Lass uns loslegen!
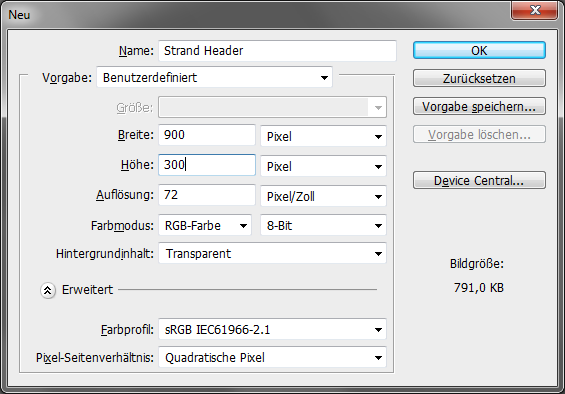
Starte ein neues Projekt wähle folgende Einstellungen.
Name „Strand Header“, Breite 900Px, Höhe 300Px, Auflösung 72 DPI, Farbmodus RGB 8Bit, Hintergrundinhalt Transparent.

Hintergrund
Schritt 1
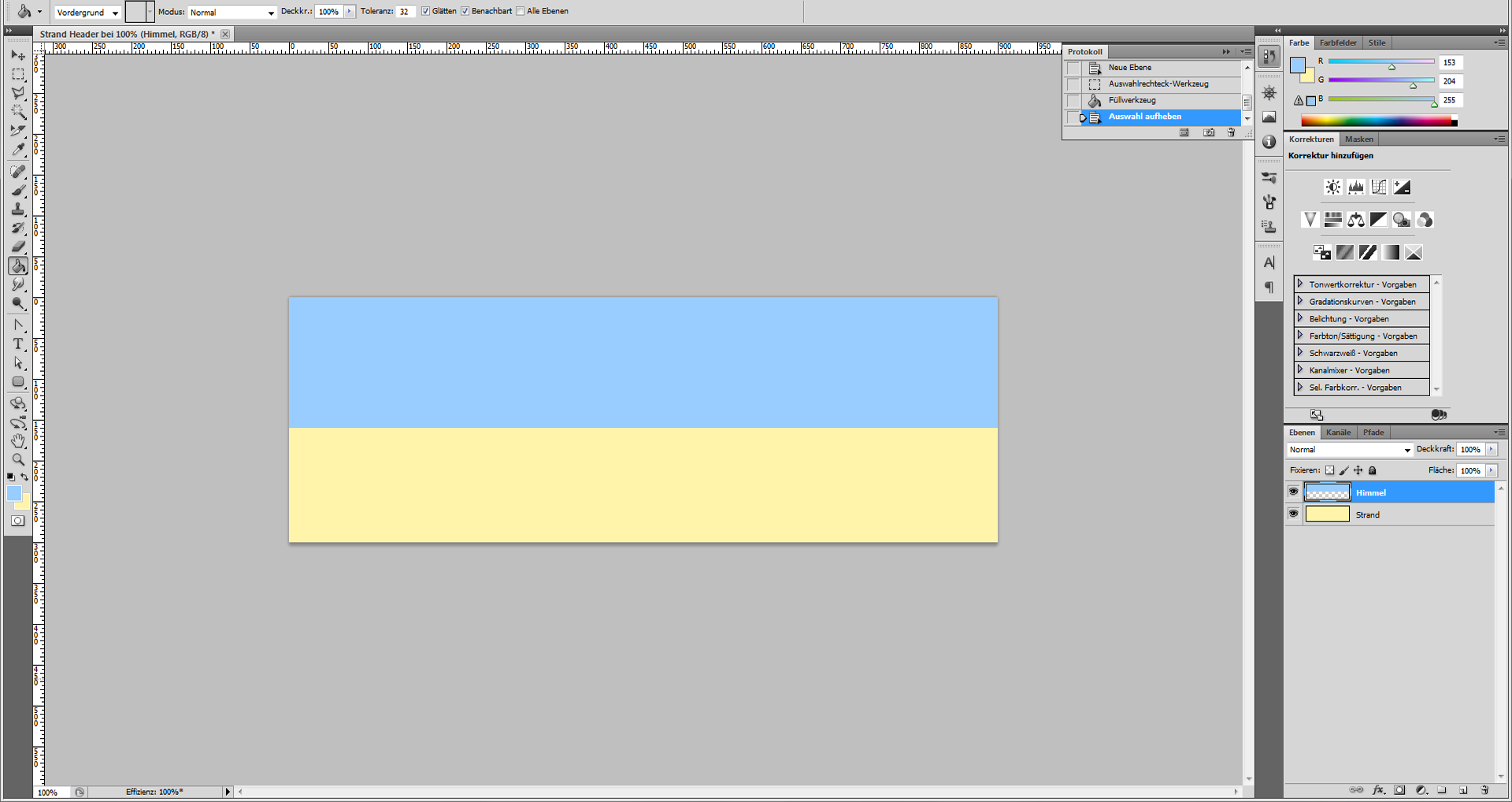
Die erste Ebene nenn sie „Strand“ und fülle sie mit der Farbe # fff4a9. Dann erstelle eine neue Ebene (Strg+Shift+N) „Himmel“. Wähle das Auswahlrechteck Werkzeug mit einer festen Größe von 900PX x 160Px. Setze die Auswahl von Oben nach unten und fülle sie mit der Farbe # 99ccff.

Schritt 1-2
Füge auf die „Himmel“ Ebene Ebenstile an.
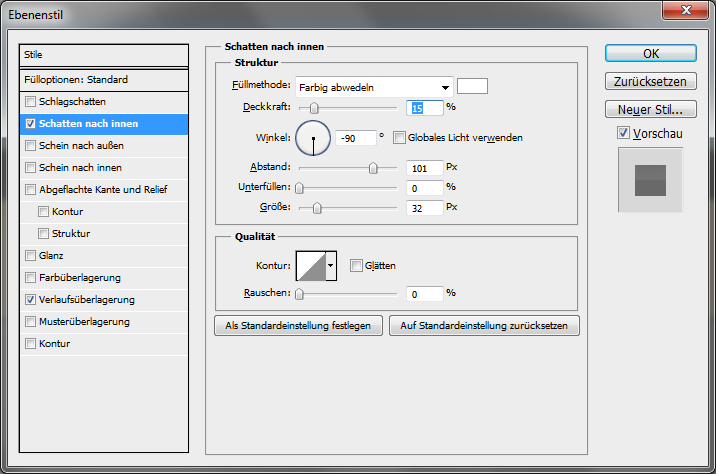
Als erstes ein Schatten nach innen.
Füllmethode Farbig abwedeln, Farbe # FFFFFF, Deckkraft 15%, Winkel -90°, Abstand 101Px, Größe 32Px, Globales Licht verwenden Deaktiviert.

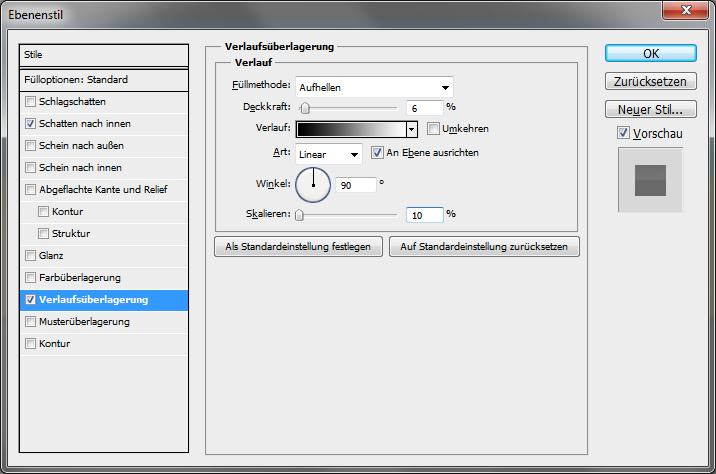
Verlaufsüberlagerung
Füllmethode Aufhellen, Deckkraft 6%, Skalieren 10%.

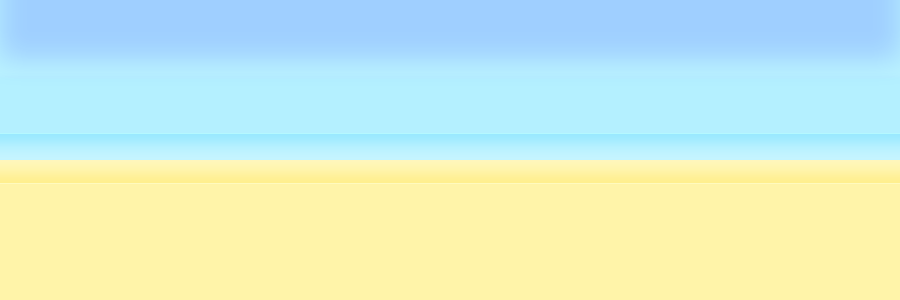
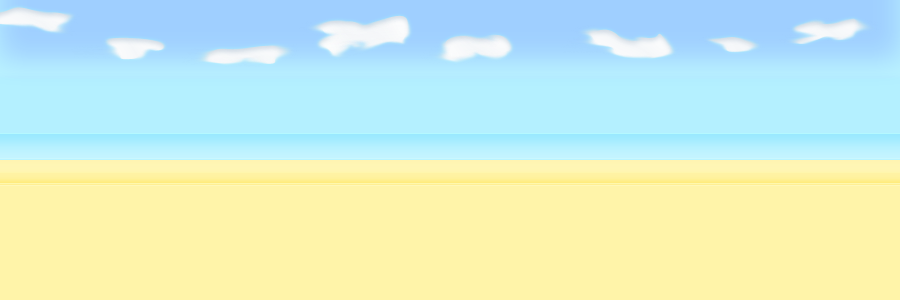
Das Ergebnis sollte dann so aussehen.

Schritt 1-3
Eine weitere Ebene (Strg+Shift+N) „ Ufer“ wird erstellt.
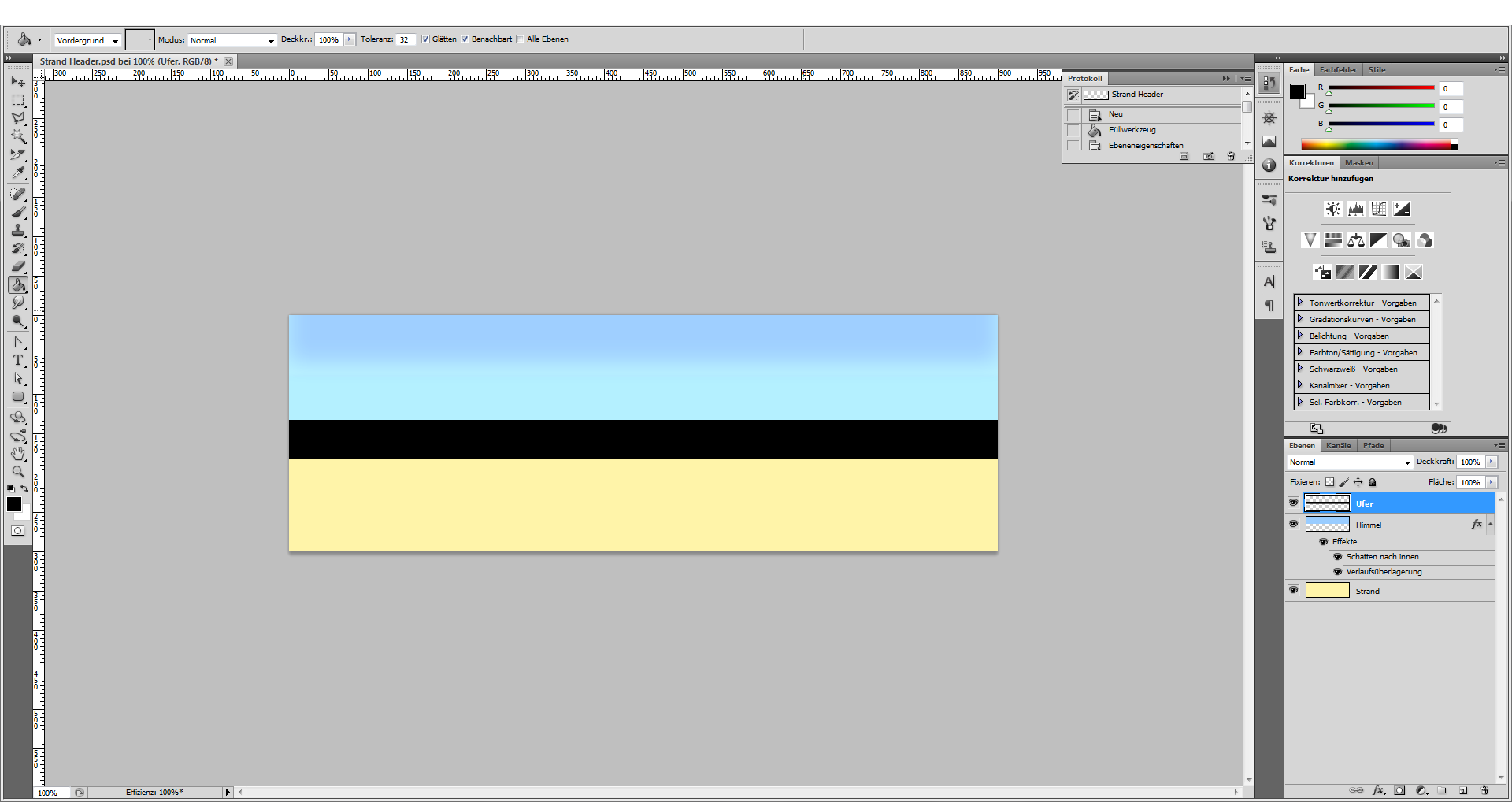
Erstelle mit dem Auswahlrechteck-Werkzeug mit einer festen Größe von 900Px x 50Px eine Auswahl zwischen der „Strand“ und „Himmel“ Ebene. Fülle die Auswahl mit Schwarz.

Jetzt geben wir der Ebene noch ein paar Ebenstile.
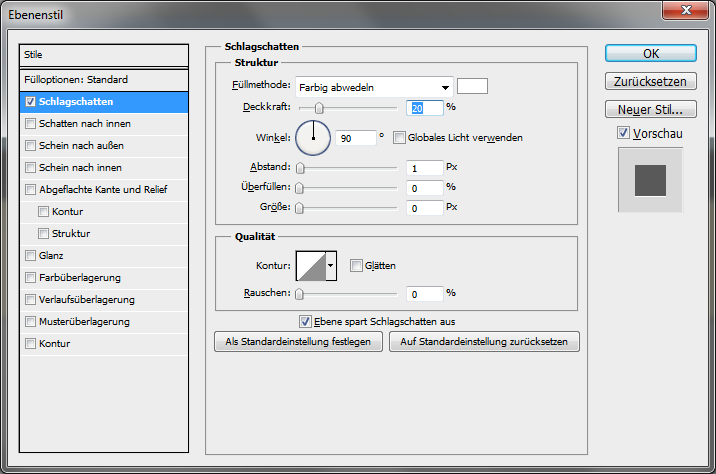
Schlagschatten
Füllmethode Farbig abwedeln, Farbe # FFFFFF, Deckkraft 20%, Winkel 90°, Abstand 1Px, Globales Licht verwenden aus.

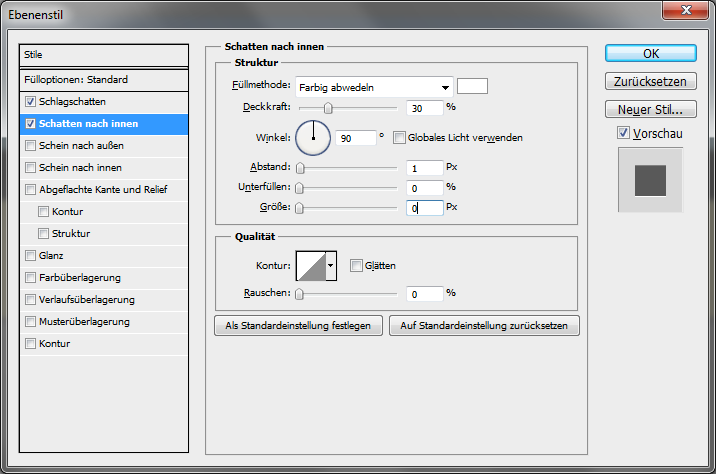
Schatten nach innen
Füllmethode Farbig abwedeln, Farbe #FFFFFF, Deckkraft 30%, Winkel 90°, Abstand 1Px, Globales Licht verwenden aus.

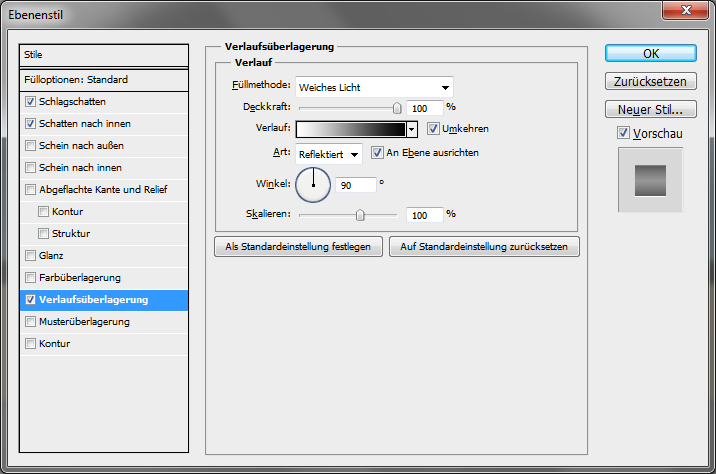
Verlaufsüberlagerung
Füllmethode Weiches Licht, Umkehren aktiv, Art Reflektiert.

Stelle den Ebenenmodus der „Ufer“ auf Aufhellen und die Deckkraft 50%.

Schritt 2
Kopiere die „Ufer“ Ebene zweimal. Die erste Kopie halbiere um die Hälfte in der Höhe und platziere sie auf dem Sand, die Deckkraft auf 30%. Die zweite Kopie wieder um die Hälfte in der Höhe transformieren und die Deckkraft auf 15%.
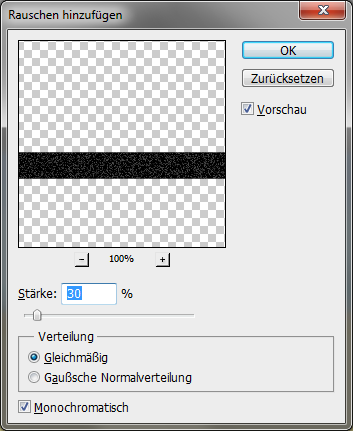
Jetzt füge einmal auf jeder Kopie folgenden Filter ein Filter/Rauschfilter/Rauschen hinzufügen.

Die Wolken
Schritt 3
Erstelle mit dem Ellipsen Werkzeug mehrere Formen nenn sie „Dichte Wolken“. Dann das Punkt Umwandeln Werkzeug oder das Direkt Auswahlwerkzeug und forme die Wolken. Hast du deine Wolken alle in Form gebracht, wende noch folgende Ebenstile auf jede Dichte Wolke an.
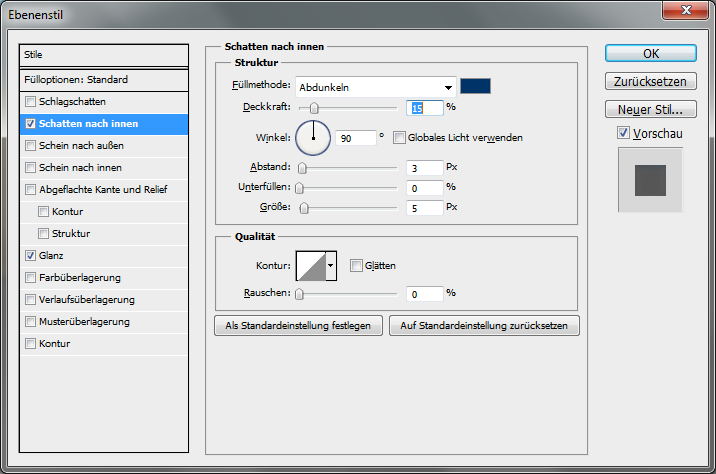
Schatten nach innen
Füllmethode Abdunkeln, Farbe # 003468, Deckkraft 15%, Winkel 90°, Abstand 3Px, Größe 5Px, Globales Licht verwenden aus.

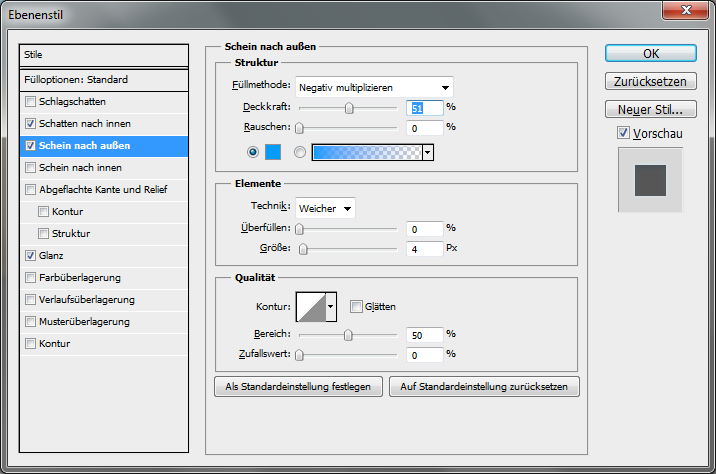
Schein nach außen
Füllmethode Negativ multiplizieren, Deckkraft 50%, Farbe #009cff, Größe 4Px.

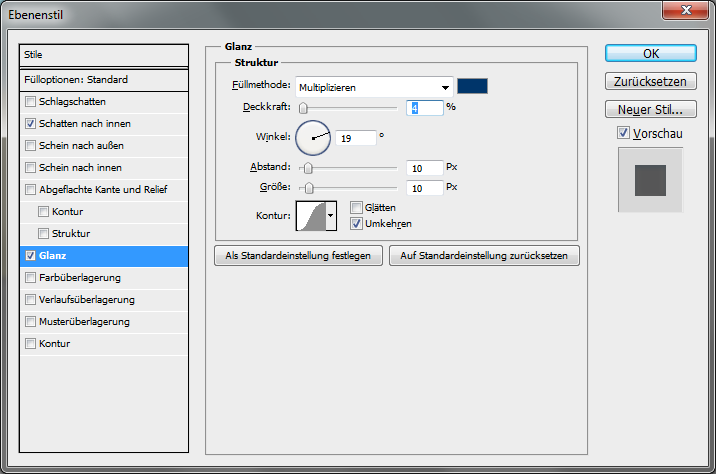
Glanz
Füllmethode Multiplizieren, Farbe # 00356a, Deckkraft 4%, Winkel 19°, Abstand 10Px, Größe 10Px.

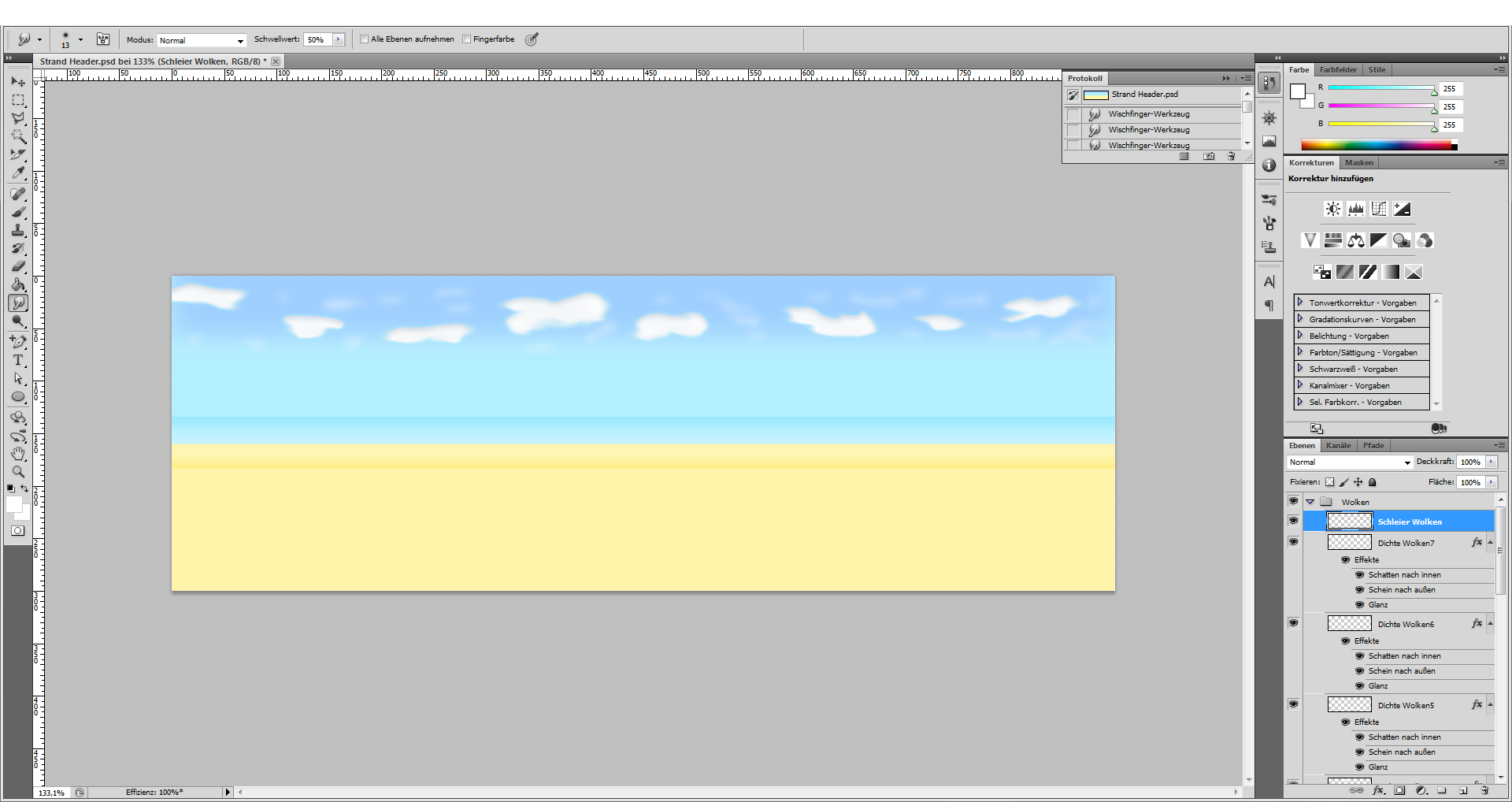
Schritt 3-1
Jetzt werden die Ebenen gerastert und mit dem Wischfinger bei Modus Normal und Schwellenwert 50% etwas verschleiert. Nicht zu viel sonst verwischt es zu Stark.

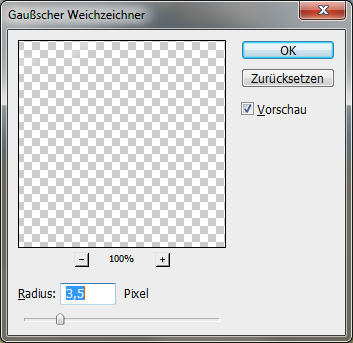
Jetzt füge noch eine neue Ebene (Strg+Shift+N) „Schleier Wolken“ ein. Zeichne mit Weiß und dem Pinsel (B) ein paar dünne Striche aber verschiedener Größe ein. Dann wähle denn Wischfinger mit der gleichen Einstellung wie zuvor und wische ein wenig über die Striche. Noch ein Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner mit diesen Einstellungen.


Navigationsleiste
Schritt 4
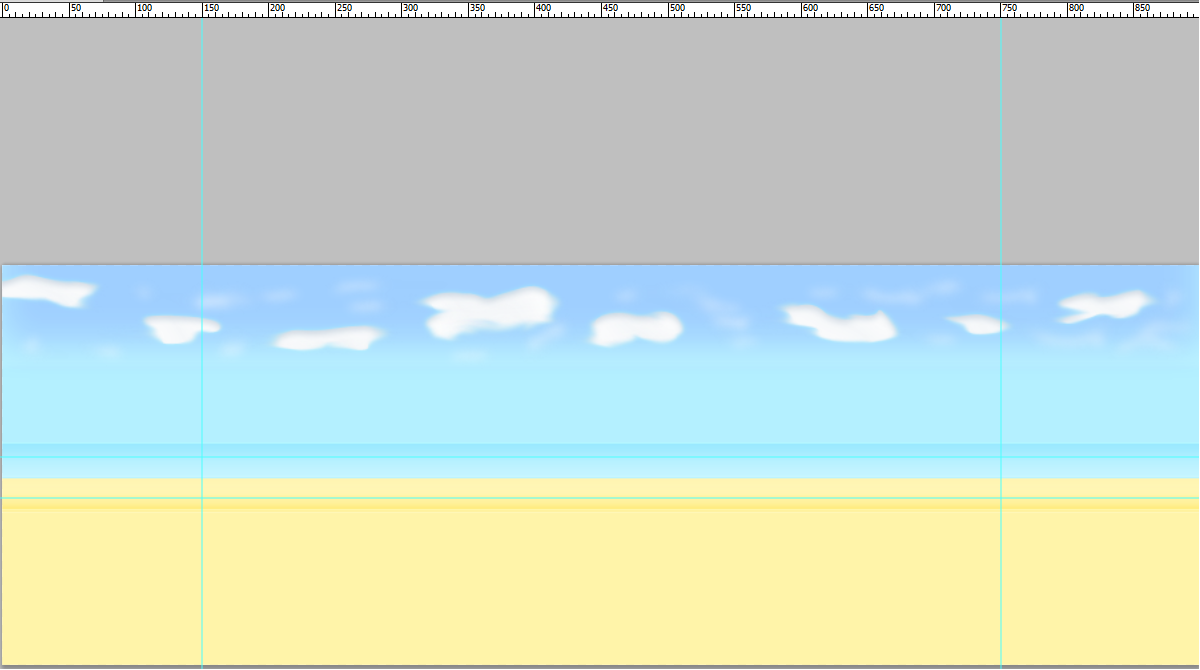
Ziehe dir ein paar Hilfslinien die dir helfen die Navigation richtig zu platzieren. Die Navigation wollen wir zentriert zwischen Strand und Himmel setzen. Zuerst die Horizontalen, setzte je eine 15Px von der Mitte der 2 Ebenen aus. Die Senkrechten je von links und rechts 150Px eingerückt.

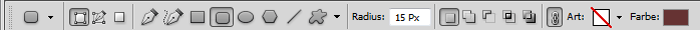
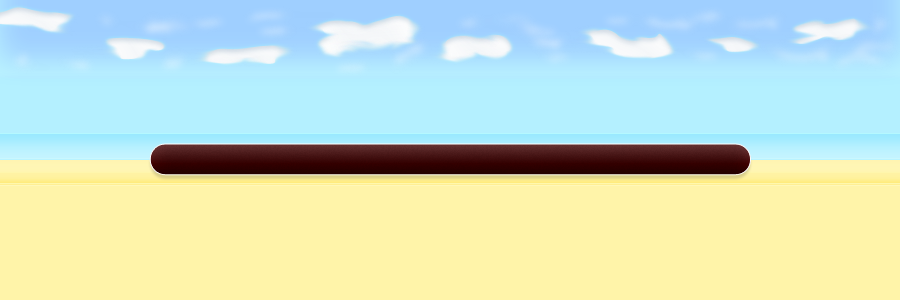
Wähle das Abgerundete Rechteck Werkzeug (U) mit diesen Einstellungen. Die Farbe # 663333

Ziehe innerhalb des entstanden Hilfslinien Kasten eine Form auf. Hilfslinien können wieder gelöscht werden.
Schritt 4-1
Fügen wir noch ein paar Ebenenstile in die Navigationsleiste.
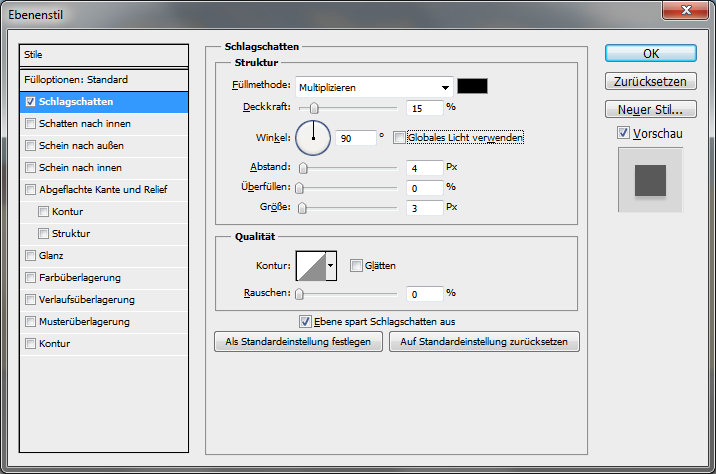
Schlagschatten
Deckkraft 15%, Winkel 90°, Abstand 4Px, Größe 3Px, Globales Licht verwenden aus.

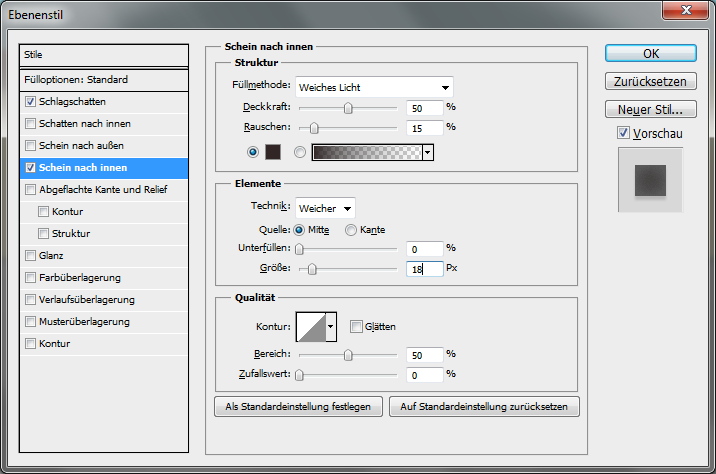
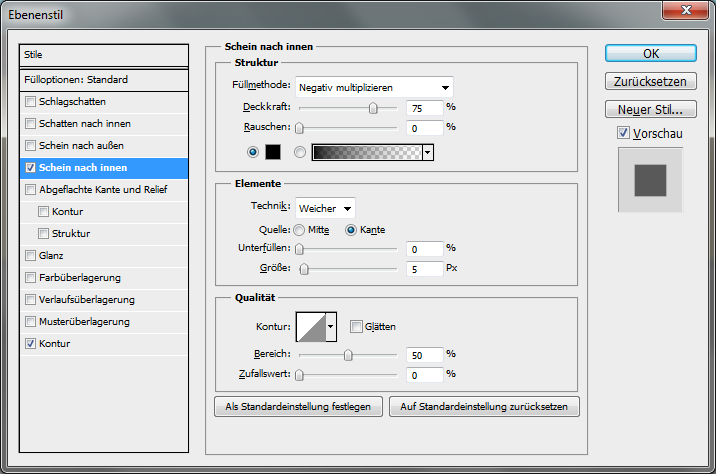
Schein nach innen
Füllmethode Weiches Licht, Deckkraft 50%, Rauschen 15%, Farbe # 322525, Quelle Mitte, Größe 18Px.

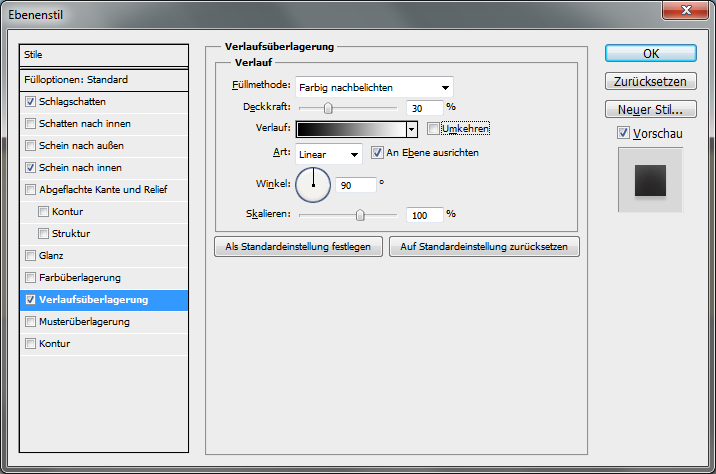
Verlaufsüberlagerung
Füllmethode Farbig nachbelichten, Deckkraft 30%.

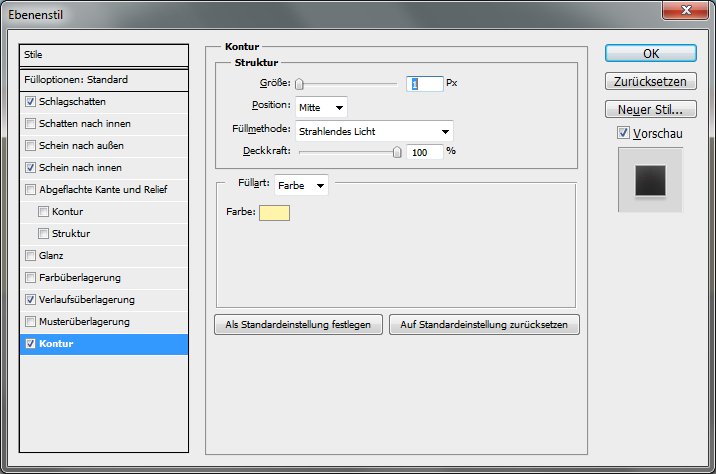
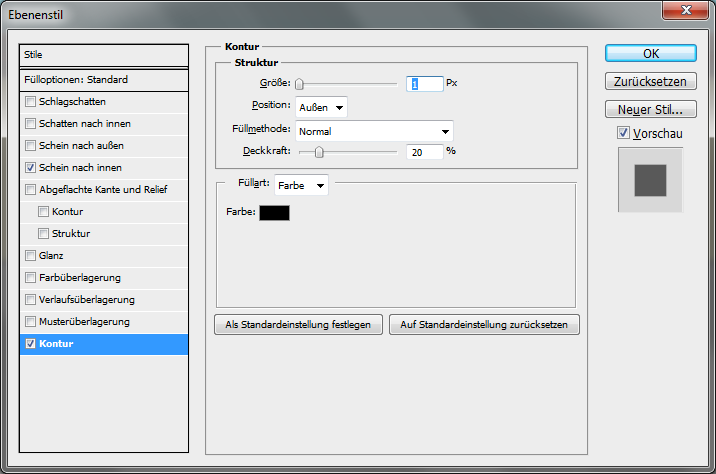
Kontur
Größe 1Px, Position Mitte, Füllmethode Strahlendes Licht, Füllart Farbe, Farbe # fff4a9.


Schritt 4-2
Kümmern wir uns um die Buttons. Setze am besten wieder Hilfslinien ein hilft einfach beim Platzieren und einteilen. Wähle das Horizontale Textwerkzeug. Ich habe die Schriftart Arial benutzt mit der Größe 12 Px und der Farbe # ffcc99.
Vorsicht wenn die Navigationsleiste noch nicht gerastert wurde ziehe das textwerkzeug außerhalb der Navileiste auf und verschiebe sie dann!
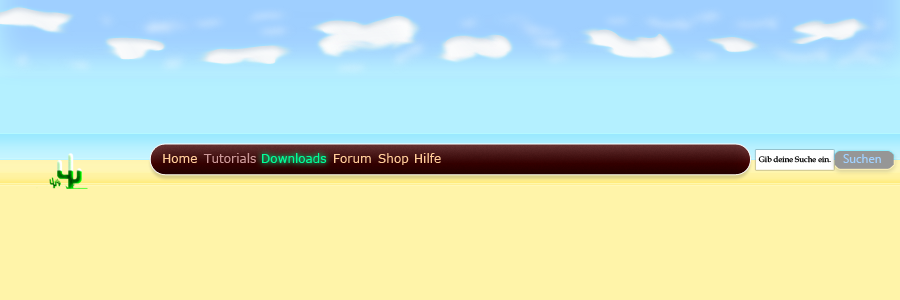
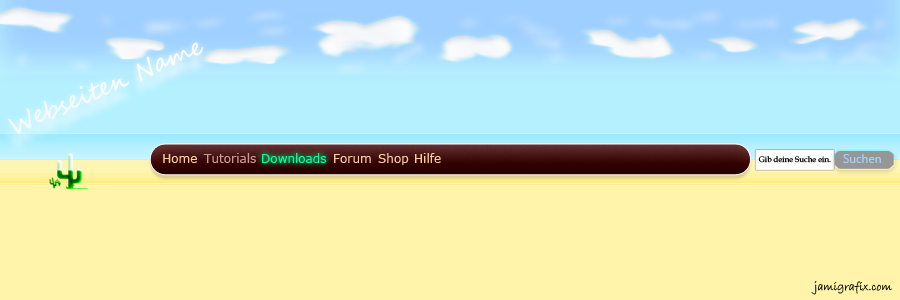
Schreibe deinen Text und platziere ihn wie auf der Abbildung.

Lege noch ein Rollover fest, sprich wenn die Maus über den Link ist ändert sich die Farbe. Dazu kopiere die „Home“ Textebene ändere die Farbe in z.B. # 00ff99. Und lege ein Ebenenstil Schein nach außen mit der Farbe # 00ff99 und den Einstellungen etwas rumspielen.
Das ganze sieht dann so aus.

Dann füge deine Texte ein die du frei wählen kannst nehme noch eine Farbe für ein aktiven Link z.B. # cc9999. Das Ergebnis davon sieht bei mir so aus.

Die Suchleiste
Schritt 5
Jetzt fügen wir noch eine Suchleiste am rechts von der Navigationsleiste ein. Zunächst erstelle dir wieder neue Hilfslinien unterteile sie so dass du ein Suchfeld bekommst und ein Button „Suchen“. Dann wähle das Rechteck Werkzeug mit Weiß und ziehe das Suchfeld auf.
Füge noch folgende Ebenstile ein.
Schein nach innen
Farbe #000000

Kontur
Größe 1Px, Deckkraft 20%.

Für den Button ziehst du auch mit dem Rechteck Werkzeug mit der Farbe # 969696 eine Form auf. Flachst die Kanten mit dem Pfad Umwandel Werkzeug die Ecken ab.
Dann füge noch folgende Ebenstile ein.
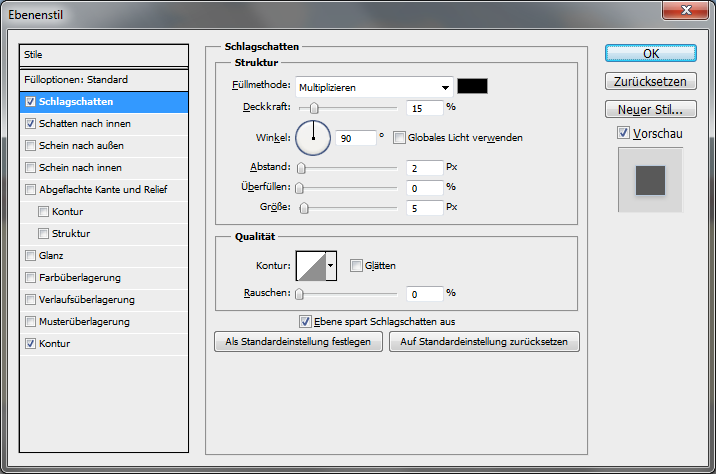
Schlagschatten
Deckkraft 15%, Winkel 90°, Abstand 2Px, Größe 5Px, Globales Licht verwenden aus.

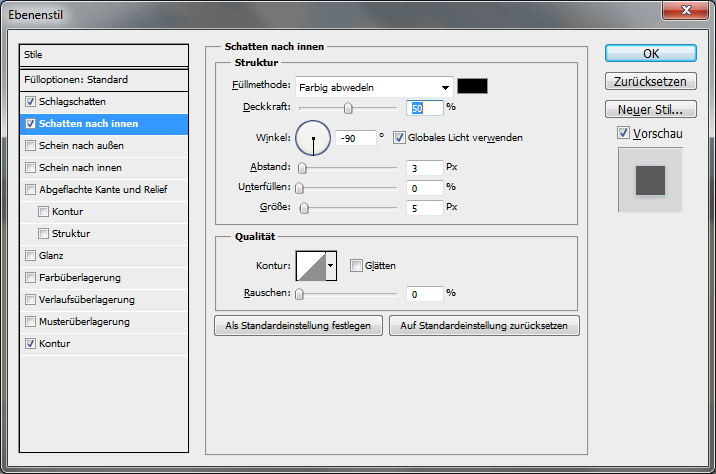
Schatten nach innen
Füllmethode Farbig abwedeln, Deckkraft 50%, Abstand 3Px, Größe 5Px.

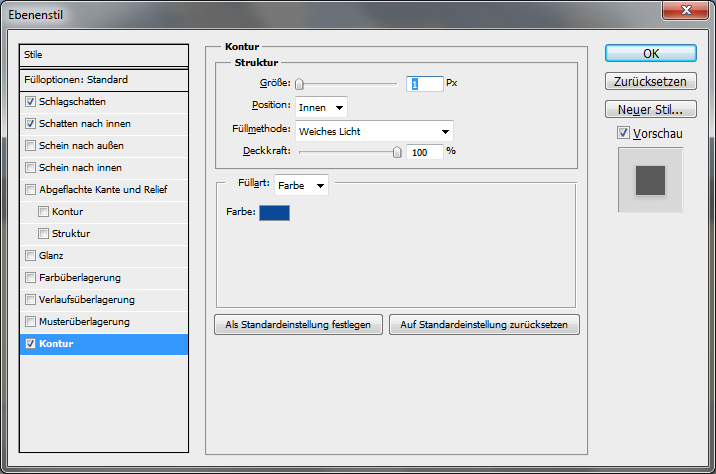
Kontur
Größe 1Px, Position Innen, Füllmethode Weiches Licht, Farbe # 0a4998.

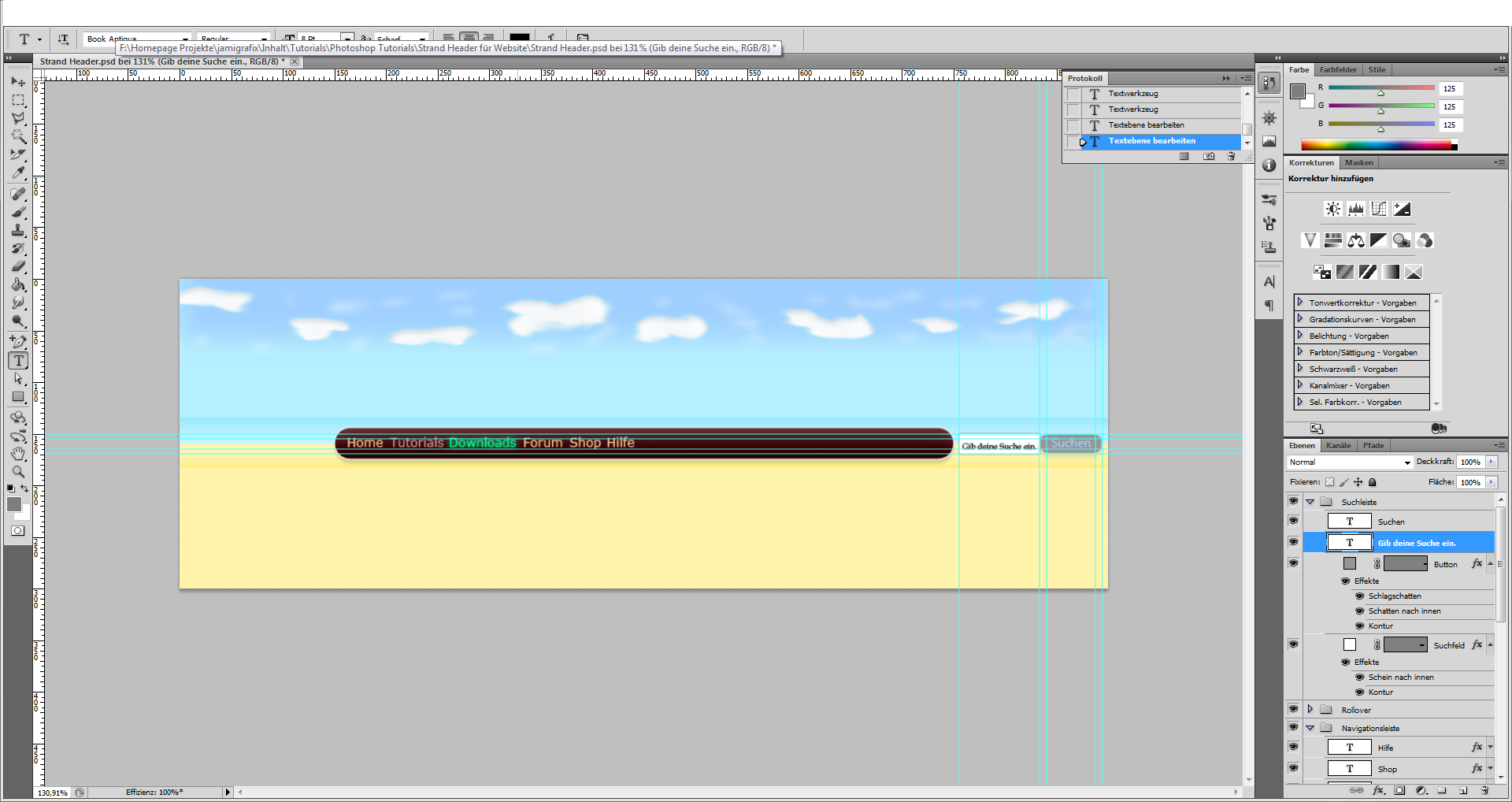
Jetzt füge noch Text auf den Button ein und wenn du willst ins Suchfeld.

Der Feinschliff
Schritt 6
Du kannst jetzt ans verfeinern des Headers gehen z.B. ein Kaktus wie in diesem Tutorial. Da kannst du der Phantasie freien Lauf lassen.

Schritt 6-1
Füge noch dein Logo ein. Wähle das Textwerkzeug und schreibe dein Webseiten Namen. Und platziere ihn in der linken oberen Seite. Füge noch ein paar Ebenstile ein damit sich dein Logo an den Himmel anpasst.
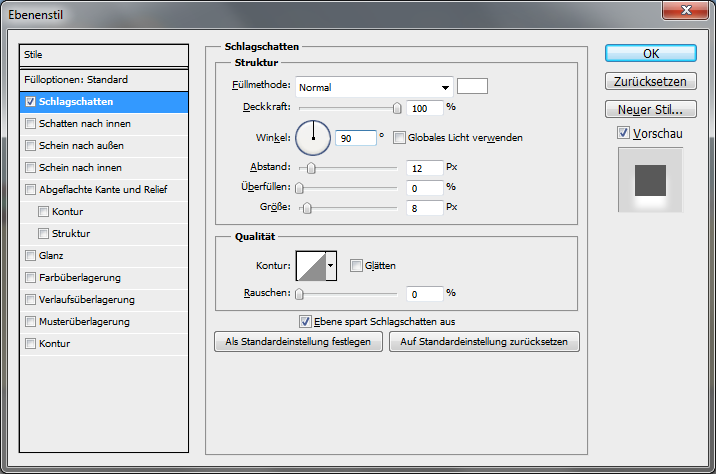
Schlagschatten
Füllmethode Normal, Farbe #FFFFFF, Deckkraft 100%, Winkel 90°, Abstand 12Px, Größe 8Px, Globales Licht verwenden aus.

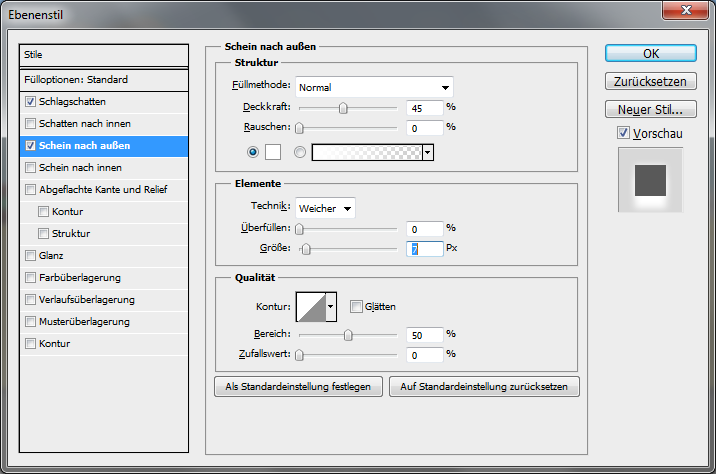
Schein nach außen
Füllmethode Normal, Deckkraft 45%, Farbe #FFFFFF, Größe 7Px.

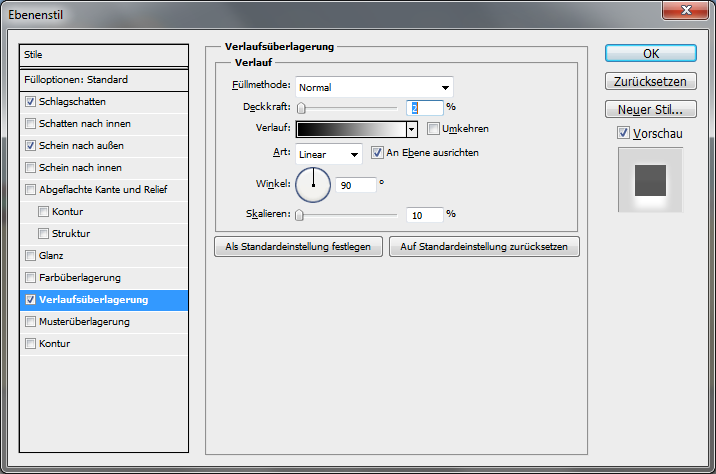
Verlaufsüberlagerung
Deckkraft 2%, Skalieren 10%.

Und fertig ist der Strand Header Mit Navigation. Hoffe das Tutorial hat dir Spaß gemacht über einen Kommentar würde ich mich freuen.

Die PDF für das Tutorial in Photoshop/Text Effekte "Holz Text" zum download. |
|
 |

|
