Eine neue Seite öffnen
Schritt 1
Verwende folgende Einstellungen ich wähle im Tutorial die Auflösung 72DPI, du kannst aber gerne auch 300DPI nehmen wenn es auf Papier kommen soll. Wir benennen unsere Ebenen und erstellen Gruppen damit der Überblick nicht verloren geht. Zeit sollte zwischen 1-2 Std. eingeplant werden.
Lass uns keine weitere Zeit verlieren starten wir!
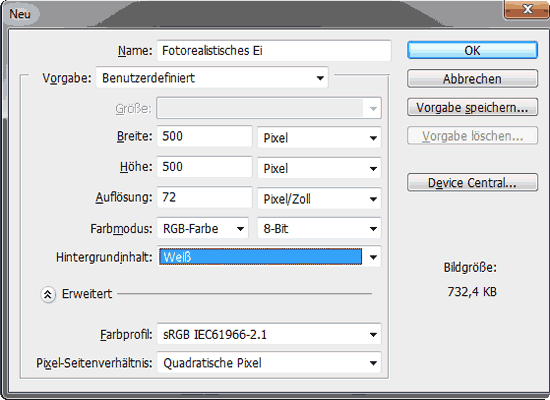
Als erstes erstellen wir eine neues Dokument Datei/Neu (Strg+N).
Vergebe ein Namen. Größe 500x500 Pixel. Auflösung 72DPI, Farbmodus RGB 8Bit und den Hintergrund auf Weiß.
Wie auf der Abbildung.

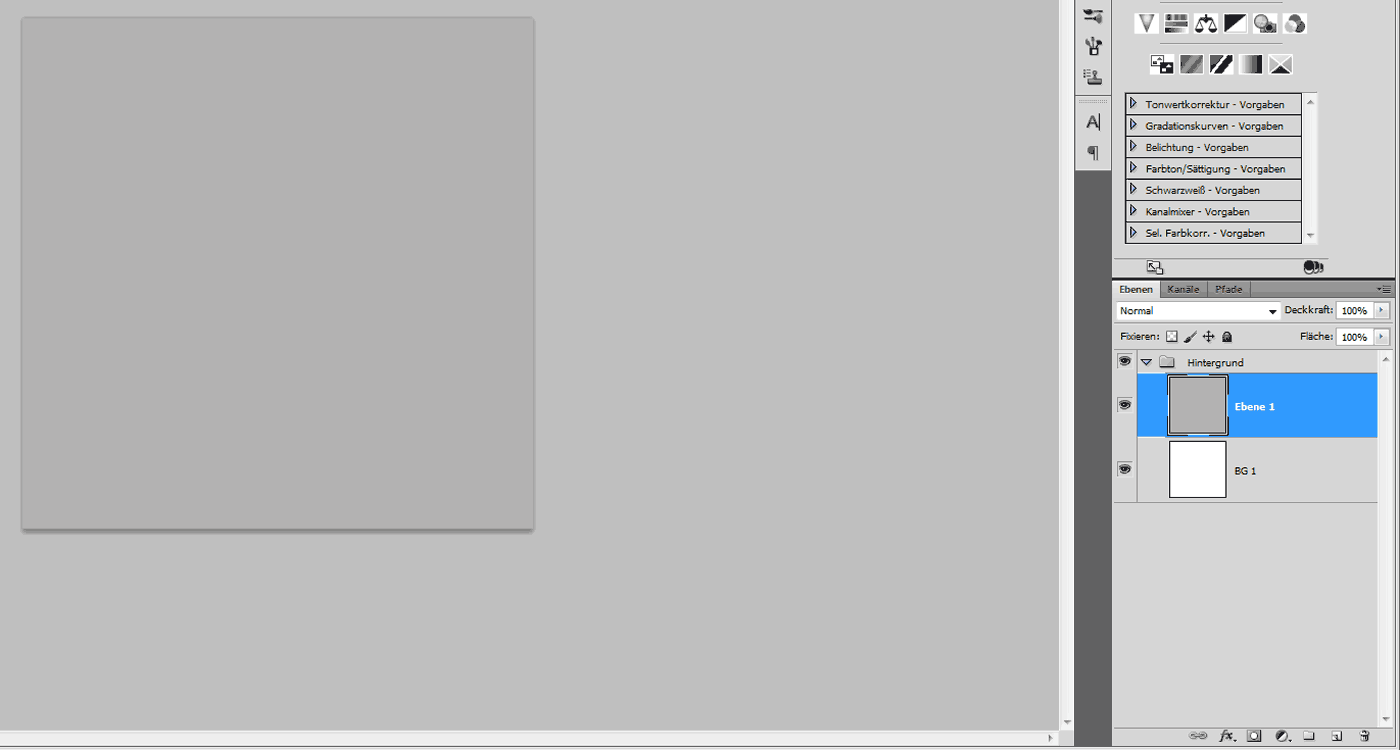
Nun gleich die erste Gruppe anlegen „Hintergrund“ leg die erste Ebene in die Gruppe, diese nennst du „BG1“. Nun noch eine neue Ebene „BG2“. Die wird mit einem Grau # b2b2b2 gefüllt. Jetzt sollte so eine Struktur entstanden sein.

Die Eierschale
Schritt 2
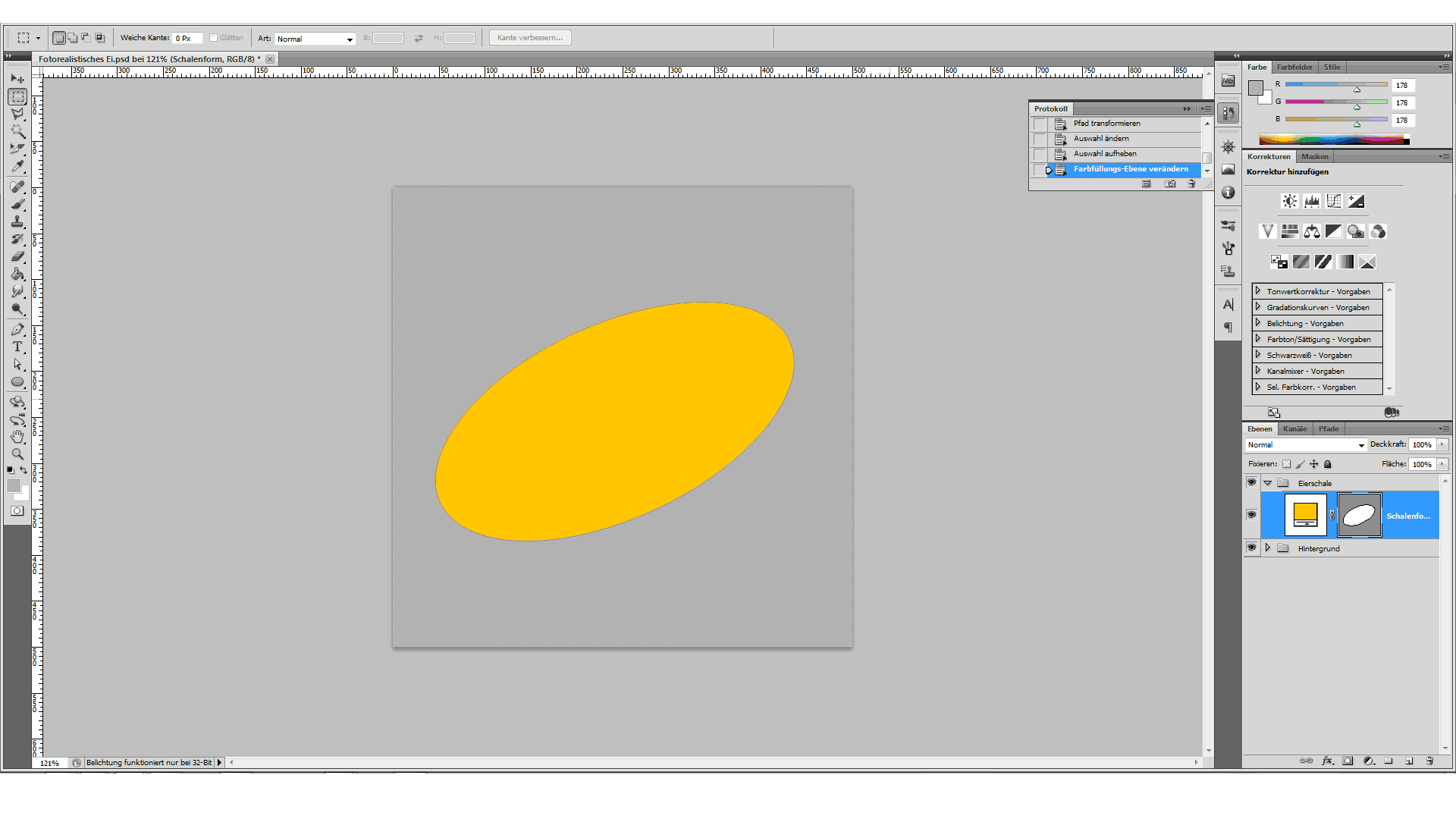
Die nächste Gruppe „Eierschale“. Eine neue Ebene in der Gruppe „Schalenform“.
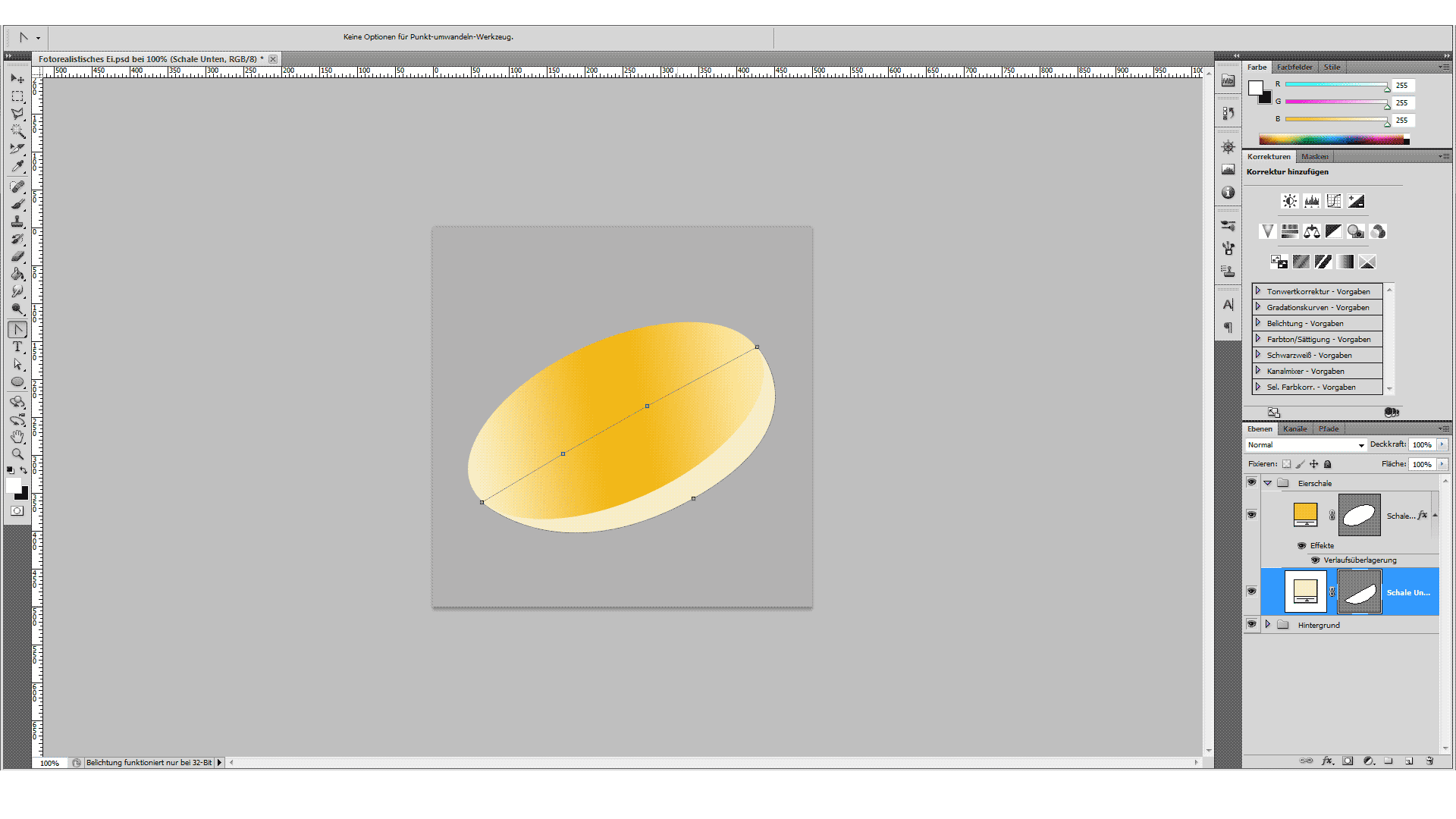
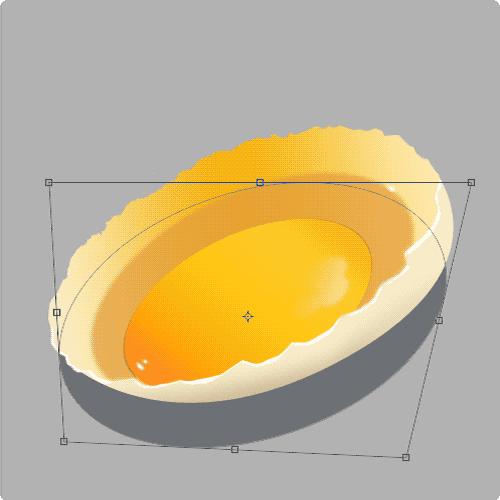
Jetzt wähle das Ellipsenwerkzeug und zieh dir eine Grundform auf. Transformiere Bearbeiten/Pfad frei Transformieren (Strg+T) wie in der Abbildung. Und fülle sie mit einer Farbe # ffc600

Schritt 2-1
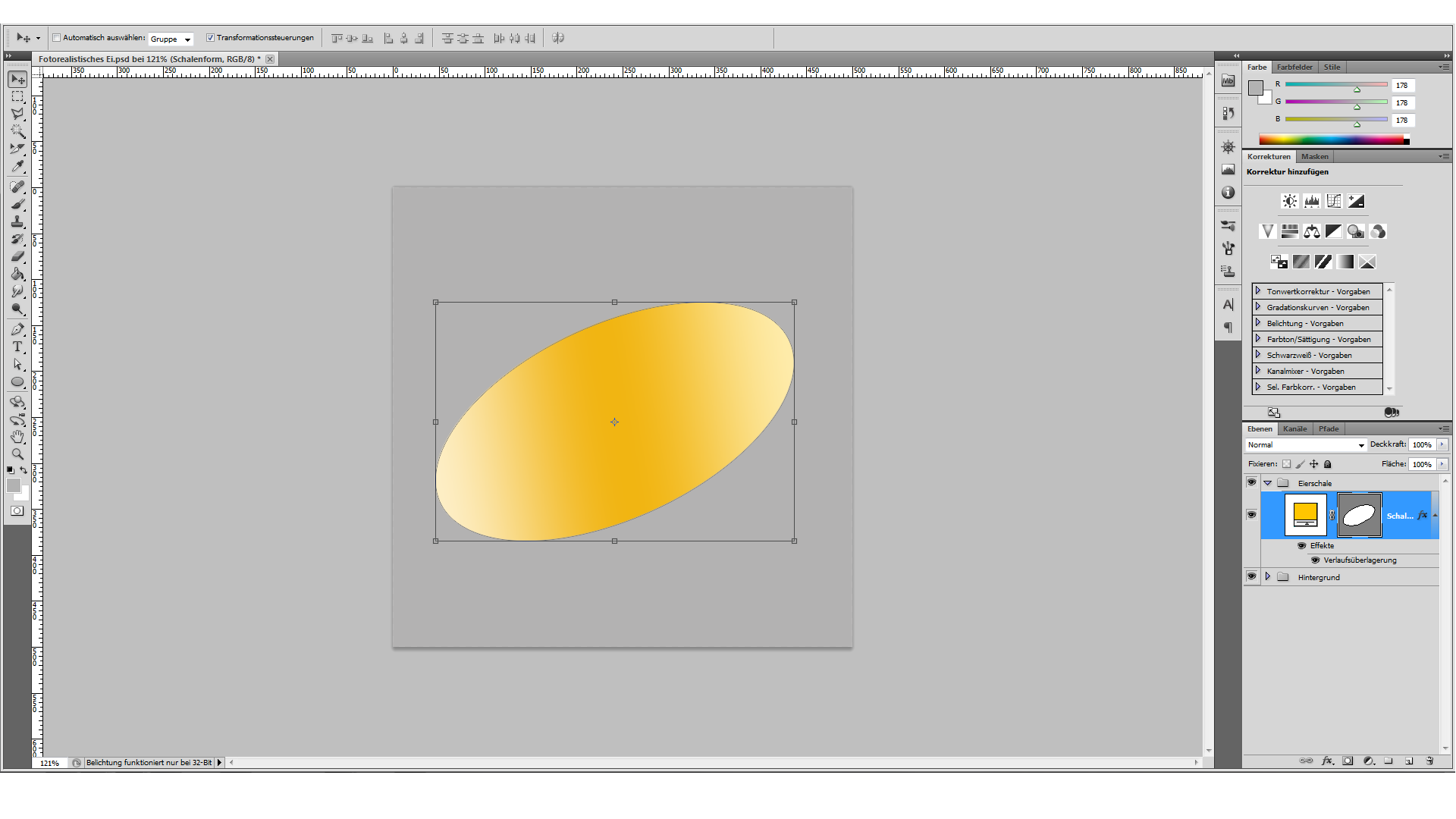
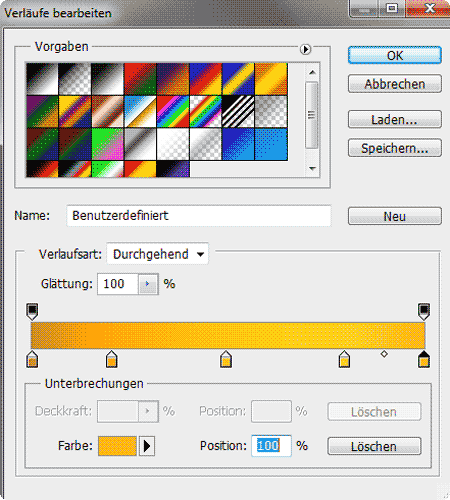
Füge ein Ebenenstil ein. Verlaufsüberlagerung mit diesem Verlauf. Farben von links nach rechts.
# fdeec4, # f1b512, # feeba9. Sonst alle Einstellungen beibehalten außer den Winkel, doch ist hier nicht zu empfehlen mein Wert zu übernehmen, du wirst die Form nicht ganz genau wie ich ausgerichtet hast. Orientiere dich an der Abbildung und finde deine eigene Einstellung.


Schritt 2-2
Erstell eine neue Ebene (Strg+Shift+N) in der Gruppe „Eierschale“. Nenn Sie „Schale Unten“.
Ordne Sie unter der „Schale“ an. Wähle den Zeichenstift Zeichne eine Form mit der Farbe # f7edc9 wie auf der Abbildung.
Zeichne eine Form mit der Farbe # f7edc9 wie auf der Abbildung.

Schritt 2-3
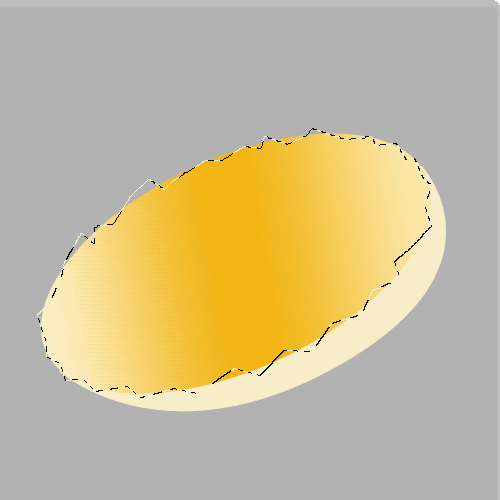
Wähle das Polygon Lassowerkzeug  und mach dir eine Auswahl wie folgt.
und mach dir eine Auswahl wie folgt.

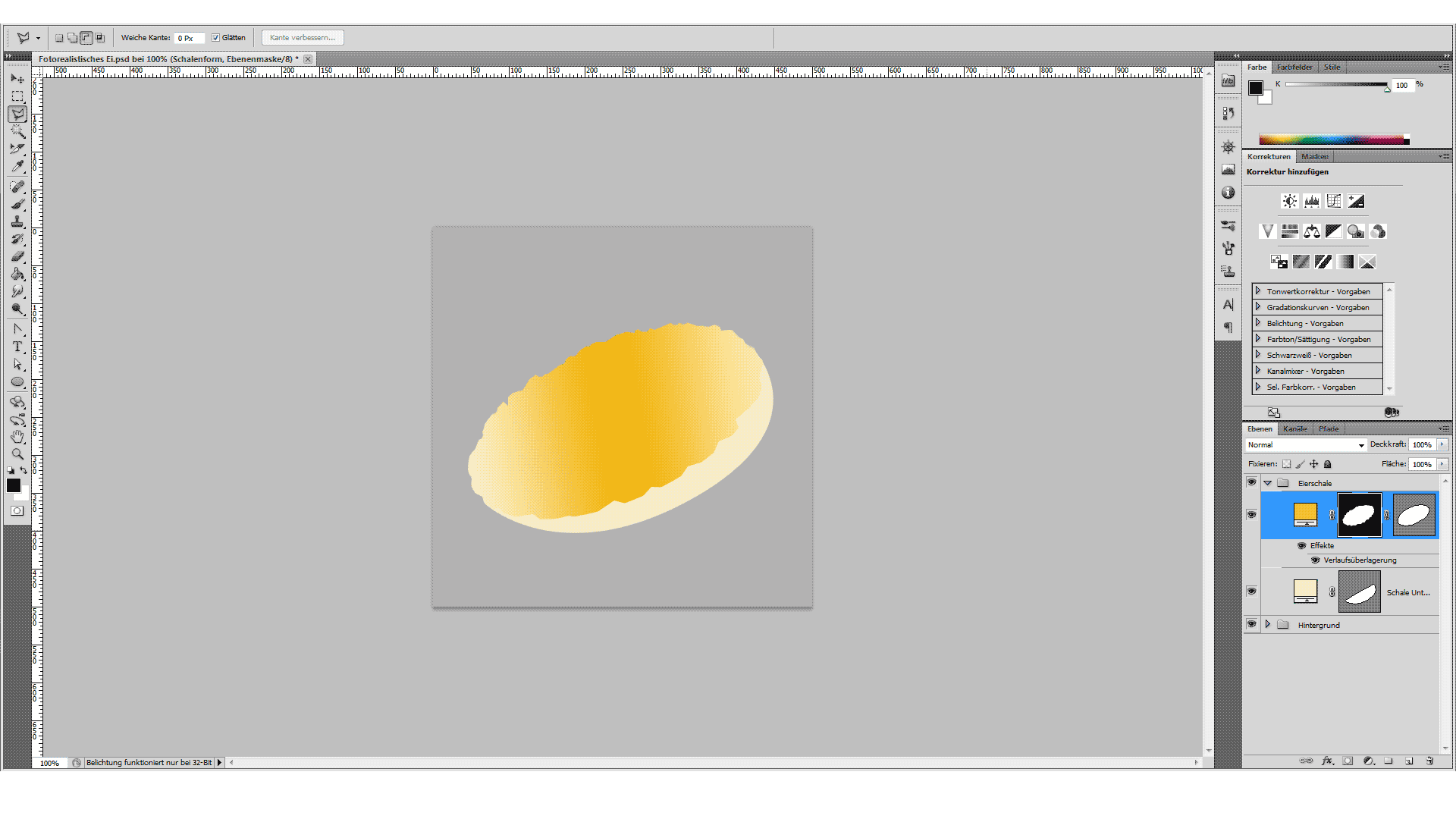
Jetzt wähle die Ebene „Schale“ aus, erstell eine Ebenenmaske Jetzt kann mit dem Pinsel (B) mit Weiß/Schwarz Einstellung der Bruch verfeinert werden wählt dazu eine harte Pinselspitze. Der Zwischenstand sieht so aus.
Jetzt kann mit dem Pinsel (B) mit Weiß/Schwarz Einstellung der Bruch verfeinert werden wählt dazu eine harte Pinselspitze. Der Zwischenstand sieht so aus.

Schritt 2-4
Eine neue Ebene „Schalen Rand“ ordne sie unter die „Schale Ebene“ an. Klicke mit gehaltener Strg-Taste auf die Ebenenmaske, du bekommst eine Auswahl. Wähle „Schalen Rand“ und fülle die Auswahl mit einem Weiß. Nun verschiebe (V) die Ebene leicht nach unten und links/rechts gegeben falls etwas Transformieren.

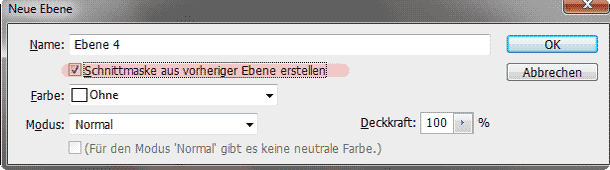
Jetzt wählen wir wieder die „Schalen Unten“ und erstellen eine neue Ebene „Schatten-Highlight“.
Vorsicht wir ändern die Einstellung des Popup!

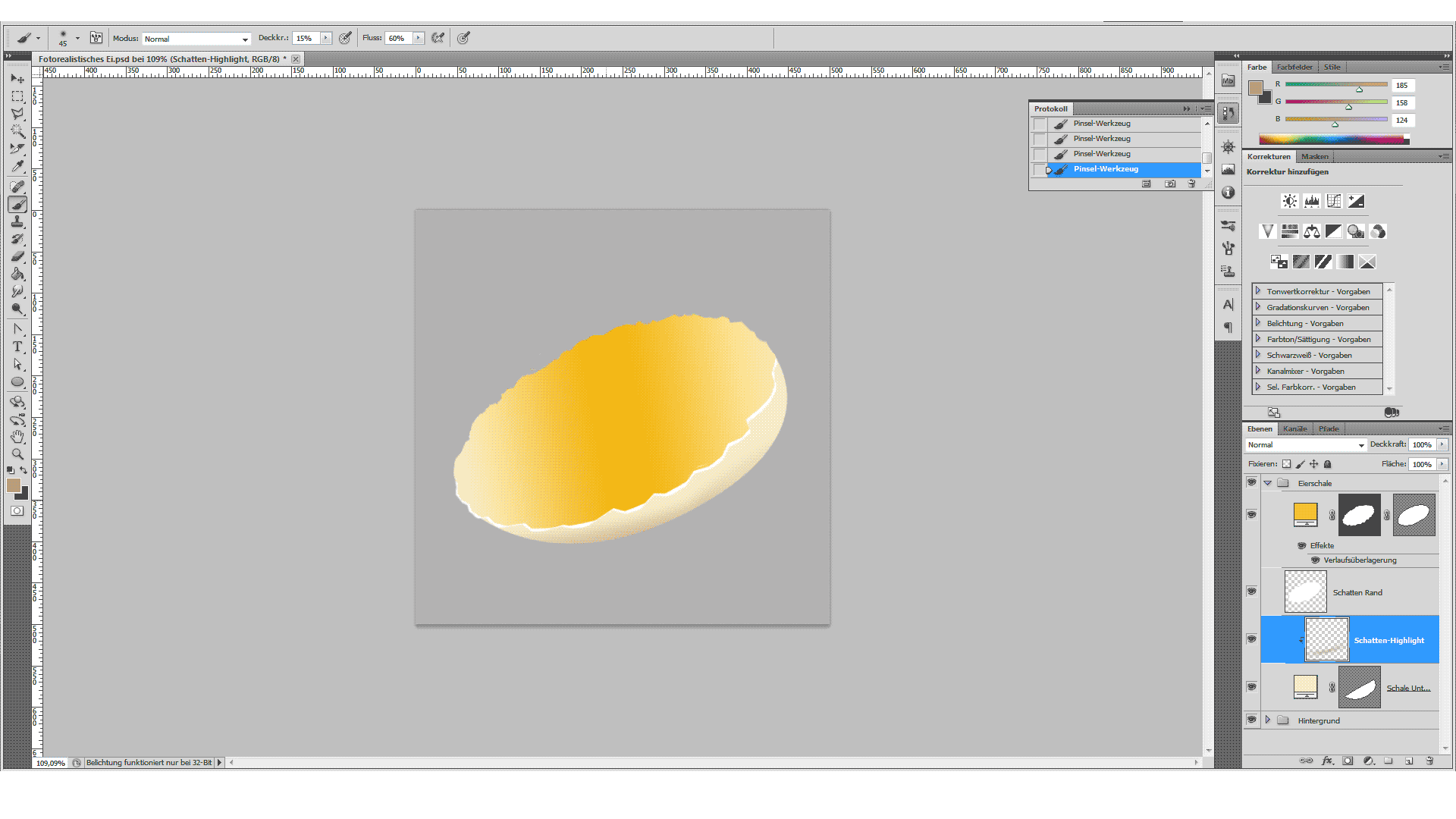
Wähle die „Schatten-Highlight“ aus. Nimm den Pinsel (B) eine weiche Spitze mit der Größe 45 Px, Modus Normal, Deckkraft 15%, Fluss 60%. Farbe # b99e7c
Fahre nicht zu oft zwei drei Striche reichen, über den unteren Teil der Schale.
Das Ergebnis sieht so aus.

Das Eigelb
Schritt 3
Eine neue Ebene „Eigelb“. Wähle das Eclipsewerkzeug ich habe eine Größe von 255x255 gewählt. Farbe #FDC10B.

Schritt 3-1
Füge eine Ebenenmaske ein dann verzehre das Eigelb sowie auf der Abbildung. Entferne über die Ebenenmaske alles was über der Schale ist.

Schritt 3-2
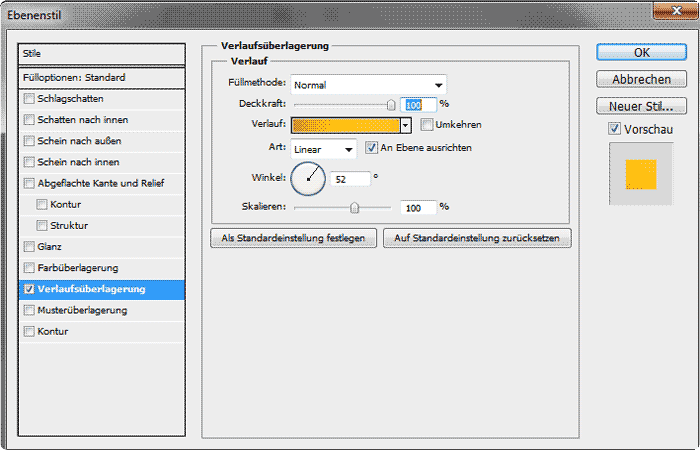
Füge ein Ebenenstil eine Verlaufsüberlagerung. Farbe Verlauf Position: 0% # fc8b24, Position: 20% # ffaa03, Position: 50% # ffc411, Position: 80% # fece22, Position: 100% # fbb71c. Deckkraft 100%.
Winkel 52°.
Schein nach innen mit Farbe # f2b703, Deckkraft 75%, Modus Negativ multipliezieren und Größe 6 Px.




Füge noch ein Schatten ein Kopiere die „Eigelb“ Ebene platziere die Kopie unter der „Eigelb“ und nenn sie „Eigelbschatten“. Transformiere die Form so dass nur unten ein schmaler Spalt bleibt. Farbe # 715501. Stelle die Deckkraft auf 40%.
Schritt 3-3
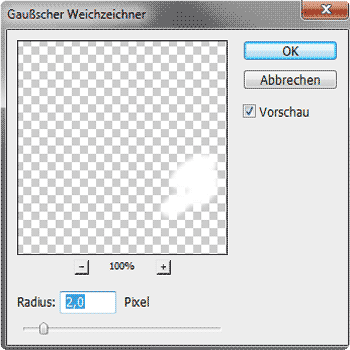
Neue Ebene (Strg+Shift+N) über der „Eigelb“. Nenn sie „Highlight“. Mit dem Ellipsenauswahlwerkzeug mit der Einstellung Der Auswahl hinzufügen Drei Kreise für diesen Effekt angelegt. Fülle die Auswahl mit # ffffff. Dann stell die Deckkraft auf 40%. Noch ein Filter Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner den Radius auf 2,0.
Drei Kreise für diesen Effekt angelegt. Fülle die Auswahl mit # ffffff. Dann stell die Deckkraft auf 40%. Noch ein Filter Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner den Radius auf 2,0.


Schritt 3-4
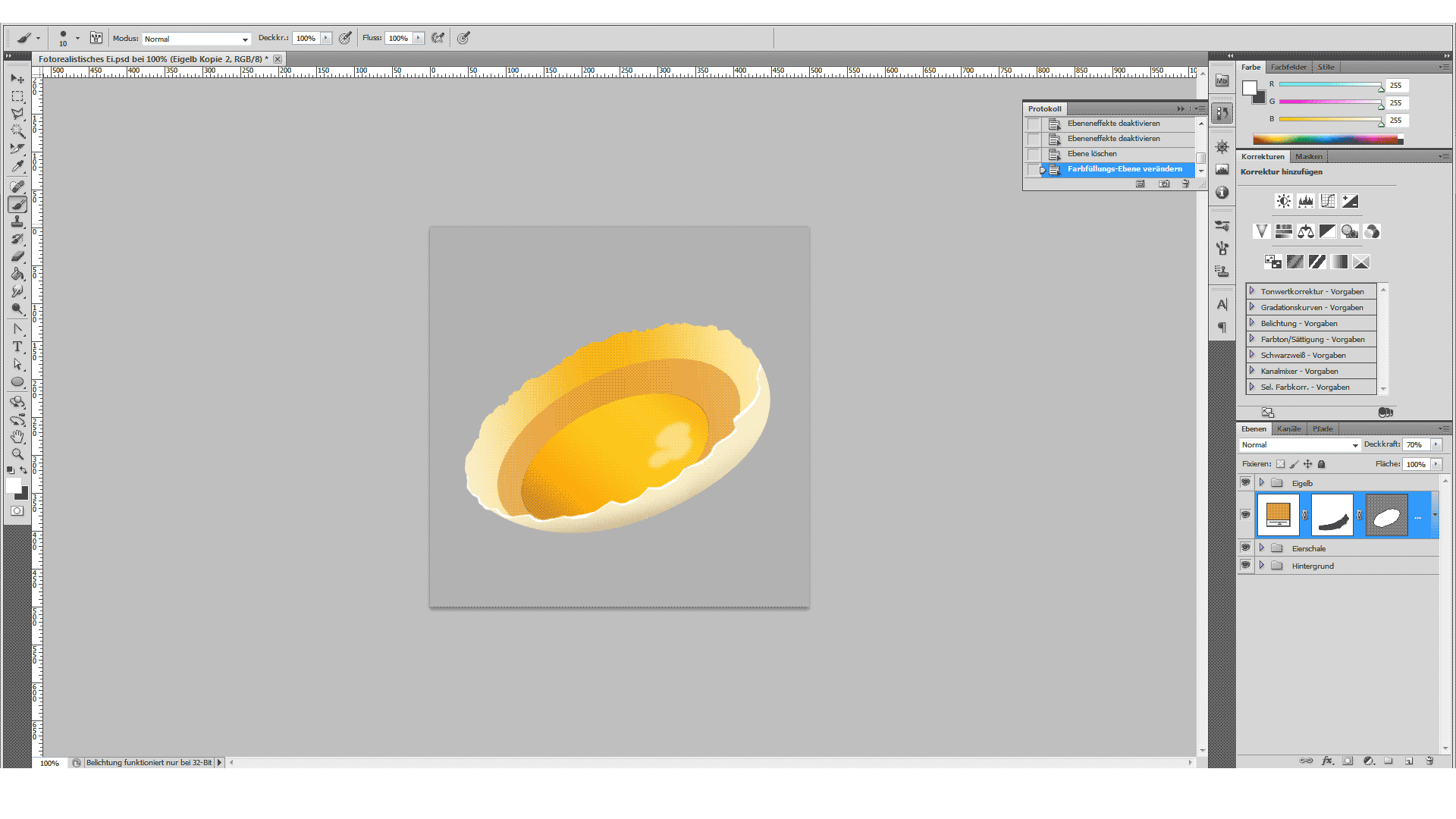
Erstelle eine neue Ebene „Eiweiß“ indem du die „Eigelb“ Ebene kopierst, dann transformiere (Strg+T) und ziehe die Kopie größer. Ordne „Eiweiß“ unter „Eigelb“ an. Fülle die Form mit # e39a3d. Die Deckkraft auf 70%.

Die Highlights
Schritt 4
Platziere eine neue Ebene „Lichtpunkte“ ganz oben. Mit dem Pinsel (B) zeichne weiße Lichtpunkte ein. Stelle den Fluss auf 75%. Um das ganz zu verfeinern benutze den Wischfinger.

Schritt 4-1
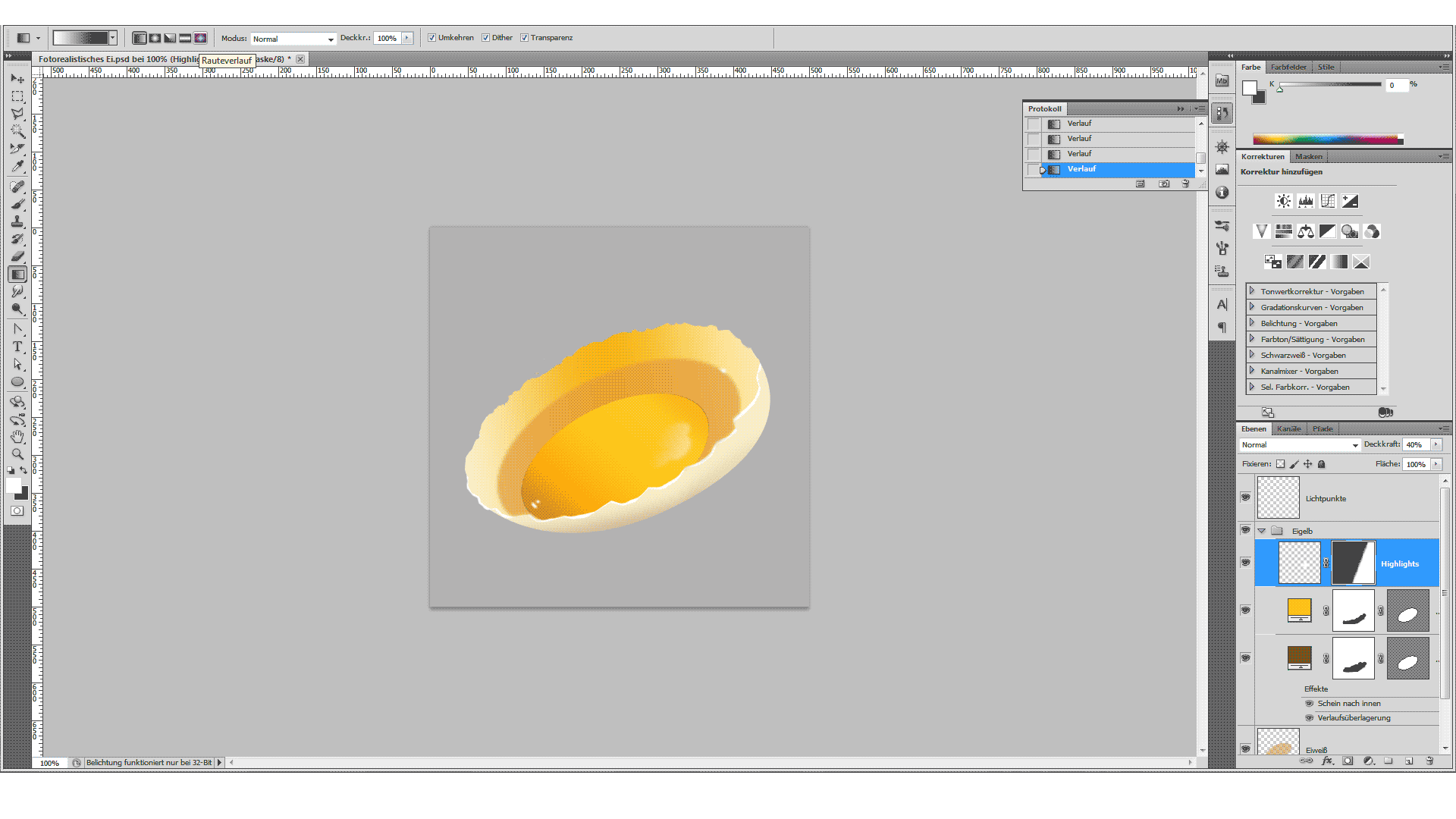
Wir gehen noch mal zurück zu einer bestehenden Ebene. Die „Highlight“ im Eigelb Ordner.
Verwende eine Ebenenmaske und zieh ein verlauf von links nach rechts auf, so wirkt es realischter.

Schritt 4-2
Lege eine neue Ellipsenform unter der „Eierschale“ an. Nenn sie „Schatten Ei“. Gefüllt mit der Farbe # 6d7074. Transformiere die Form wie auf der Abbildung.

Jetzt wende noch Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner mit einem Radius von 80. Stelle die Deckkraft auf 80%.
Schritt 4-3
Zurück in die Gruppe „Eierschale“ erstelle an oberster Stelle eine neue Ebene „Highlights“.
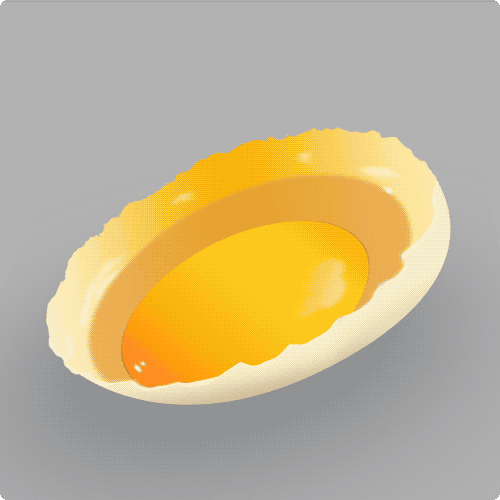
Füge mit dem Pinsel (B) den Fluss wieder auf 100%, einige weiße Striche und Punkte ein.
Dann spiele wieder mit dem Wischfinger für den Effekt. Stelle die Deckkraft auf 50%.
Zu guter Letzt noch ein Filter/Weichzeichnungsfilter/Weichzeichnen drücke einmal zum wiederholen des Filters (Strg+F).

Benutze den Filter auch gleich mit der Ebene „Schatten Rand“ in der Gruppe „Eierschale“. Lege noch eine Ebenenmaske auf die graue Ebene und lege nach Belieben ein Verlauf rein.
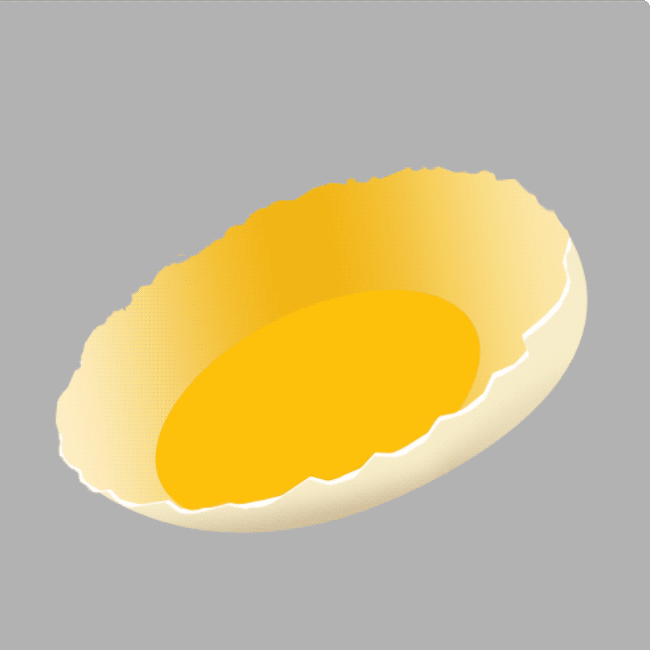
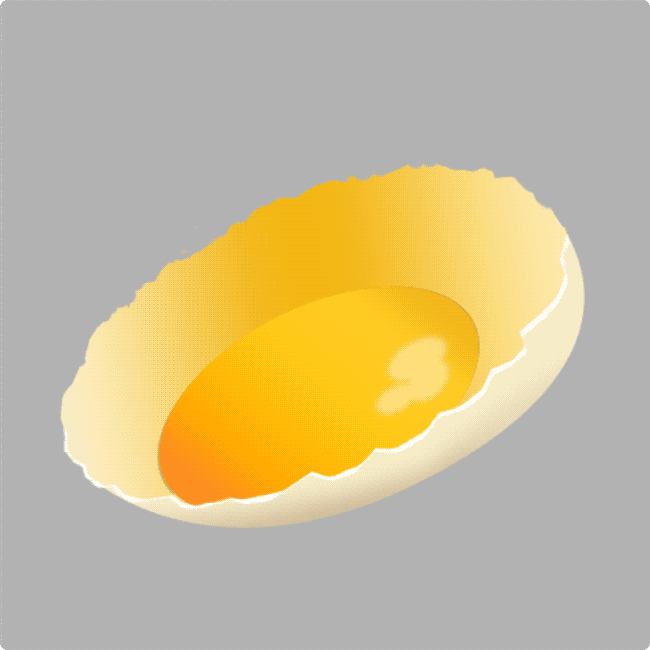
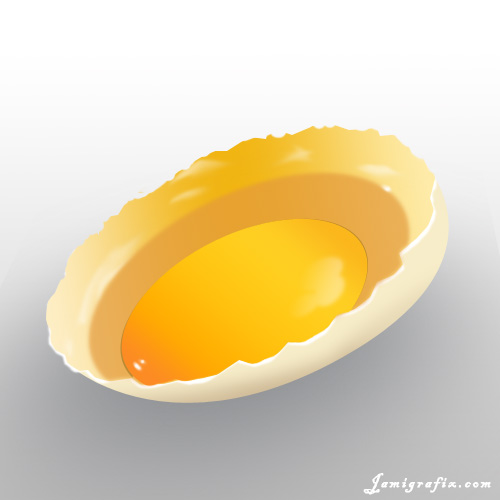
Jetzt noch ein Kaffee kochen und …
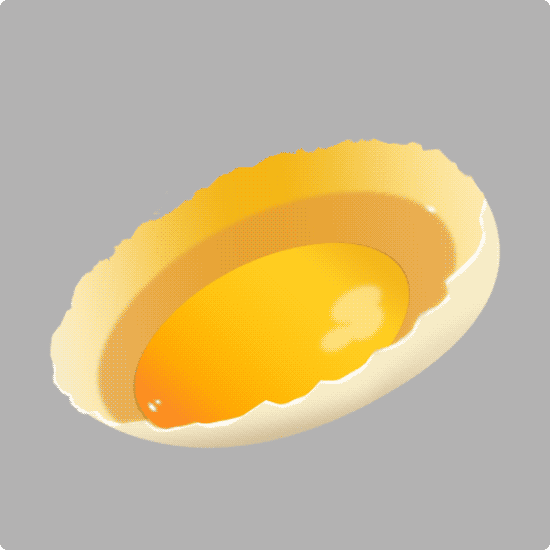
Fertig ist dein Frühstück.

Die PDF für das Tutorial in Photoshop/Kreative Kompositionen "Fotorealistisches Ei" zum download. |
|
 |

|
