Der erste Schritt
Dieses Tutorial soll zeigen wie man ein Wallpaper für den Desktop selbst erstellen kann.
Es sollte etwas Zeit eingeplant werden insgesamt, je nach Workflow des Anwenders, zwischen 2 und 4 Stunden. Ich erkläre detailliert den Aufbau des Wallpapers, jedoch auf die zugehörigen Stockbilder und deren Freistellung werde ich hier nicht näher eingehen. Sollte also hier noch Bedarf bestehen arbeite zuerst ein Freistelltutorial durch.
Stock Zubehör
Als erstes gehen wir uns die benötigten Materialen besorgen.
Eine Kaffeetasse von segovax / pixelio.de
Ein Smoke Brush von Deviantart.com by eMelody
Stern/ Highlight Brush von Deviantart.com by –jen-ni
Photoshop wirdgestartet
Schritt2
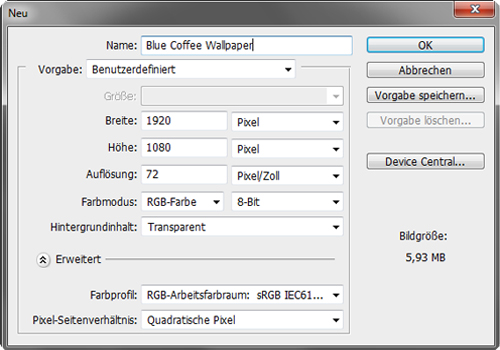
Als erstes machen wir ein neues Dokument auf. Datei/Neu (Strg+N).
Gebe bei Name Blue Coffee Wallpaper ein.
Vorgabe auf Benutzerdefiniert. Die Größe wähle eine große Auflösung, kann aber gerne frei gewählt und auf die eigene Bildschirmauflösung angepasst werden. Ich nehme 1920x1080 bei einer Auflösung von 72, RGB mit 8-bit, Hintergrund auf Transparenz.
Jetzt auf Ok klicken

Der Hintergrund
Schritt 3
Als erstes geben wir unsere Ebene ein Namen, das machen wir mit allen Ebenen. Um bei späteren Nachbearbeitungen den Überblick zu behalten. Die erste Ebene nenne ich „BG“.
Ein Klick auf die Ebenebezeichunung zum umbenennen oder Rechtsklick/Ebeneneigenschaften/ Name. Jetzt erstellen wir ein Verlauf 
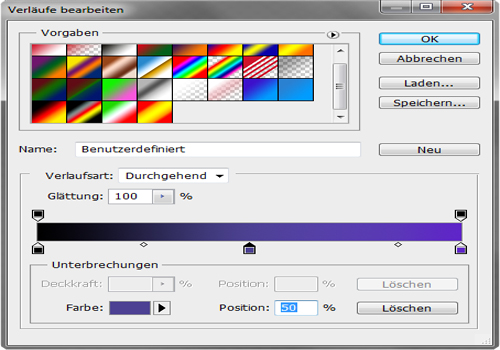
Farbeinstellung von li. nach re.
Schwarz: # 000000 Pos. 0%
Blau/Schwarz: # 4c4193 Pos. 50%
Blau: # 5f25c9 Pos. 100%
Verlaufsart Durchgehend. Glättung 100%. Ok klicken.
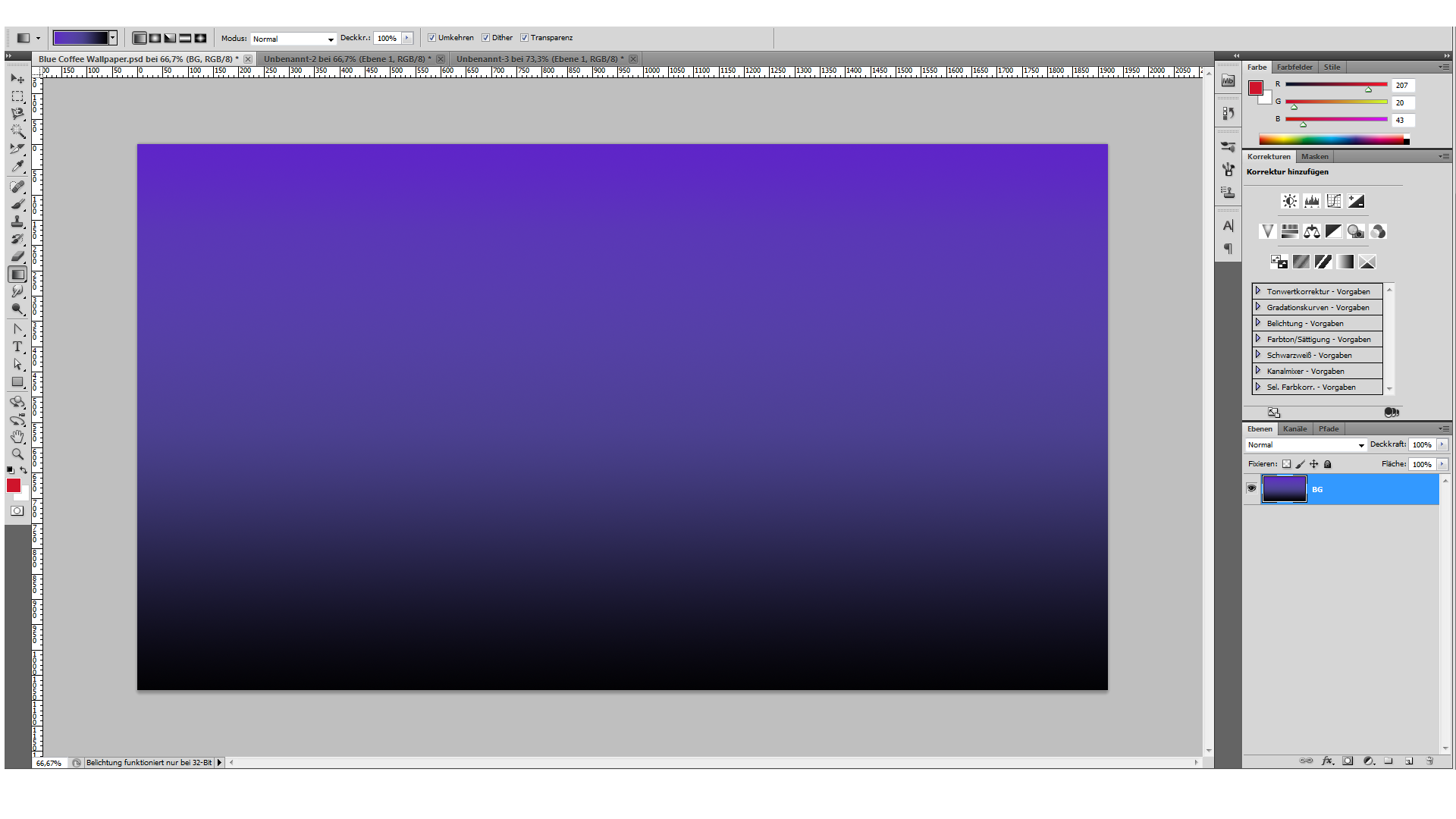
Verlaufseinstellung Umkehren, Dither, Transparenz eingeschaltet. Modus auf Normal. Deckkraft 100%.
Verlauf bei gehaltener Shift Taste von oben nach unten ziehen.

Das ganze sollte dann so aussehen.

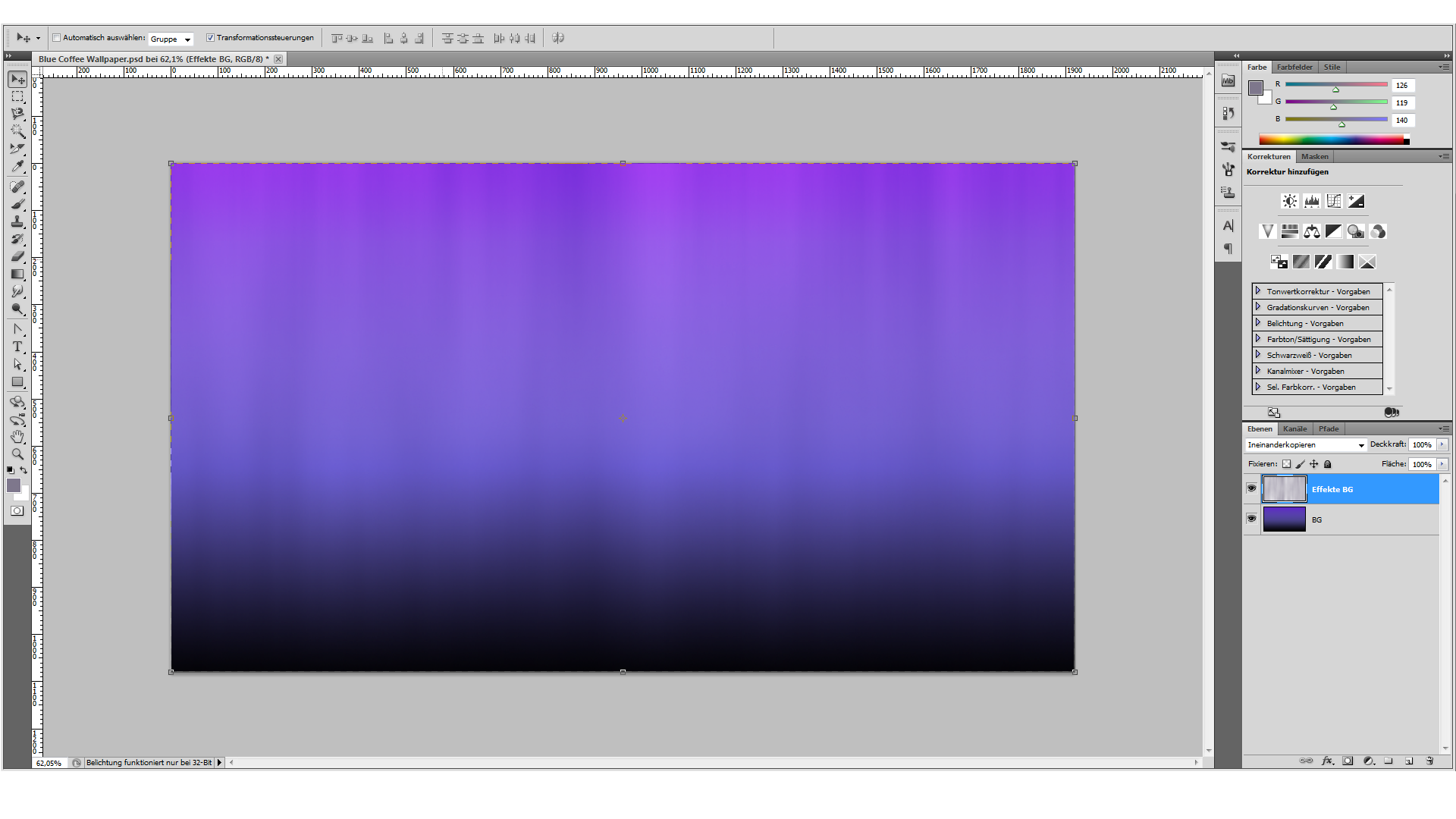
Jetzt fügen wir noch einige Effekte auf den Hintergrund ein, dazu erstellen wir eine neue Ebene(Strg+Alt+N) die „Effekte BG“. Nun stell die Vordergrundfarbe auf # 7e778c und die Hintergrundfarbe auf Weiß #ffffff.
Jetzt gehe auf Filter/RenderFilter/ Wolken und wende diesen Filter an.

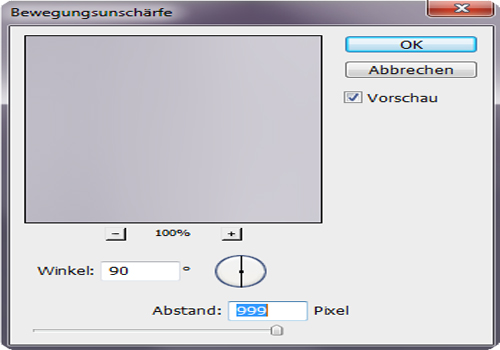
Dann stelle den Modus der Ebene „Effekte BG“ auf Ineinanderkopieren(Überlagern). Jetzt wenden wir noch ein Filter an Weichzeichnungsfilter/ Bewegungsunschärfe.
Einstellungen wie folgt

So sollte der abgeschlossene Schritt 3 aussehen.

Formen erstellen und Einfügen
Schritt 4
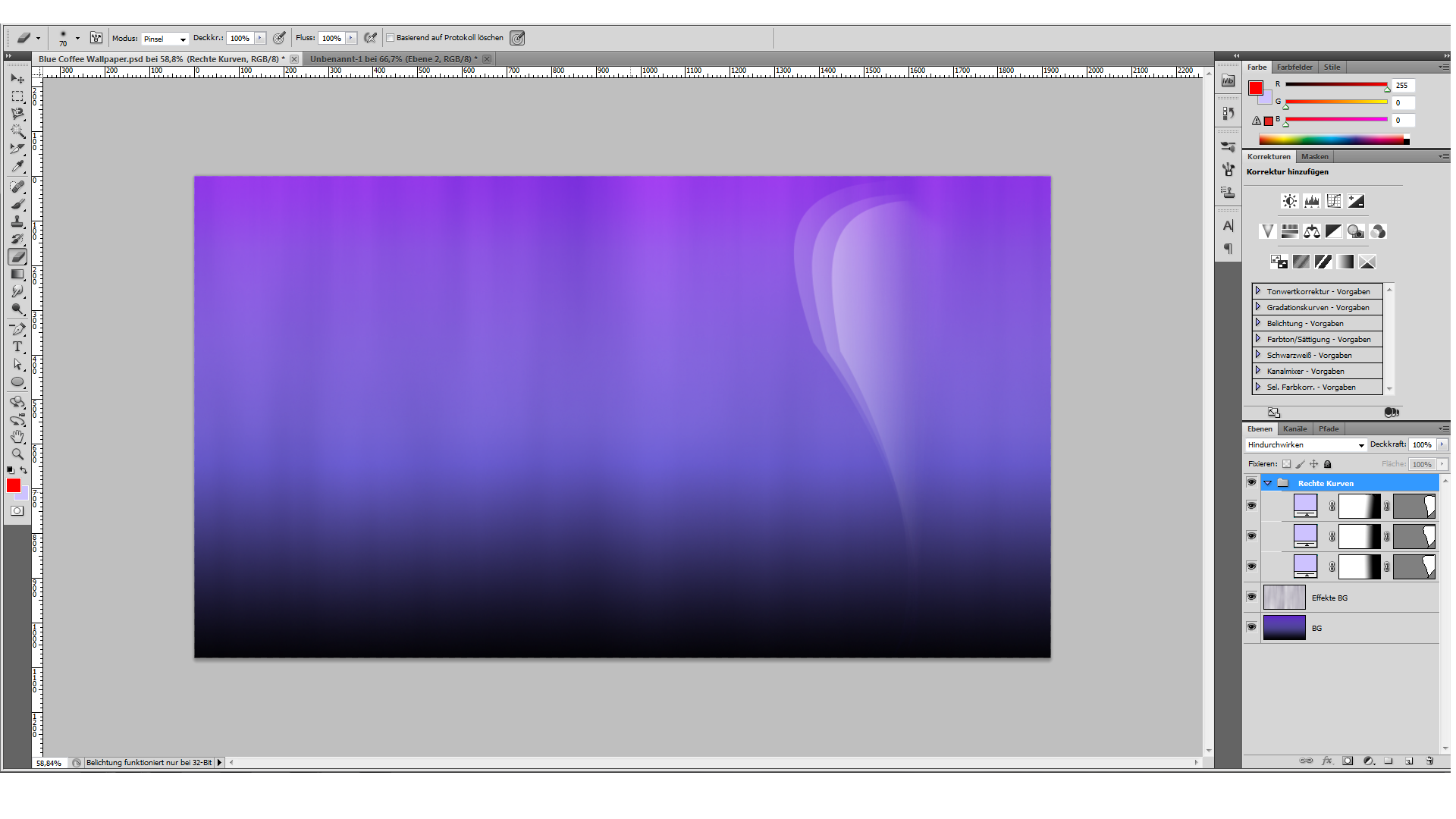
Ab jetzt sollten wir zwecks Übersicht anfangen mit Gruppen (Ordner)  anzulegen die erste nennen wir „Rechte Kurven“. In der wird die folgende erste Form angelegt und alle folgende Kurven Formen der rechten Seite.
anzulegen die erste nennen wir „Rechte Kurven“. In der wird die folgende erste Form angelegt und alle folgende Kurven Formen der rechten Seite. Ziehe oben rechts eine Eclipse über dreiviertel der Höhe und verforme sie wie abgebildet. Farbe # cdc2ff.
Ziehe oben rechts eine Eclipse über dreiviertel der Höhe und verforme sie wie abgebildet. Farbe # cdc2ff.

Als nächstes lege eine Ebenenmaske  an. Dann wähle die Ebenenmaske aus und zieh dort ein schwarz/weiß Verlauf von links nach rechts wie abgebildet auf.
an. Dann wähle die Ebenenmaske aus und zieh dort ein schwarz/weiß Verlauf von links nach rechts wie abgebildet auf.

Stelle den Modus der Ebene auf Farbig abwedeln und die Deckkraft auf 30%.
Jetzt kann man die Ebene so oft kopieren wie man möchte, dann Transformiere und verschiebe die einzelnen Ebenen wie auf der folgenden Abbildung. Erhöhe für jede Ebene die Deckkraft etwas mehr um einen schönen Effekt zu erzielen.

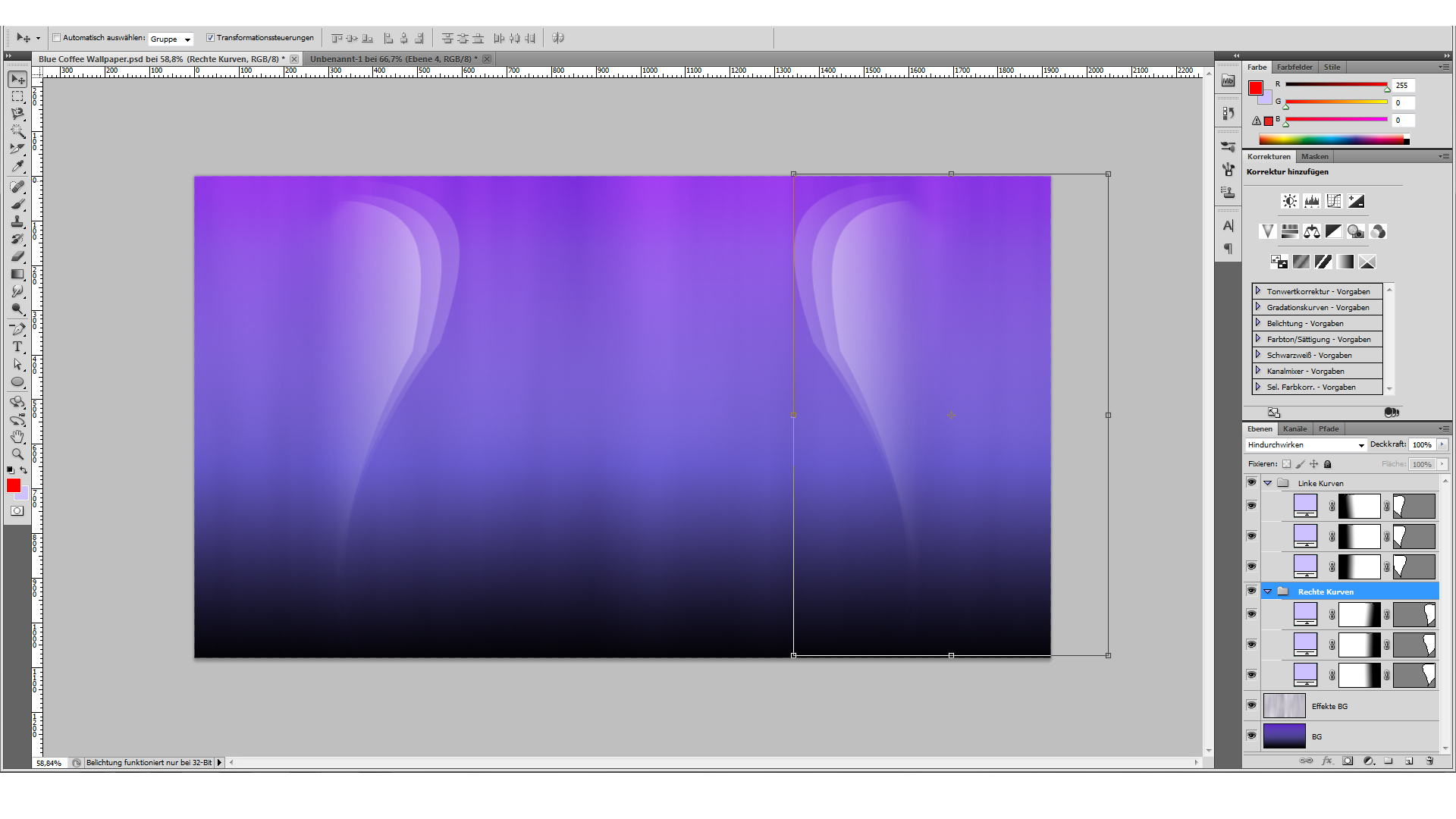
Weiter geht es mit der zuvor erstellten Gruppe. Kopiere die Gruppe und benenne sie in „Linke Kurven“ um. Dann wähle die Gruppe „Linke Kurven“ aus und verschiebe sie nach links dann auf
Bearbeiten/ Transformieren/ Horizontal spiegeln. Jetzt noch ausrichten,
wem das schwer fällt benutzt die Hilfslinien.
Das ganz sollte mittlerweile so aussehen.

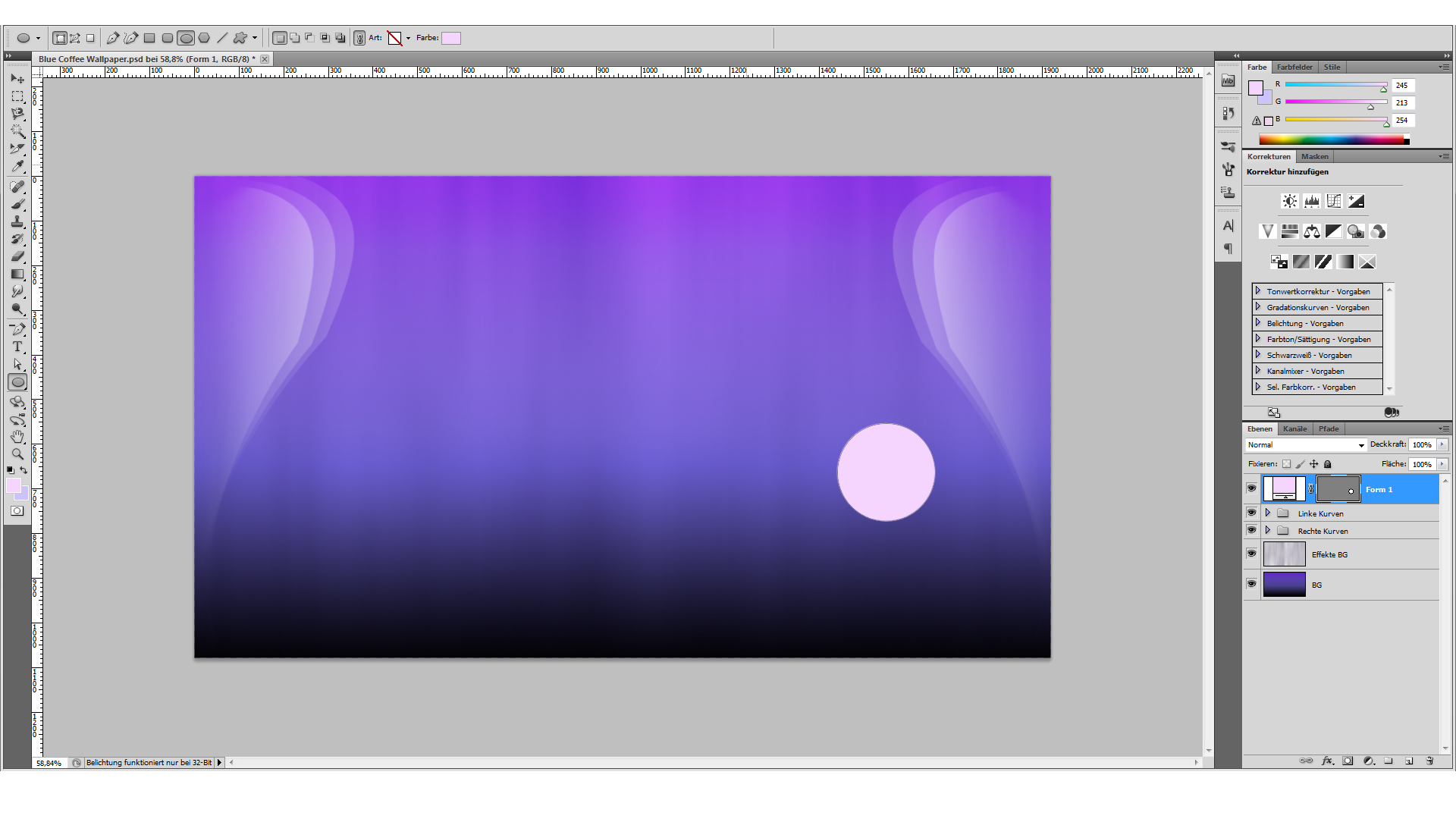
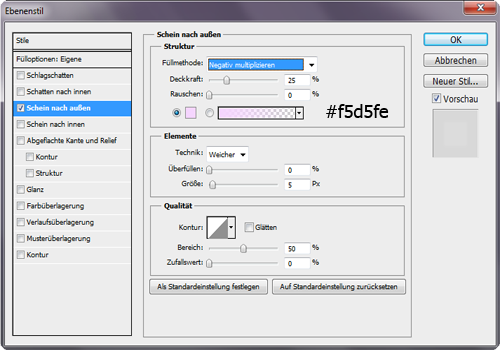
Erstell eine neue Ebene (Strg+Shift+N) über den Kurvenebenen. Wieder das Eclipsewerkzeug mit der Farbe # f5d5fe, achte diesmal darauf das beim Aufziehen die Shifttaste gedrückt hältst, damit ein runder Kreis entsteht. Platziere Ihn unten rechts wie auf der Abbildung.

Ups – ja! da hat sich ja noch mehr verändert die Kurven wurden am Rand neu ausgerichtet.
Wenn du dann soweit bist geht es weiter mit der Kreisformebene,
gehe zu Filter/ Weichzeichnungfilter/Gaußscher Weichzeichner. Zwischendurch kommt eine Meldung das die Ebene gerastert werden muss, bestätigen und fortfahren. Folgende Einstellungen sind zu verwenden.

Jetzt setzte die Deckkraft auf 25% und den Ebenenmodus auf Negativ Multiplizieren.
Füge ein Ebenenstil ein, Schein nach außen. Farbe # f5d5fe. Mit folgenden
Werten.

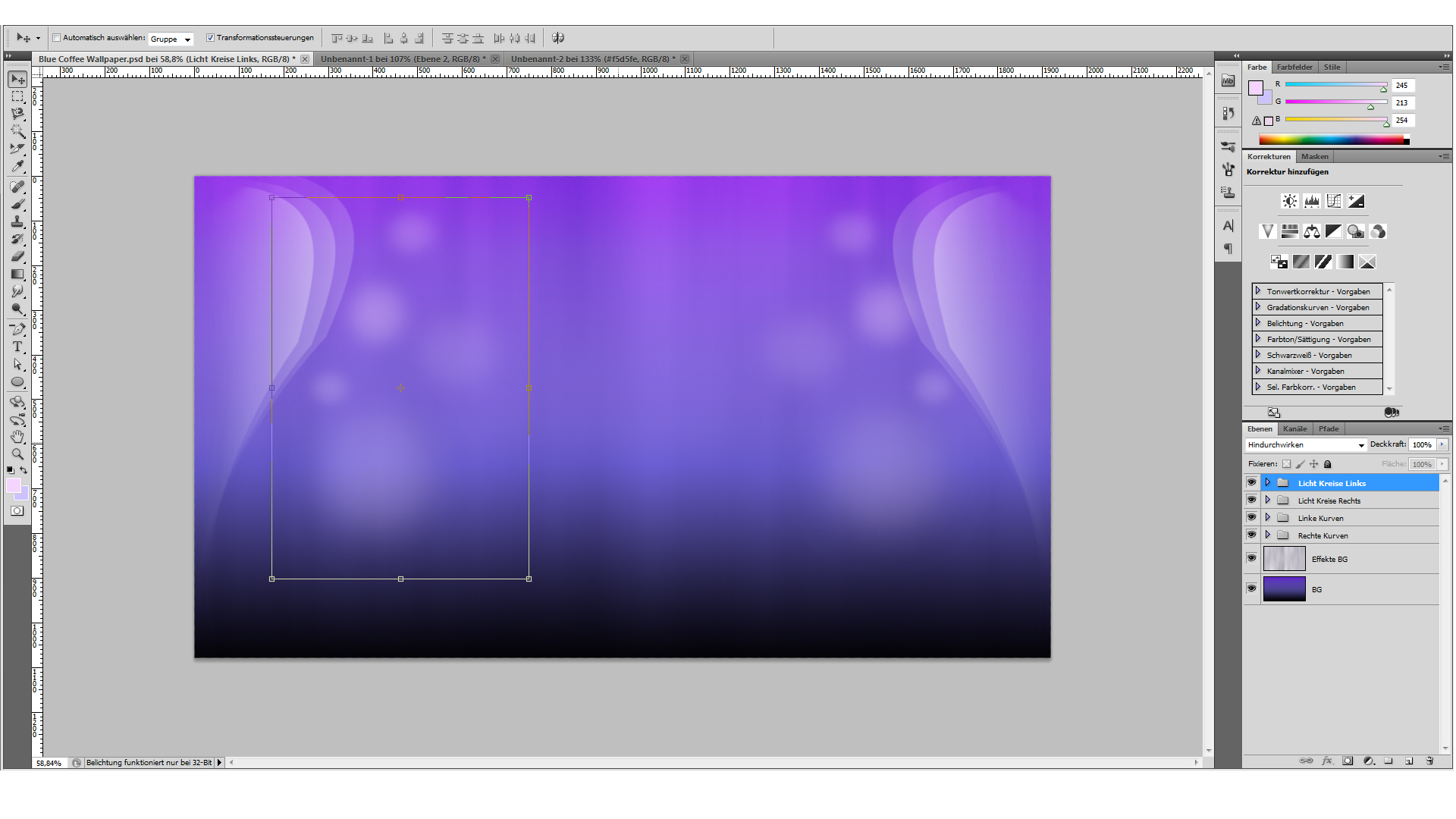
Erstell eine Gruppe benenne sie „ Licht Kreise Rechts“ über den Kurven. Lege die Kreisebene in diese Gruppe, und fang an die Ebene zu kopieren, spiele etwas mit der Größe und der Deckkraft der einzelnen Kreise. Wenn du ein zufriedenstellendes Ergebnis erzielt hast, wiederhole den Schritt wie bei den Kurven. Gruppe kopieren, umbenennen, Horizontal spiegeln und ausrichten. Das Ergebnis sollte ungefähr so aussehen.

Sternenbrushes
Schritt 5
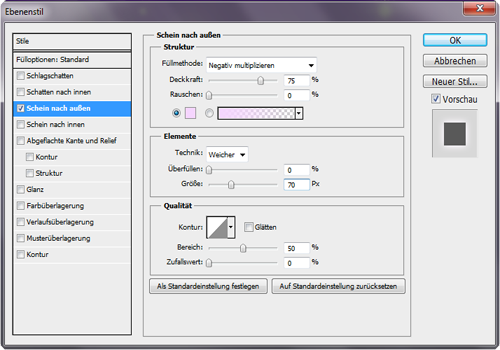
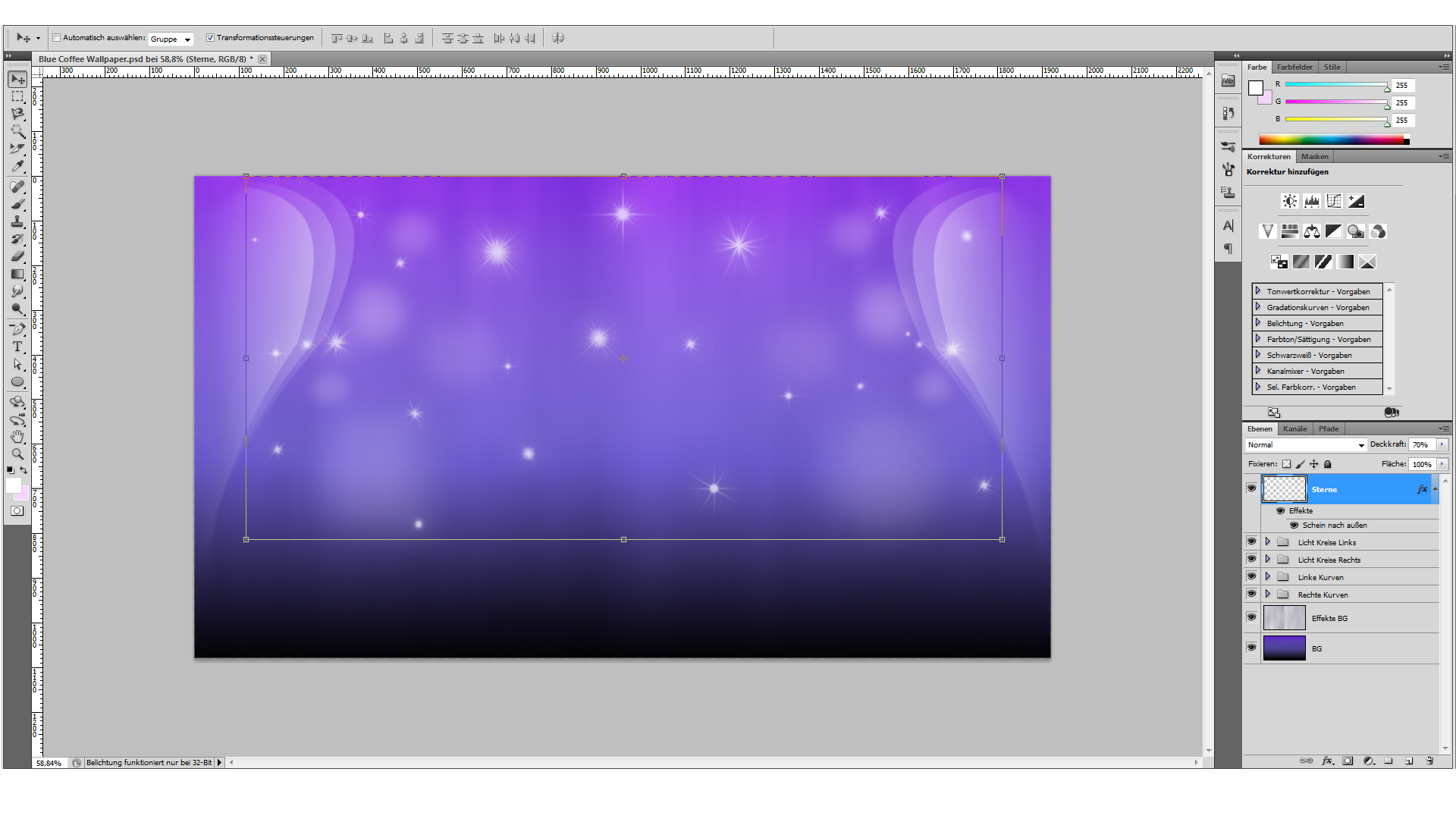
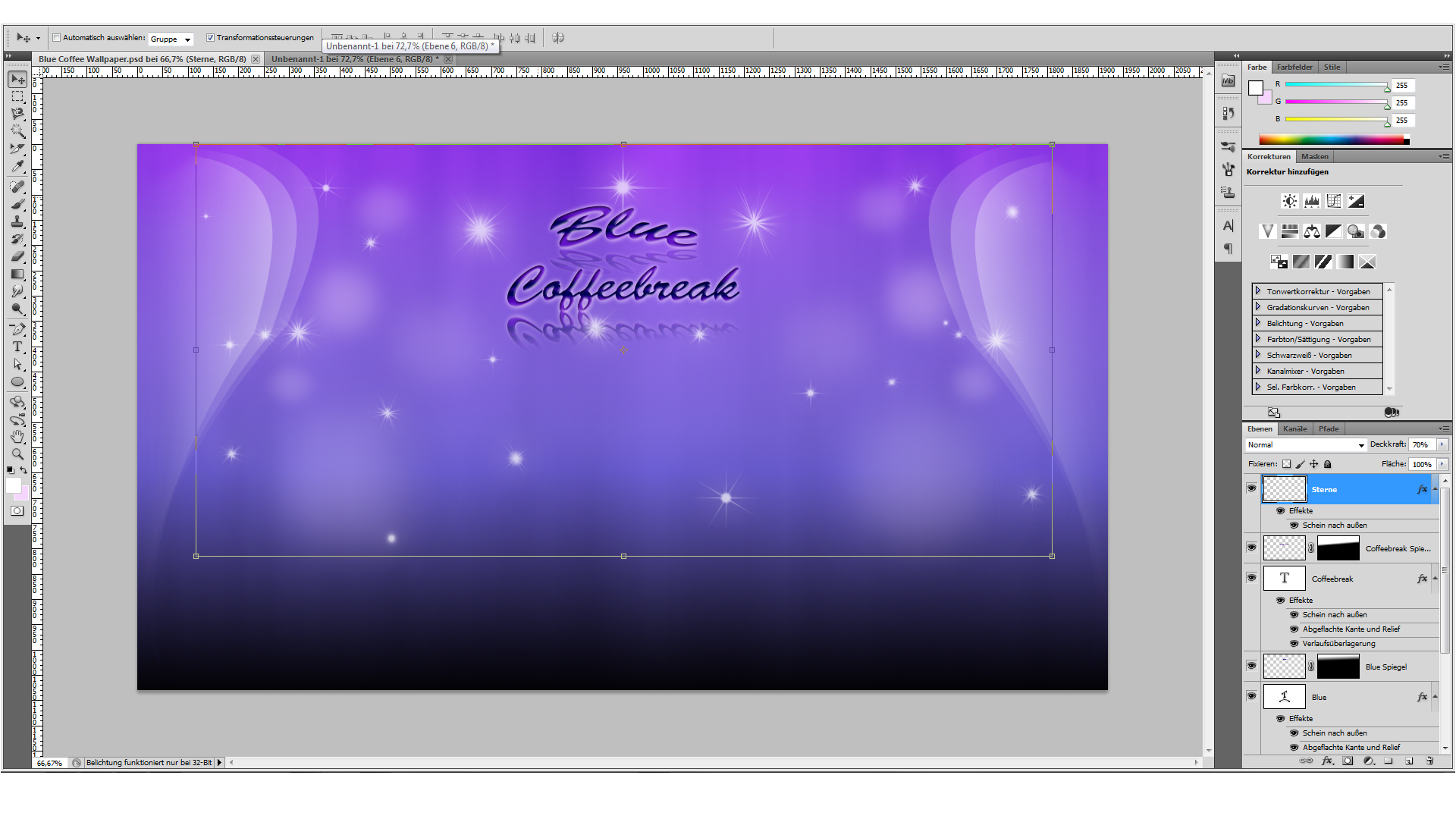
Als nächstes brauchen wir die am Anfangs besorgten Sternenbrushes. Erstelle eine neue Ebene (Strg+Shift+N) benenne sie “Sterne“. Die Sterne können in beliebigen Größen und Stellen platziert werden. Farbe # ffffff. Wenn alle Sterne platziert sind fügen wir einen Ebenenstil ein.
Schein nach außen, Füllmethode Negativ multiplizieren, Größe 70px, Farbe # f5d5fe.

Die Ebene Sterne bei Deckkraft auf 70 % stellen. Das Ergebnis sieht dann so aus.

Das Wallpaper bekommt ein Titel
Schritt 6
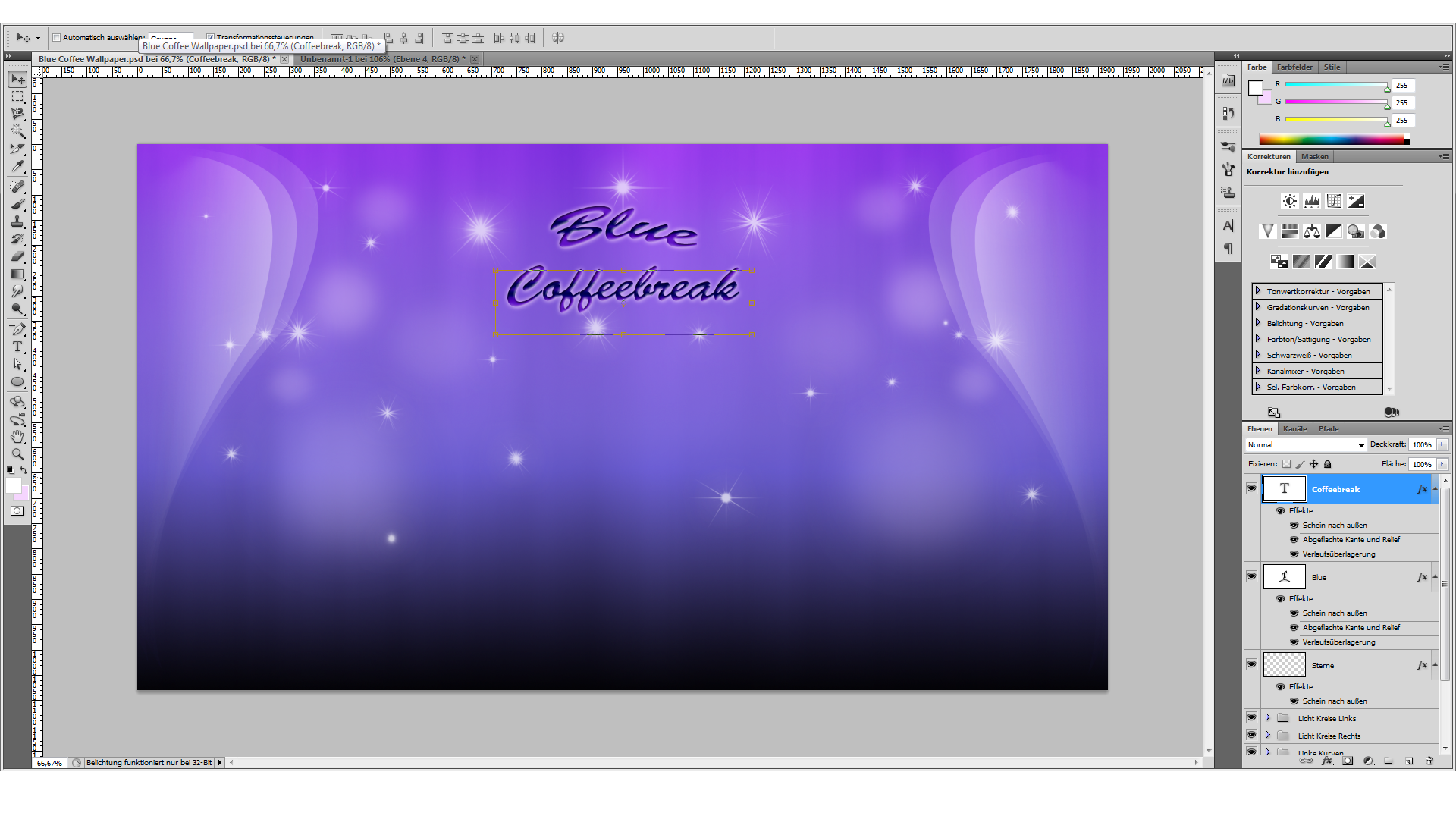
Geben wir unserem Wallpaper ein Titel. Dazu wähle das Textwerkzeug aus. Ich ziehe die erste Textebene zwischen den oberen mittleren Sternen auf und schreibe „ Blue“. Die Positionierung sowie Schriftart und Größe ist deine eigene kreative Entscheidung. Meine Werte sind wie folgt, als Schriftart wählte ich „Brush Script Std“, Farbe # 6113c7, Größe 100Pt, dann wende ich noch
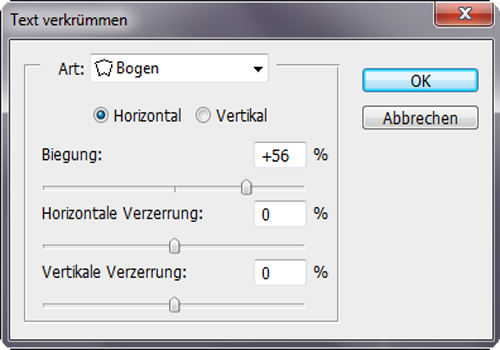
Text verkrümmen an.

Die zweite Textebene ziehen wir unter der „Blue“ Ebene auf und schreiben mit den gleichen Werten, nur keine Textverkrümmung, „ Coffeebreak“.
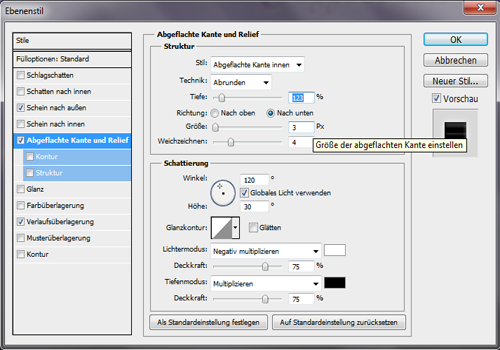
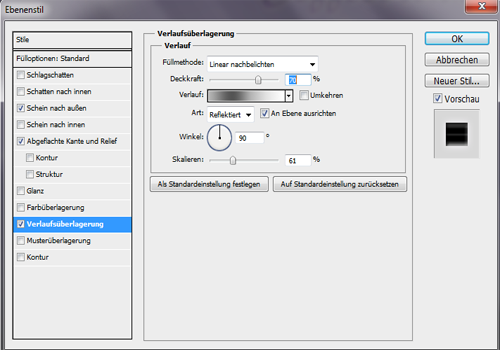
Schließlich fügen wir noch 3 Ebenenstile ein - Schein nach außen, Abgeflachte Kanten und Relief, Verlaufsüberlagerung. Mit folgenden Werten.



Um den Ebenenstil von einer Ebene auf die andere zu übertragen, rechts Klick auf den Ebenenstil/Ebenenstil kopieren. Auf die gewünschte Ebene die mit dem Ebenstil gefüllt werden soll, ein rechts klick und Ebenstil einfügen. Wenn dann alles nach Wunsch eingestellt ist sollte als Ergebnis auftauchen.

Jetzt kommt noch eine Spiegelschrift dazu. Dazu kopiere die Textebene „Blue“ zwischen dem Original und der Kopie füge eine neue Ebene ein (Strg+Shift+N). Wähle die Kopie Textebene aus und drücke (Strg+E) zum zusammenfügen zweier Ebenen. Gebe der Ebene den Namen „Blue Spiegel“. Beim nächsten Schritt gehe auf Bearbeiten/Transformieren/Vertikal spiegeln dann noch verschieben und ausrichten. Nun leg eine Ebenenmaske an, wähle die Maske aus und zieh ein schwarz/weiß Verlauf von unten nach oben. Wiederhole diesen Arbeitsgang mit der „Coffeebreak“ Ebene.
Das ganze sieht dann so aus.

Bevor wir zum nächsten Schritt übergehen, habe ich für Interessierte und die Perfektionisten unter euch noch den letzten Schliff. Ein kleines Highlight.
Aber Vorsicht nicht übertreiben weniger ist oft mehr, vergesst das nicht!
Lade nochmal das Starbrushset. Erstell eine neue Ebene „ Text Highlight“ und setzte jeweils ein Stern an die Anfangsbuchstaben. Passe die Größe der Sterne an deine Schrift an.
Setzte die Deckkraft der Ebene auf 80%. Füge ein Ebenenstil Schein nach außen ein.
Farbe # f5d5fe. Den Ebenenmodus auf Farbton.
Jetzt kann man noch eine Gruppe anlegen „Titel“ und die dazugehörigen Ebenen einfügen.
Die Kaffeetasse
Schritt 7
Öffne jetzt den Anfangs besorgten Stock der Kaffeetasse, idealerweise ist es die gleiche Grafik wird dir das Freistellen erleichtert. Auf dieses Thema werde ich in diesem Tutorial nicht eingehen da es den Rahmen sprengen würde. Wenn Defizite beim Freistellen bestehen dann schau dir bitte separat ein Tutorial auf jamigrafix.com oder der zahlreichen in der Google suche an.
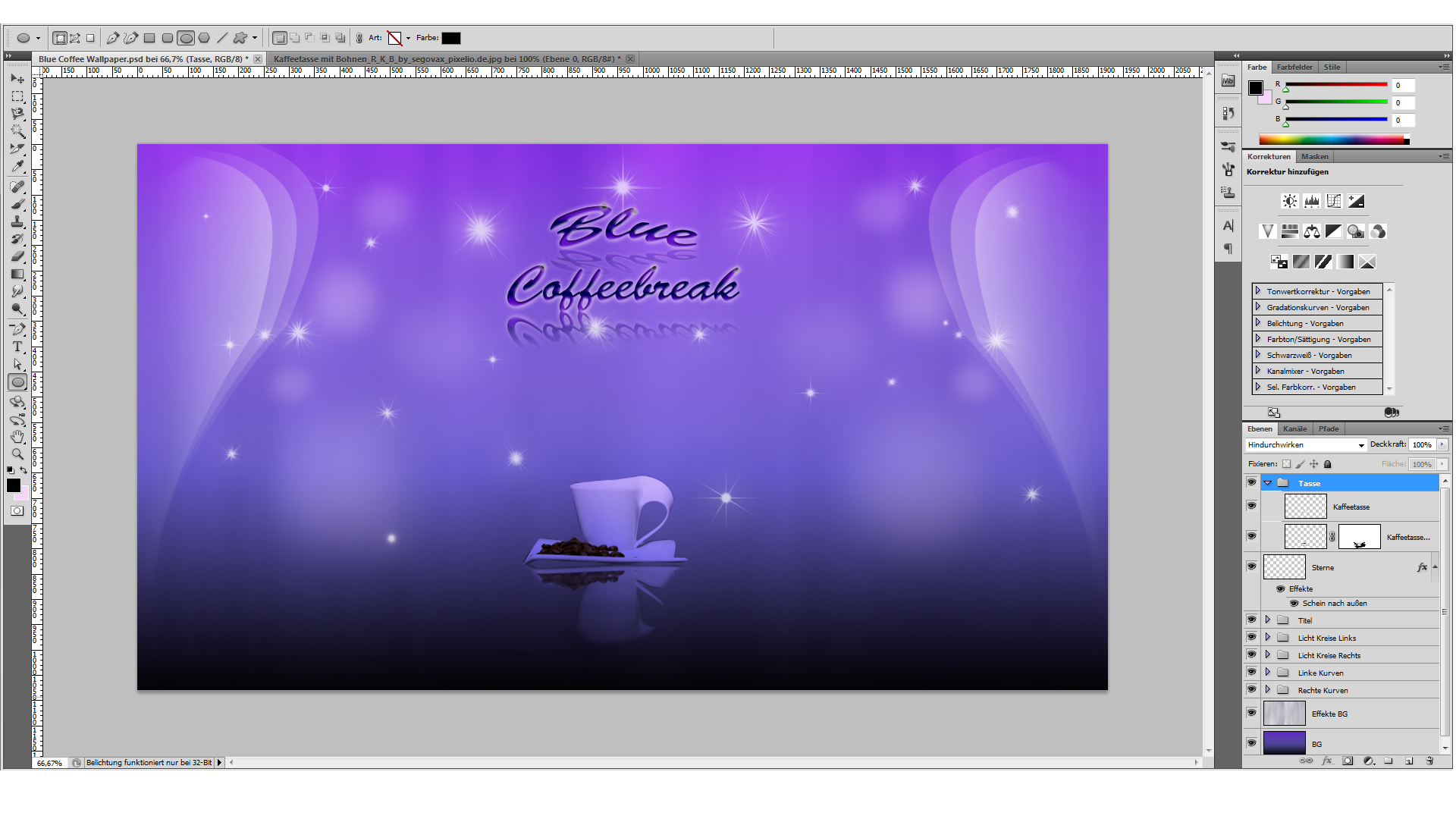
Füge die freigestellte Tasse per Drag u. Drop ein. Benenne die neue Ebene „ Kaffeetasse“.
Erstell eine neue Gruppe (Ordner) „Tasse“.
Stelle den Ebenenmodus auf Ineinanderkopieren (Überlagern). Kopiere die Tasse gehe zu Bearbeiten/Transformieren/Vertikal spiegeln. Name „Kaffeetasse Spiegel“. Füge auf die Kopie eine Ebenenmaske ein. Verschieben und Ausrichten. Deckkraft auf 80%.
Diesmal nehmen den Pinsel (B) mit schwarz und weicher Spitze, um die Kanten besser verdecken zu können so wie auf der Abbildung.

Der Rauch
Schritt 8
Lade den Pinsel (B) mit dem zuvor besorgten Rauch. Erstelle eine neue Ebene „Rauch“, die in ganz oben in der Ebenenpalette liegt. Jetzt stelle den Pinsel ein stelle die Größe nach Wunsch ein, die Vordergrundfarbe Schwarz # 000000, die Hintergrundfarbe Weiß # ffffff, die Deckkraft auf 10%, zeichne einige Male, bis ein zufriedenes Ergebnis entsteht. Stell den Ebenenmodus auf Ineinanderkopieren (Überlagern).
Erstelle eine neue Ebene. Nun nehme das Weiß in den Vordergrund und zeichne noch
ein paarmal mit den gleichen Einstellungen über den zuvor erstellten Rauch.
Ändere den Ebenenmodus auf Weiches Licht.
Drücke (Strg+E) um die 2 Rauchebenen zusammenzufügen.
Jetzt nur noch abspeichern und Fertig ist dein Wallpaper.

Die PDF für das Tutorial in Photoshop/Kreative Kompositionen "Blue Coffee Wallpaper" zum download. |
|
 |

|
