Arbeitsmaterialen
Die Splatter Brushes von patsulok/deviantart.com
Die Beton Textur von foto-shop/sxc.hu
Oder eine von Cg Textures bei Concerte suchen
Der Font Special Elite von Astigmatic/Fontsquirrel.com
Los Geht’s
Schritt 1
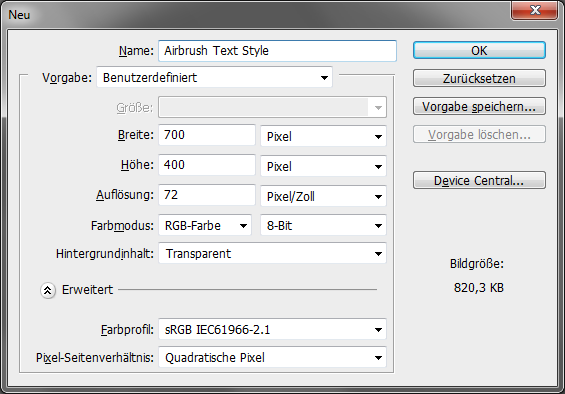
Erstelle ein neues Dokument Strg+N mit folgenden Werten.
Name Airbrush Text Style, Breite 700Px, Höhe 400Px, Auflösung 72Dpi.

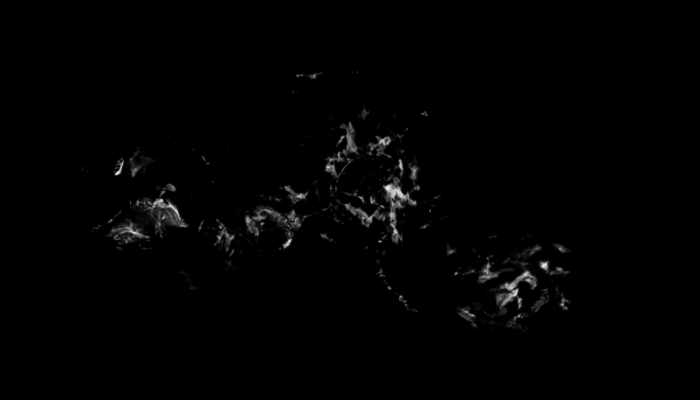
Fülle den Hintergrund mit Schwarz. Lade die Splatter Brushes von patsulok/deviantart.com. Erstelle eine neue Ebene Strg+Shift+N. Wähle den Pinsel (B) mit Weiß und zeichne einige Splatter in die Mitte.

Schritt 2
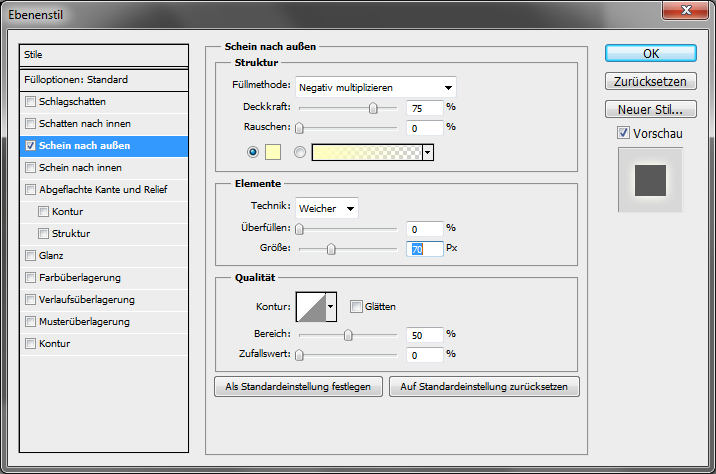
Jetzt fügen wir auf die Ebene Splatter einen Ebenstil ein.
Schein nach außen
Größe 70Px.

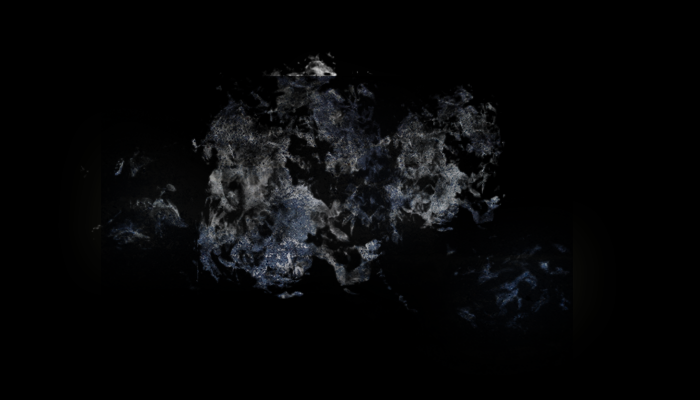
Jetzt füge eine Beton Textur deiner Wahl ein setze sie über die Splatter Ebene, dann erstelle eine Schnittmaske mit gehaltener ALT-Taste zwischen die beiden Ebenen klicken.

Damit ist der Hintergrund abgeschlossen.
Schritt 3
Jetzt kannst du den Font von Astigmatic/Fontsquirrel.com. Wähle das Text Werkzeug und schreibe deinen Text in Weiß.

Kopiere die Textebene Strg+J dann schalte die erst mal auf nicht sichtbar. Diese Kopie dient über den Prozess als Sicherung auf die wir immer wieder zurückgreifen können.
Jetzt füge auf die aktive Textebene ein Ebenenstil ein.
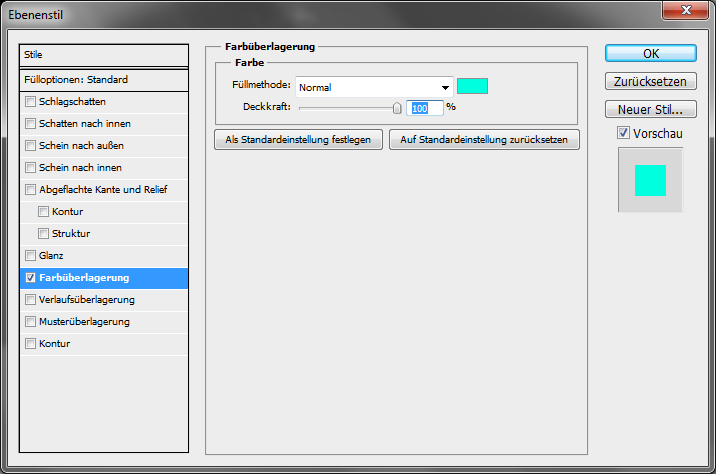
Farbüberlagerung
Farbe #00ffde.

Gehe zu Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner.
Radius 13Px.


Kopiere die Ebene und stell die Füllmethode auf Aufhellen.
Schritt 4
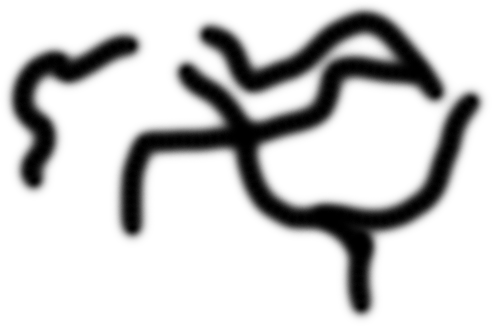
Erstelle einen neue Ebene Strg+Shift+N. Wähle den Pinsel mit einer weichen Spitze und einer Größe von ca. 30 Px. Farbe Schwarz. Zeichne einige Striche auf die Ebene, als Vorlage kannst du die Abbildung unten nutzen. Dann schiebe sie zu deiner Splatter Ebene und mache eine Schnittmaske daraus. Stelle die Füllmethode auf Unterteilen.

Schritt 5
Nehme jetzt wieder eine Kopie von deiner Sicherungsebene. Mache eine Kopie sichtbar, die andere bleibt weiterhin eine Sicherung. Gehe zu Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner.
Radius 3Px.


Schritt 6
Jetzt mache wieder eine Kopie von der Sicherung. Aktiviere eine Kopie und füge ein paar Ebenstile ein.
Schein nach außen
Farbe #ffffff, Größe 4Px.

Schein nach innen
Größe 6Px.

Farbüberlagerung
Farbe #d5d5d5.

Jetzt gehe zur Beton Ebene die Textur die am Anfang eingefügt wurde. Kopiere sie schiebe sie ganz nach oben. Dann stell die Füllmethode auf Multiplizieren und die Deckkraft auf 30%.

Schritt 7
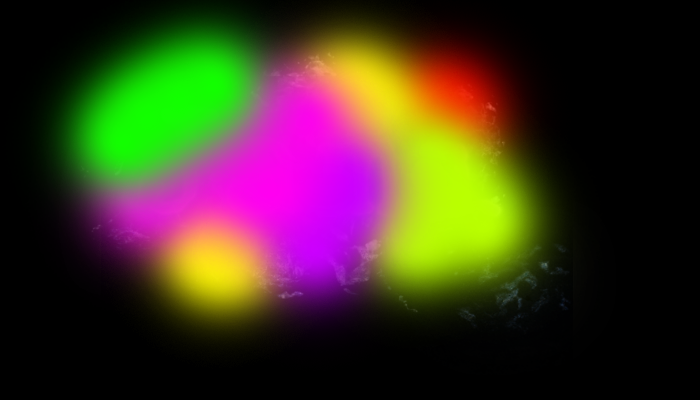
Erstelle eine neue Ebene. Wähle den Pinsel mit einer weichen Spitze. Bei Größe und vor allem Farbe kannst du experimentieren. Die Farben sollten aber mit viel Leuchtkraft sein.

Jetzt gehe zu Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner.
Radius 50Px.

Setze die Füllmethode auf Ineinanderkopieren.

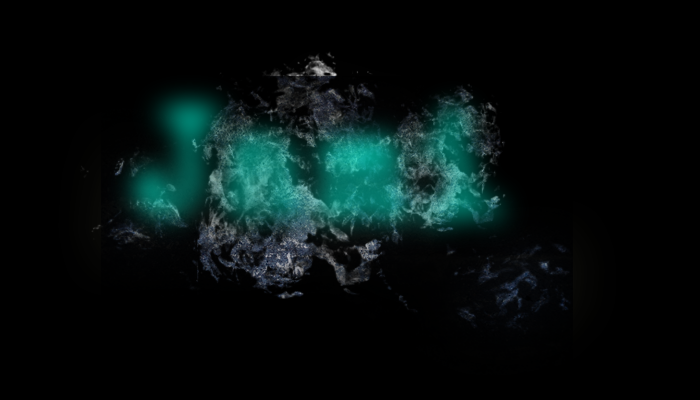
Damit sind wir am Ende angekommen. Wenn dir das Tutorial gefallen hat lasse mich das doch in den Kommentaren wissen.
Die PDF für das Tutorial in Photoshop/Text Effekte "Airbrush Text Style" zum download. |
|
 |

|
