Skalieren 81%.

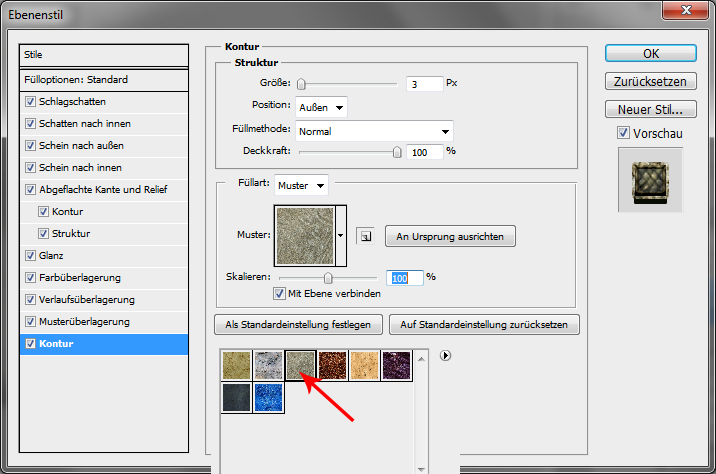
Kontur
Füllart Muster, Lade dein Textur Muster und wähle wie Abb.

Und damit sind wir auch schon am Ende. Und du hast nun ein Maschendrahtzaun um dein Text gezogen. Wenn dir das Tutorial gefallen hat würd ich mich über ein Kommentar freuen.

Die PDF für das Tutorial in Photoshop/Text Effekte "Holz Text" zum download. |
|
 |

|
