Los geht’s
Schritt 1
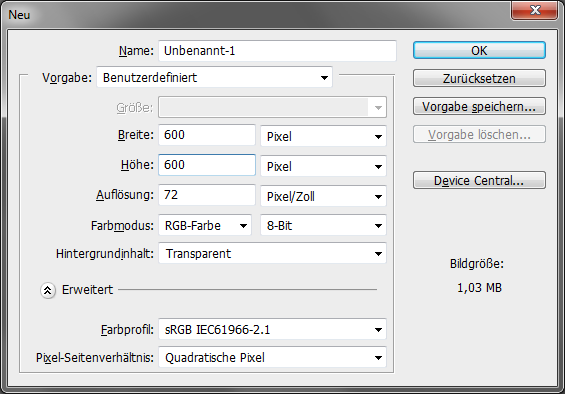
Erstelle ein neues Dokument Strg+N mit diesen Werten.
Breite 600Px, Höhe 600Px, Auflösung 72Dpi.

Wenn du willst kannst du gleich ein Hintergrund anlegen oder mach es erst zum Schluss. Da ich den jetzt angesprochen habe erstelle ich ihn gleich. Dazu ziehe ich ein radialen Verlauf von #c1c1c1 zu #ffffff auf. Nenn die Ebene „BG“ und erstelle eine neue Ebene Strg+Shift+N.

Schritt 2
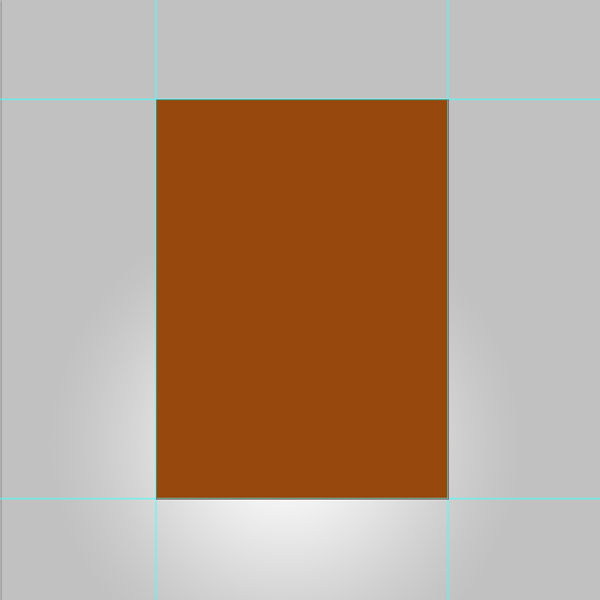
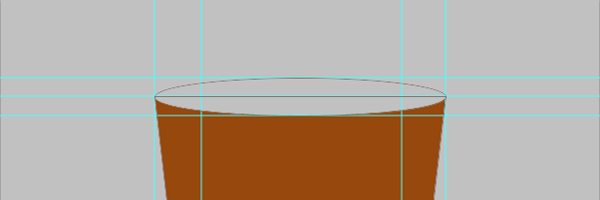
Stelle die Vordergrundfarbe auf #96480d und wähle das Rechteck Werkzeug (U). Setze zwei horizontale Hilfslinien die erste bei 100Px die zweite bei 495Px. Setze zwei vertikale Hilfslinien die erste bei 155Px die zweite bei 495Px. In dieses Rechteck das nun entstanden ist ziehst du ein Rechteck mit dem Rechteck Werkzeug auf diese dient als Grundform für den Becher.

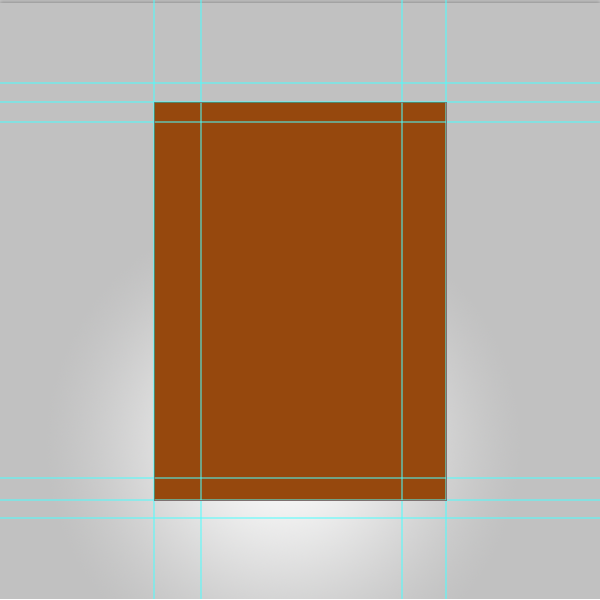
Jetzt setzen wir uns für das verformen noch ein paar Hilfslinien. Setze Horizontal insgesamt vier Hilfslinien. Jeweils zwei oben und zwei unten mit je 20Px Abstand von der Grundlinie. Dann setze Vertikal insgesamt zwei Linien die jeweils 45Px eingerückt sind.

Schritt 3
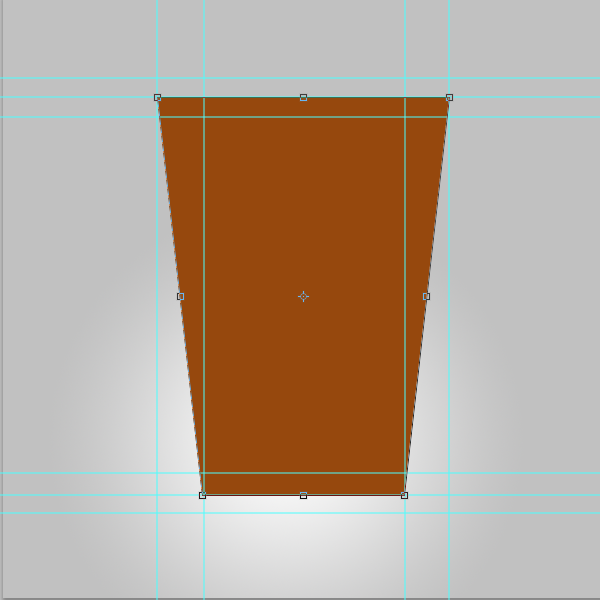
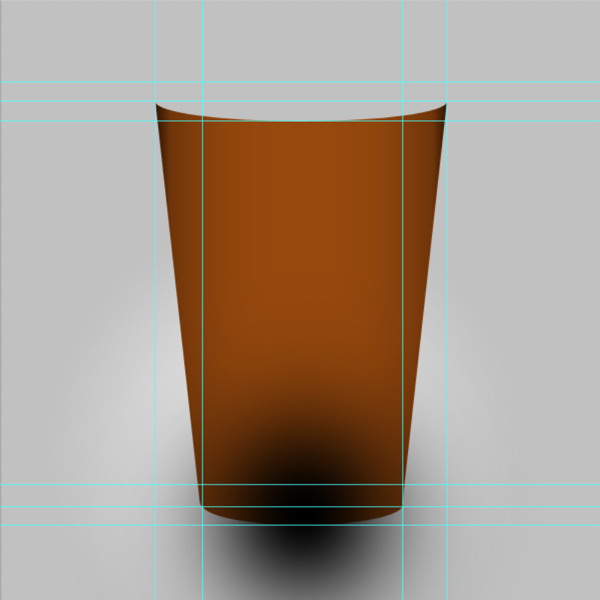
Drücke Strg+T dann rechts Klick/Perspektivisch wählen und die unteren Eckpunkte nach innen schieben.

Wähle das Ellipse Werkzeug dann nehme folgende Einstellungen vor.
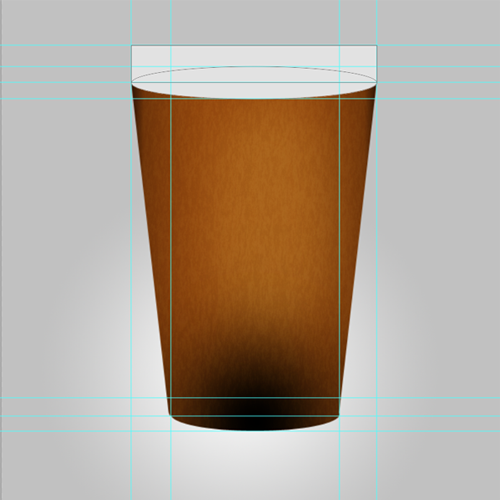
 Stell sicher dass du deine Grundform Ebene gewählt hast und zeichne im oberen Rahmen eine Ellipse mit der Subtraktion Einstellungen. Das ganze sollte dann so aussehen.
Stell sicher dass du deine Grundform Ebene gewählt hast und zeichne im oberen Rahmen eine Ellipse mit der Subtraktion Einstellungen. Das ganze sollte dann so aussehen.

Jetzt stellst du dein Werkzeug auf diese Einstellung.
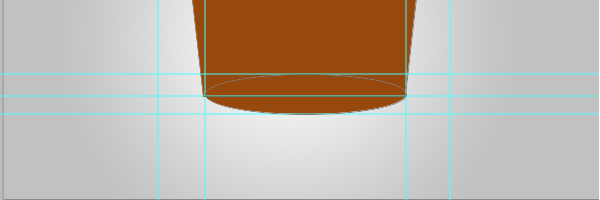
 Zeichne im unteren Rahmen deiner Grundform mit der addieren Einstellung. Vorsicht ziehe die Form im kleineren Rahmen, nicht über die Grundform hinaus!
Zeichne im unteren Rahmen deiner Grundform mit der addieren Einstellung. Vorsicht ziehe die Form im kleineren Rahmen, nicht über die Grundform hinaus!


Damit haben wir die Grundform des Kaffeebecher erstellt.
Texturieren
Schritt 4
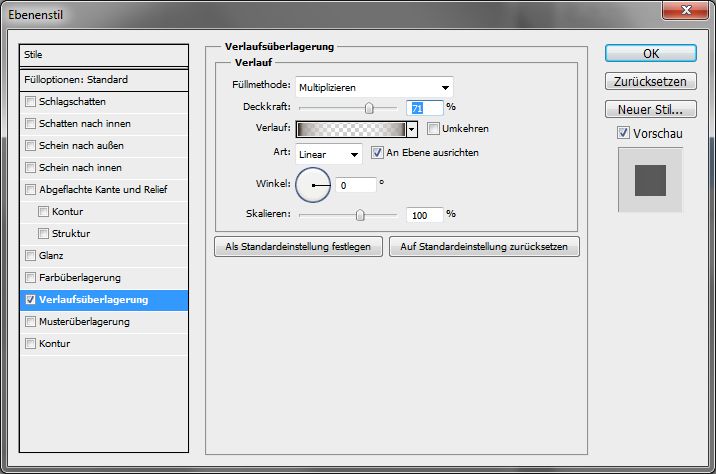
Die Grundform Ebene kann jetzt gerastert werden rechts Klick auf Ebene/Ebene rastern. Dann wende einen Ebenstil an die Verlaufsüberlagerung.
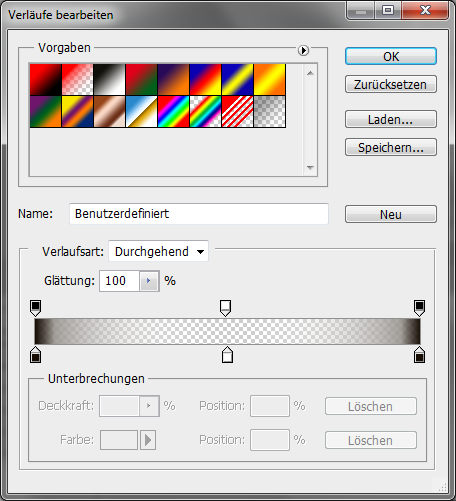
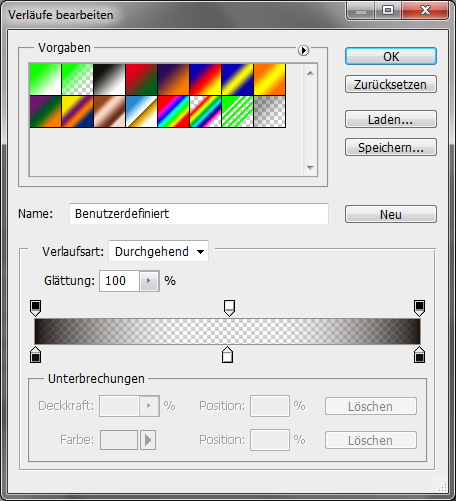
Als erstes stell dir den Verlauf ein.
Die oberen Positionspfeile sind für die Deckkraft zuständig, die stell wie folgt ein. Position 0% Deckkraft 100%, Position 50% Deckkraft 0%, Position 100% Deckkraft 100%. Die unteren Positionspfeile sind für die Farbe zuständig. Position 0% Farbe #190e03, Position 50% Farbe #ffffff, Position 100% Farbe #190e03.

Verlaufsüberlagerung
Füllmethode Multiplizieren, Deckkraft 71%, Verlauf wie beschrieben, Art Linear, Winkel 0°.

Schritt 5
Erstelle eine neue Ebene Strg+Shift+N nenne sie „Unterer Schatten“. Jetzt wähle den Pinsel mit einer Größe von 300Px und einer weichen Spitze. Die Farbe setze auf #000000. Jetzt gehe mit der Pinselspitze zur Hälfte über den Becher und klicke einmal.

Jetzt erstelle noch eine Schnittmaske aus der Ebene mit gehaltener ALT-Taste zwischen die beiden Ebenen klicken.
Erstelle gleich noch eine neue Ebene als Schnittmaske nenn sie „Highlight“. Stell die Einstellungen des Pinsels um. Die Farbe auf #ffffff die Größe kannst etwas kleiner machen und die Spitze bleibt bei weich. Dann zeichne in den oberen bis mittleren Bereich ein Weißen Fleck. Dann setze die Füllmethode der Ebene auf Weiches Licht und die Deckkraft auf 40%.

Schritt 6
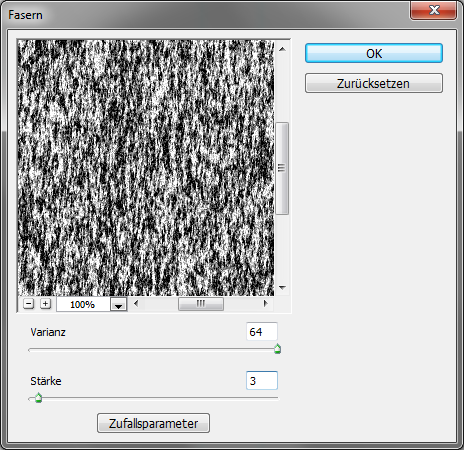
Erstelle wieder eine neue Ebene als Schnittmaske auf die Grundform nenn sie „Textur“. Fülle die Ebene mit Weiß #ffffff. Dann gehe zu Filter/Für Smartfilter konvertieren. Dadurch können wir spätere Änderungen an den angewendeten Filtern vornehmen. Jetzt gehe zu Filter/Renderfilter/Fasern.
Varianz 64, Stärke 3.

Jetzt setze die Füllmethode auf Weiches Licht und die Deckkraft auf 8%.

Der Deckel
Schritt 7
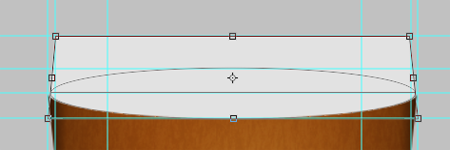
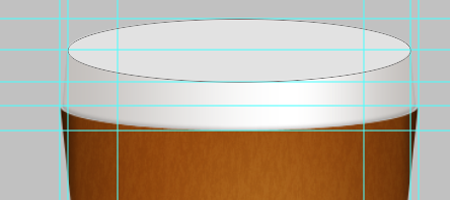
Kommen wir als nächstes zum Deckel. Setze eine neue Hilfslinie auf 55Px von oben. Nutze die alten Hilfslinien von den ersten Schritten. Stell die Farbe auf #e2e2e2. Wähle das Ellipse Werkzeug und ziehe oben eine Ellipse wo in den ersten Schritten subtrahiert wurde. Jetzt wähle das Rechteck Werkzeug stelle es auf addieren und ziehe bis zur neuen Hilfslinie das Rechteck dazu. Das Ergebnis sieht dann so aus.

Schritt 8
Wähle das Verschiebe (V) mit der Strg-Taste rücke die oberen Ecken um 5Px jeweils ein.

Als nächstes fügen wir ein paar Ebenstile auf den Deckel ein.
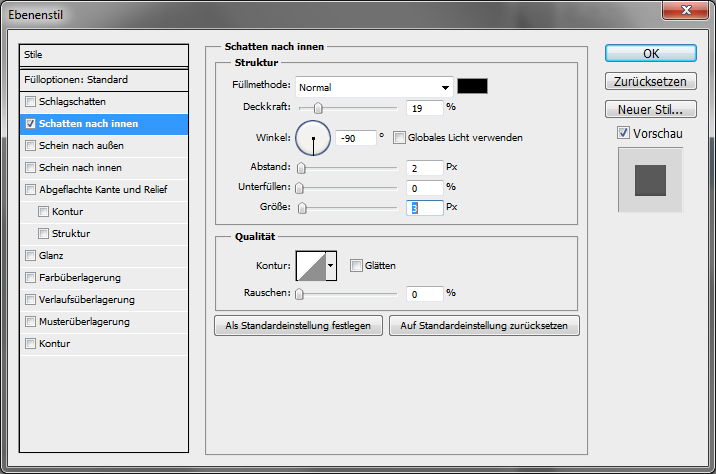
Schatten nach innen
Füllmethode Normal, Deckkraft 19%, Winkel -90°, Globales Licht verwenden aus, Abstand 2Px, Größe 3Px.

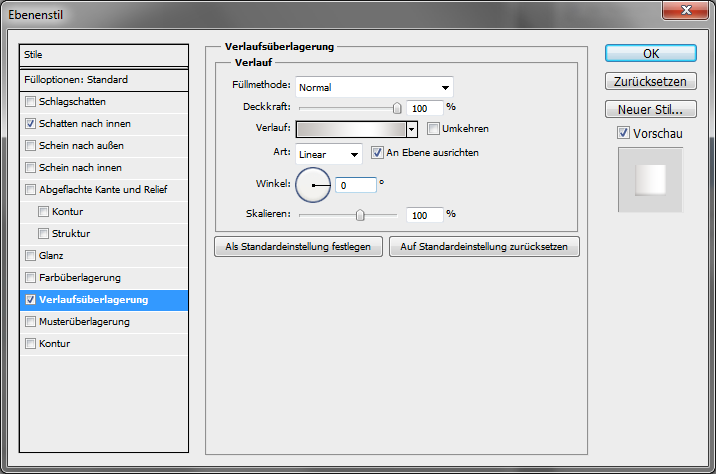
Verlaufsüberlagerung
Winkel 0°.

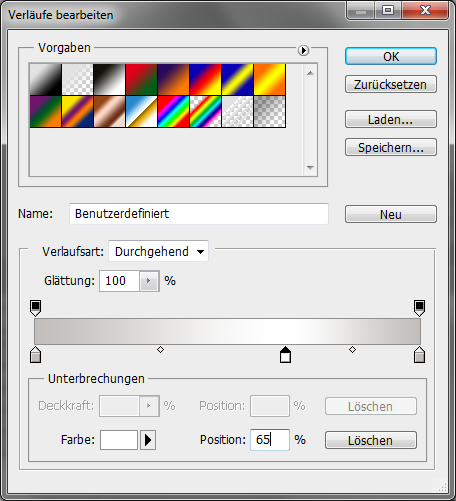
Der Verlauf
Position 0% Farbe # c2bebb, Position 65% Farbe #ffffff, Position 100% Farbe # c2bebb.


Schritt 9
Setze eine neue Horizontale Hilfslinie auf 30Px. Wähle das Ellipse Werkzeug und erstelle eine neue Form innerhalb der obersten 3 Hilfslinien. So sollte das dann aussehen.

Als nächstes fügen wir wieder Ebenstile hinzu.
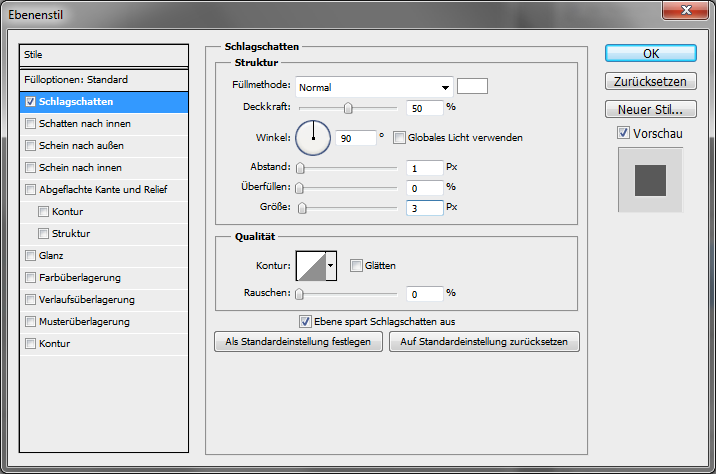
Schlagschatten
Füllmethode Normal, Farbe #ffffff, Deckkraft 50%, Winkel 90°, Globales Licht verwenden aus, Abstand 1Px, Größe 3Px.

Schritt 10
Kopiere Strg+J die Form die wir eben bearbeitet haben. Strg+T dann mit gehaltener Shift-Taste die Auswahl um 20Px verkleinern. Nehme die Abbildung als Vorlage.

Fügen wir wieder einen Ebenstil ein.
Verlaufsüberlagerung

Der Verlauf
Position 0% Farbe # 827a74, Position 100% Farbe # fbfbfb.


Schritt 11
Kopiere die die Form die wir eben bearbeitet haben lösche die Ebenstile. Wähle das Verschiebewerkzeug (V) und verschiebe mit den Pfeiltasten die Form 10Px nach unten. Jetzt füge einen neuen Ebenstil ein.
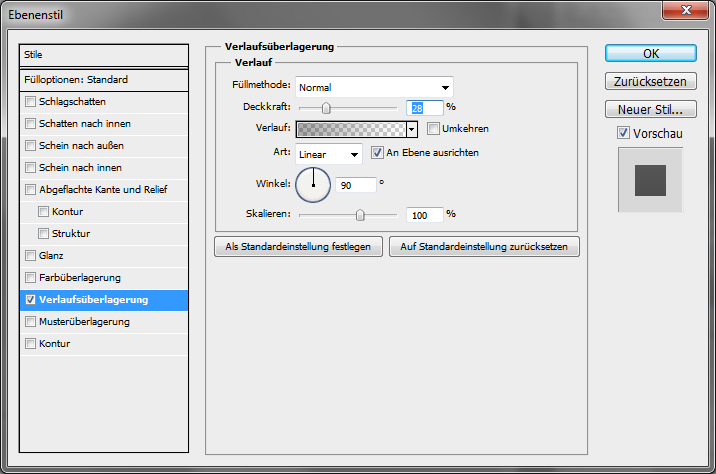
Verlaufsüberlagerung
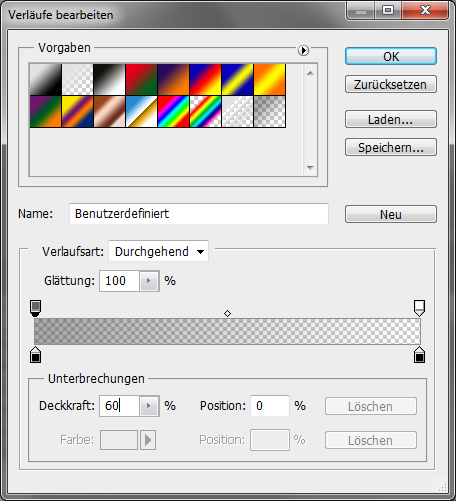
Deckkraft 28%, Den Verlauf ist im Standard vorhanden der letzte.

Jetzt schiebe die Ebene über die Original aus denen die Kopien erstellt wurden und setze sie als Schnittmaske zu Originalen Form.
Schritt 12
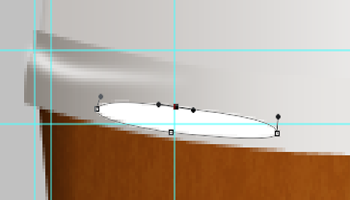
Kopiere die oberste Form in deiner Ebenpalette noch einmal. Strg+T dann transformiere die Form wie auf der Abbildung.

Setze die Farbe der Form auf #b8b4b1. Dann fügen wir noch ein Ebenstil ein.
Verlaufsüberlagerung
Deckkraft 66%.

Der Verlauf
Position 0% Deckkraft 60%, Position 100% Deckkraft 0%.
Position 0% Farbe #000000, Position 100% Farbe #000000.

Schritt 13
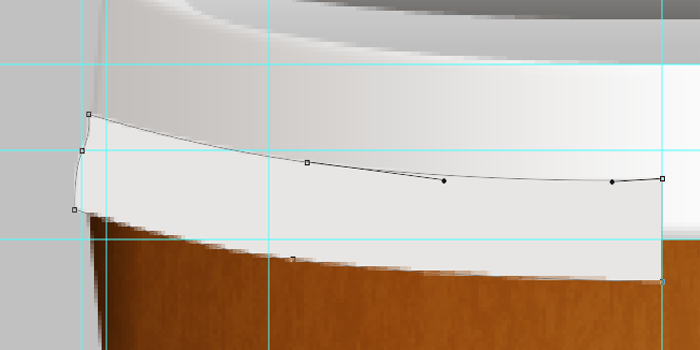
Erstelle eine neue Ebene.Wähle das Zeichen Werkzeug und erstelle ein Pfad wie auf der Abbildung. Das wird der Trinkschnabel, oder so.

Rechtsklick in die Arbeitsfläche wähle Pfadfläche füllen. Dann füllen mit Farbe #e8e6e4. Jetzt fügen wir Ebenstile ein.
Schatten nach innen
Füllmethode Normal, Deckkraft 20%, Winkel -31°, Globales Licht verwenden aus, Abstand 2Px, Größe 7Px.

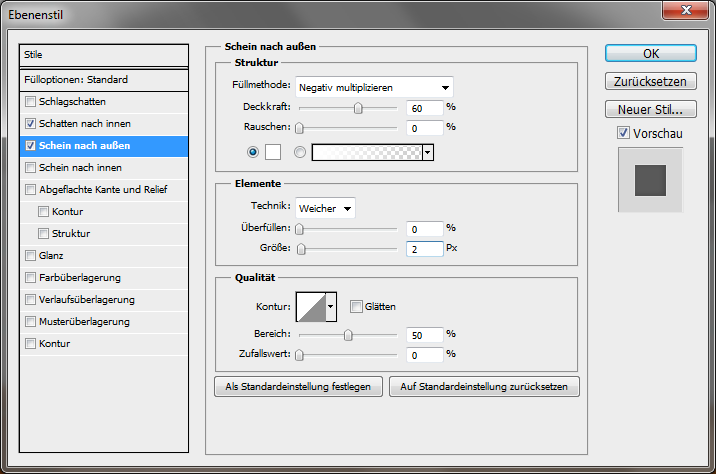
Schein nach außen
Deckkraft 60%, Farbe #FFFFFF, Größe 2Px.


Schritt 14
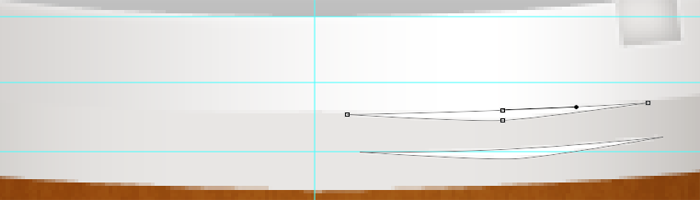
Erstelle eine neue Ebene und wähle das Zeichen Werkzeug dann erstelle ein Pfad wie auf der Abbildung und fülle die Pfadfläche mit # e8e6e4.

Rechts Klick und Auswahl erstellen. Dann kopiere die Ebene Strg+J. Strg+T rechts Klick und Horizontal spiegeln. Füge die Ebenen mit Strg+E zusammen.

Schritt 15
Fügen wir dem Rand ein Ebenenstil hinzu.
Verlaufsüberlagerung
Deckkraft 50%, Verlauf wie auf Abb., Winkel 0°, Skalieren 108%.

Der Verlauf
Position 0% Deckkraft 100%, Position 50% Deckkraft 0%, Position 100% Deckkraft 100%.
Position 0% Farbe #190e03, Position 50% Farbe #ffffff, Position 100% Farbe #190e03.

Schritt 16
Erstelle eine neue Ebene und nenne sie „Rand Lichter“. Wähle das Zeichen Werkzeug und zeichne 2 Formen wie auf der Abbildung. Fülle die Flächen mit #ffffff.

Erstelle eine neue Ebene und zeichne am linken Rand eine neue Form wie auf der Abb. Und fülle sie mit Weiß.

Gehe zu Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner.
Radius 1,5Px.

Erstelle erneut eine neue Ebene und zeichne eine neue Form wie auf der Abb. Mit Weiß füllen.

Gehe zu Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner.


Schritt 17
Erstelle eine neue Ebene und bleib beim Zeichen Werkzeug zeichne eine Form wie auf der Abb. Fülle sie diesmal mit Schwarz. Diese Ebene kannst du „Rand Schatten“ nennen.

Diese 3 Ebenen bekommen jetzt je folgende Deckkraft:
-Die Lichter mit 1,3Px Radius links oben eine Deckkraft von 45% und Füllmethode Strahlendes Licht.
-Die Lichter mit 5Px Radius links unten eine Deckkraft von 100%.
-Die Schatten eine Deckkraft von 11%.

Schritt 18
Als nächstes markierst du mit gehaltener Strg-Taste die 2 Lichter und die Schatten Ebene. Dann ziehe sie zum Kopieren auf den Abrissblock in der Ebenpalette. Stell sicher dass die Kopien alle 3 markiert sind. Strg+T dann rechts Klick/Horizontal spiegeln. Verschiebe sie auf die rechte Seite. Stell die Deckkraft der Lichter Ebene oben auf 20%.

Schritt 19
Als nächstes wähle das Ellipse Werkzeug ziehe eine Form auf und platziere die Ebene unter der Rand Ebene. Fülle die Form mit Schwarz.

Gehe zu Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner.
Radius 5,9Px.


Der Feinschliff
Schritt 20
Nehme das Ellipse Werkzeug Und ziehe ein Form mit Schwarz auf die Ebene platziere über der Hintergrundebene. Die Form ist als Schatten für den Becher gedacht. Gehe zu Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner.
Radius 19,5Px.

Die Deckkraft stell auf 60%.

Schritt 21
Als nächstes hab ich mir noch einige Dinge zum Verzieren geholt. Einmal ein Kaffeebohne von garuru/Deviantart.com. Das Icon hab ich von Shapes4FREE/Deviantart.com.
Die Füllmethode der Bohne wurde auf Ineinanderkopieren geändert. Die Füllmethode des Icons hab ich auf Negativ Multiplizieren gestellt.
Jetzt kannst du auch noch mit der Deckkraft der einzeln Schatten und Lichter Ebenen spielen.

Und damit sind wir am Ende angekommen wenn dir das Tutorial gefallen hat, lass es mich doch wissen über die Kommentare.
Die PDF für das Tutorial in Photoshop/Kreative Kompositionen "Coffee To Go" zum download. |
|
 |

|
