Die Arbeitsmaterialen
Bevor wir loslegen können heißt es erst mal noch etwas Arbeitsmaterial zu besorgen.
Wir brauchen eine Beton Textur möglichst glatter Beton. Für dieses Tutorial nutze ich diese.
Die Beton Textur von Wilhelmine Wulff/pixelio.de
Und ein Textur für den Glanz. Ich habe diese gewählt wobei mich bei dem Stock nur die Kugeln interessieren für dieses Tutorial.
Die verchromten Kugeln von madmick99's/sxc.hu
Und noch eine schöne Schriftart sie sollte breit sein ich habe diese gewählt.
Der Font(Schriftart) Prince of Persia von Fereydoun Rustan/dafont.com
Lass uns starten
Schritt 1
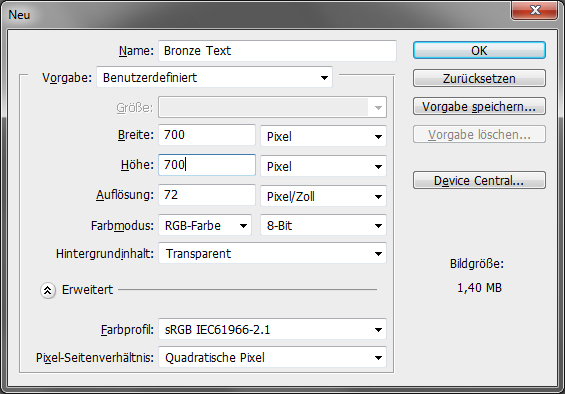
Erstellen wir ein neues Projekt (Strg+N) mit folgenden Einstellungen. Maße 700Px x 700Px.

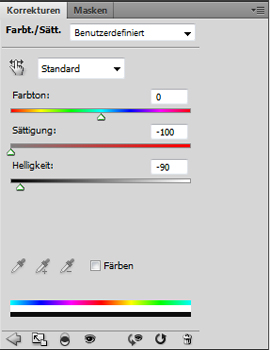
Füge gleich die Beton Textur ein. Wende eine Einstellungsebene Farbton und Sättigung an. Mit folgenden Werten. Wende sie als Schnittmenge auf die Textur an.

Schritt 1-1
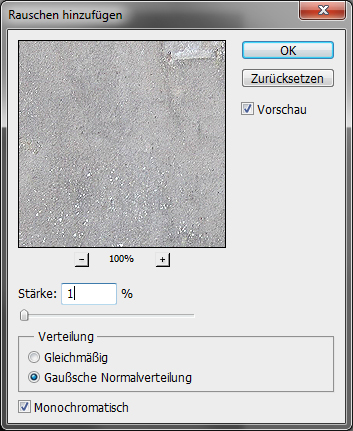
Wähle die Textur und dann zweimal den Filter/Scharfzeichnungsfilter/Scharfzeichnen. Jetzt Filter/Rauschfilter/Rauschen hinzufügen mit den folgenden Werten.

Erstelle eine neue Ebene fülle sie mit der Farbe # 252829. Dann stelle die Füllmethode auf Farbe. Jetzt füge alle Ebenen zusammen mit (Strg+Shift+E). Nenn sie „BG“.
Der Text
Schritt 2
Schreibe deinen Text (T) mit dem Font den du dir besorgt hast. Wähle die Größe so groß das du noch alles problemlos auf deinem Dokument platzieren kannst.

Als nächstes fügen wir einige Ebenstile ein.
Schlagschatten
Füllmethode Normal, Deckkraft 70%, Winkel 90°, Globales Licht verwenden aus, Abstand 30Px, Überfüllen 30Px, Größe 20Px.

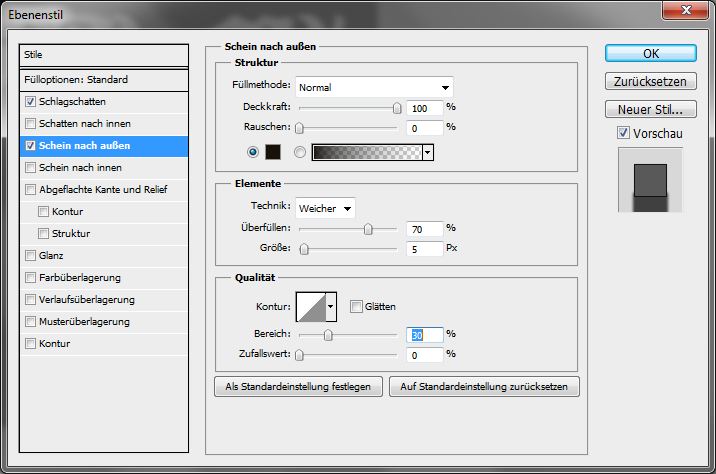
Schein nach außen
Füllmethode Normal, Deckkraft 100%, Farbe #18110a, Überfüllen 70%, Bereich 30%.

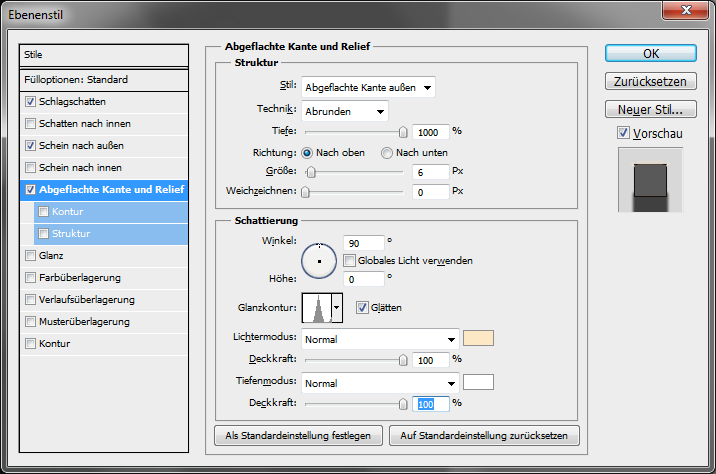
Abgeflachte Kanten und Relief
Stil Abgeflachte Kanten außen, Tiefe 1000%, Größe 6Px, Winkel 90°, Höhe 0°, Globales Licht verwenden aus, Glanzkontur wie im Kontur Editor angezeigt, Glätten aktivieren, Lichtermodus Füllmethode Normal, Lichtermodus Farbe #fde8c6, Deckkraft 100%, Tiefenmodus Füllmethode Normal, Tiefenmodus Farbe #FFFFFF, Deckkraft 100%.


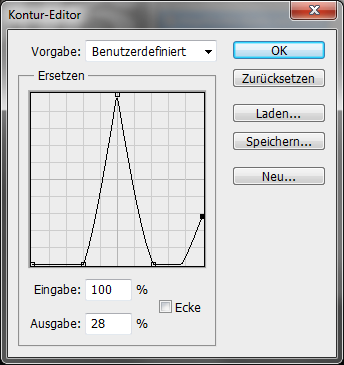
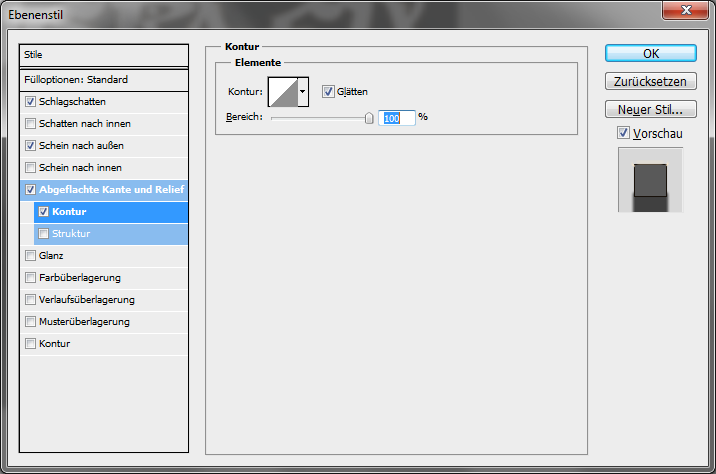
Abgeflachte Kanten und Relief Kontur
Glätten aktivieren, Bereich 100%.

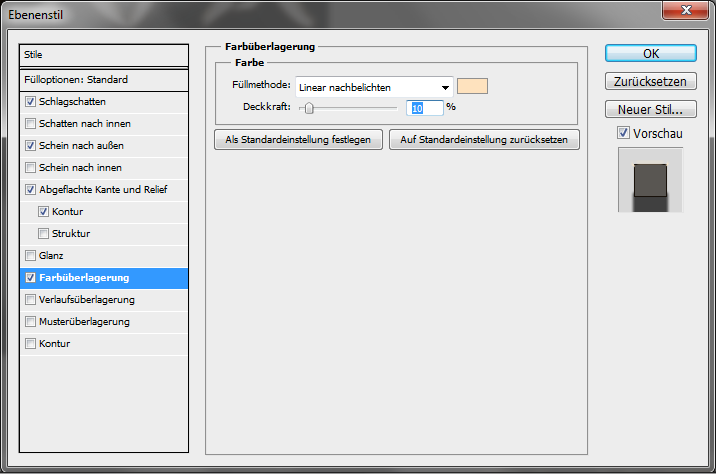
Farbüberlagerung
Füllmethode Linear nachbelichten, Farbe # fee2be, Deckkraft 10%.

Verlaufsüberlagerung
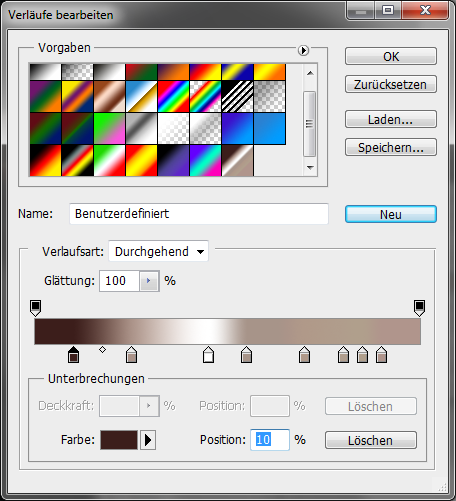
Der Verlauf
1. Position 10% Farbe # 3c1e1b, 2. Position 25% Farbe # ab9389, 3. Position 45% Farbe #FFFFFF, 4. Position 55% Farbe # a79489, 5. Position 70% Farbe # b09989, 6. Position 80% Farbe # b09d8c, 7. Position 85% Farbe # b09f8c, 8. Position 90% Farbe # b0958c.

Füllmethode Ineinanderkopieren, Deckkraft 80%.

Kontur
Position Mitte, Füllart Verlauf, Art Reflektiert, Winkel 90°, Skalieren 109%.


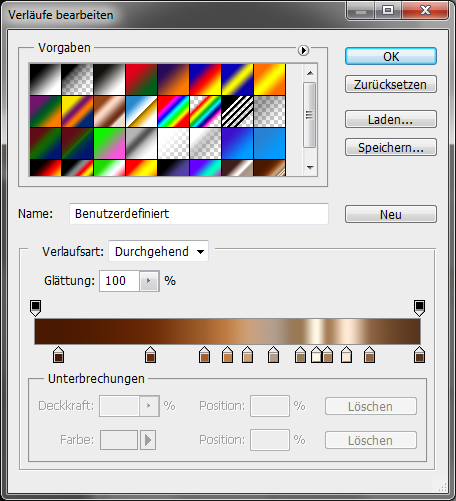
Der Verlauf
1. Position 6% Farbe # 491901, 2. Position 30% Farbe # 6b2b07, 3. Position 44% Farbe # a05f2c, 4.Position 50% Farbe # c07f48, 5.Position 55% Farbe # cca079, 6.Position 62% Farbe # b09d8c, 7.Position 69% Farbe # 9a7954, 8.Position 73% Farbe # fff8e7, 9.Position 76% Farbe # a67e57, 10.Position 81% Farbe # ffead5, 11.Position 87% Farbe # 8e6647, 12.Position 100% Farbe # 55341d.

Die Reflektion
Schritt 3
Öffne die Textur mit den verchromten Kugeln. Und leg sie über die Textebene so dass eine Kugel über der Schrift liegt, probiere da ruhig etwas rum welche Kugel mit welcher Reflektion die besten Ergebnisse erzielt. Wenn man schon so eine Vorlage hat kann man sie auch nutzen. Ich habe die Kugel ganz links genutzt mit der hellen Flächen oben.
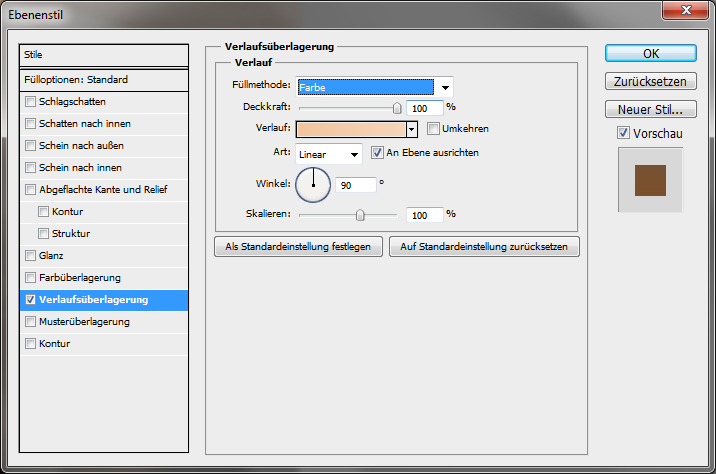
Die Ebene kannst du umbenennen in „Reflektion“. Jetzt geben wir der Ebene noch eine Verlaufsüberlagerung.
Füllmethode Farbe.

Der Verlauf
1. Position 0% Farbe # f2c59e, 2. Position 100% Farbe # f7d4b8.

Schritt 4
Jetzt gehe auf der „Reflektion“ Ebene noch zu Filter/Scharfzeichnungsfilter/Scharfzeichnen und wende den Filter mit Strg+F dreimal an.
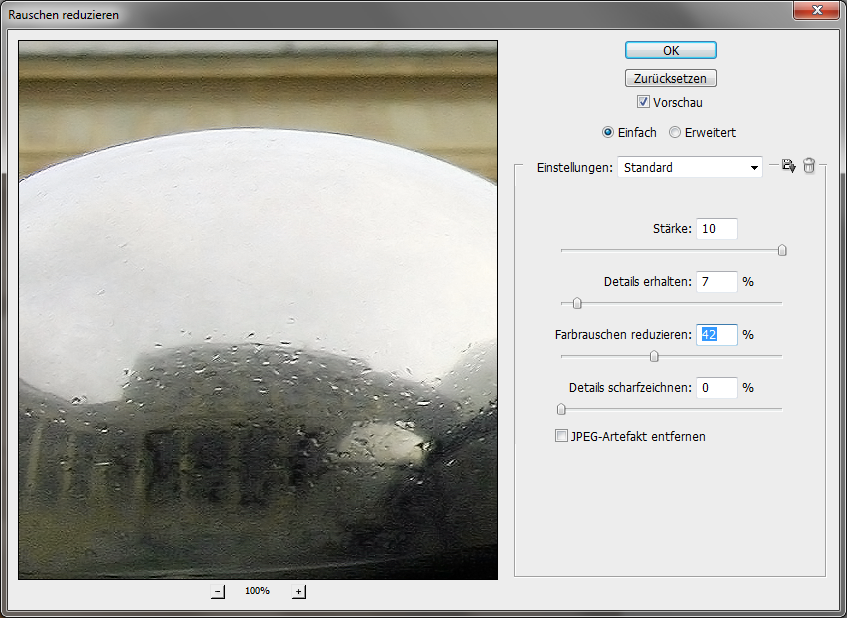
Durchs Scharfzeichnen ist jetzt etwas rauschen ins Bild geraten das stört uns aber. Deshalb noch Filter/Rauschfilter/Rauschen reduzieren.

Kopiere die Ebene „Reflektion“ (Strg+J) ändere bei der Kopie die Füllmethode auf Aufhellen und die Deckkraft auf 50%.
Jetzt Strg+T und rechts klick ins Bild Horizontal spiegeln. Jetzt noch mit gehaltener Alt-Taste zwischen die beiden Reflektionen Ebene und der Textebene klicken um eine Schnittmenge zu erstellen. Wähle mit gehaltener Strg-Taste beide Reflektion und Text Ebenen an und klicke unten in der Ebenenpalette das Ketten Icon.
Und damit sind wir am Ende des Tutorials angekommen. Wenn es dir gefallen hat dann bedanke dich doch bitte mit einem Kommentar.

Die PDF für das Tutorial in Photoshop/Text Effekte "Bronze Text" zum download. |
|
 |

|
