Die Vorbereitungen
Was brauchst du für dieses Tutorial. Falls du die Software noch nicht hast kannst du sie dir kostenlos aus dem Internet laden. Für Installation beachte die Dokumentationen die bei der Software mitgeliefert wird.
Für den 3D Text brauchen wir Blender was ein Open Source Software ist die sich vor anderen kostenpflichtigen 3D Software nicht verstecken muss. Natürlich gibt es auch andere Wege einen 3D Text zu erzeugen. Aber in diesem Tutorial werden wir es mit Blender bewältigen.
Den Blender bekommst bei Blender.org.
Um dann dein Text in Szene zu setzen brauchst ein Bildbearbeitungsprogramm auch hier werden wir in diesem Tutorial eine Open Source Software nutzen Gimp. Ich nutze Gimp zurzeit in der Version 2.8. Natürlich lassen sich auch hier wieder andere Software benutzen aber dieses Tutorial befasst sich mit Open Source Software.
Gimp bekommst du bei Gimpusers.de.
Los geht’s mit Blender
Schritt 1
Wenn du Blender Startklar hast öffne ihn. Eins vorweg ich habe mir Blender auf Deutsch umgestellt für die Übersetzungen kann ich nicht garantieren.

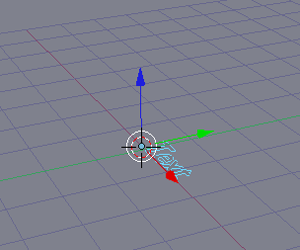
Blender startet immer mit einem Objekt im 3D Raum einen Würfel um genau zu sein. Da wir in diesem Tutorial ein Text erstellen wollen brauchen wir den Würfel nicht. Standardmäßig ist der Würfel schon gewählt das also drücke (X) und bestätige das löschen. Als nächstes brauchen wir ein Text den fügen wir über die obere Leiste ein. Gehe zu Hinzufügen/Text.


Übrigens der Rot/Weiß gestrichelte Kreis ist dein sogenannter Spawn Punkt, hier erscheinen deine eingefügten Objekte. Bewegen kannst du ihn auf folgende Weise mit der linken Maustaste in den Kreis klicken, suche dir ein Platz aus wo du ihn haben möchtest und klicke mit der rechten Maustaste an diese Stelle.
Schritt 2
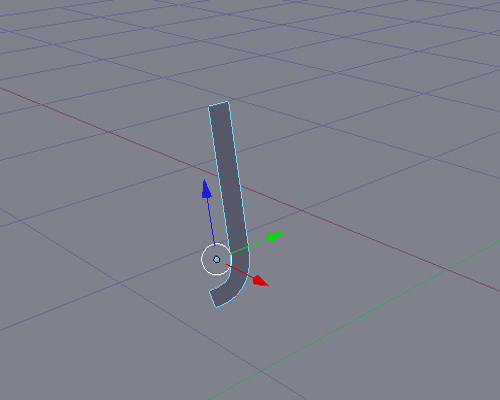
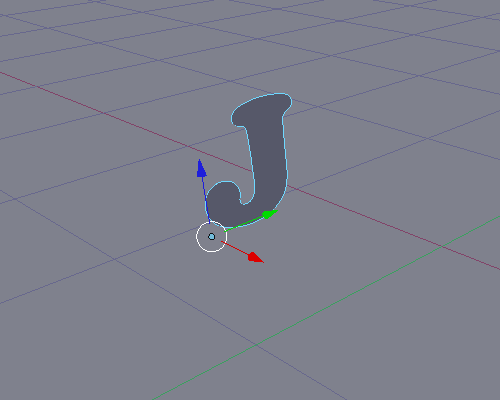
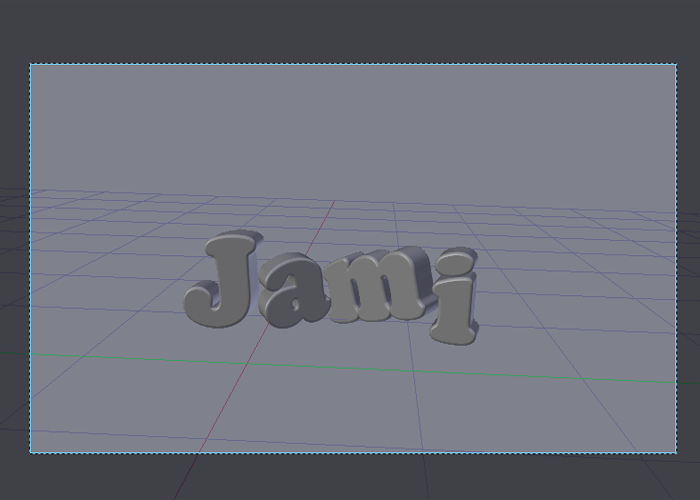
Jetzt drehen wir den Text erst mal dazu drücke (R) für das Drehen, dann (X) für die X-Achse und im Numpad gebe die Zahl 90 ein, bestätigen mit Enter. Dasselbe mache mit der Z-Achse. Dein Text sollte dann so im Raum stehen.

Schritt 3
Mit dem Mausrad scrollen lässt sich Zoomen. Mausrad gedrückt halten kannst du dich frei im Raum bewegen. Scrolle jetzt in deinen Text rein. Als Standard wird immer als Wort „Text“ ausgeben das ändern wir jetzt erst mal. Drücke (Tab) dann die Backspace-Taste um den Text zu löschen. Jetzt kannst deinen beliebigen Text schreiben. Mit erneutem (Tab) geht es wieder zurück. Schreibe aber die Buchstaben deines Wortes oder Satz alle einzeln für die bessere Bearbeitung.

Schritt 4
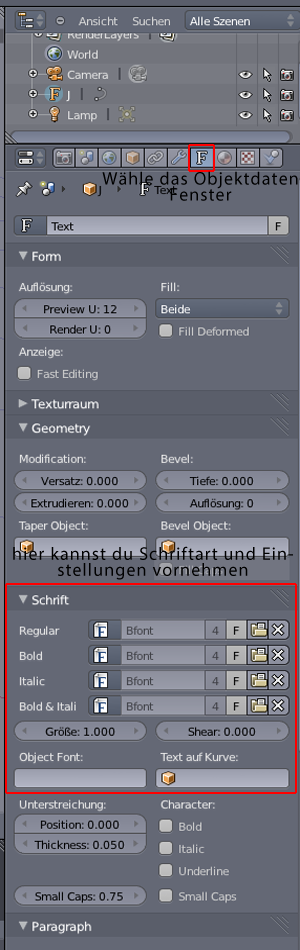
Jetzt kann eine Schriftart gewählt werden. Das geht so. Im rechten Fenster unter dem Objektfenster stehen mehre Icons dort wählst du das „F“. Weiter unten im Dialogfenster „Schrift“ kannst du deine Fonts wählen Größe einstellen.

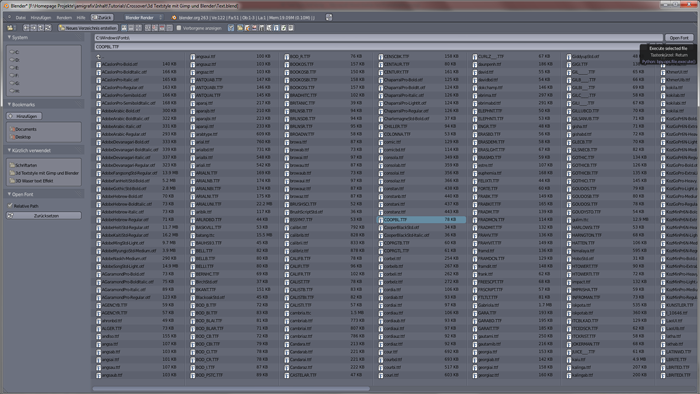
Um den Font zu wechseln gehe z.B. bei Regular auf den Ordner vor dem Kreuz. Es öffnet sich folgendes Fenster.

Wenn du jetzt Windows installiert hast und auch dessen Systemeigene Fonts benutzen willst. Suche bei C?:/Windows/Fonts. Laufwerkbuchstaben kann variieren je nachdem wo dein Betriebssystem installiert ist. Wähle einen Font deiner Wahl ich habe CooperBlack gewählt. Dann rechts oben in der Ecke auf Open Font klicken. Deine Schriftart ist sofort geladen und hat dein Buchstabenform geändert.

Schritt 5
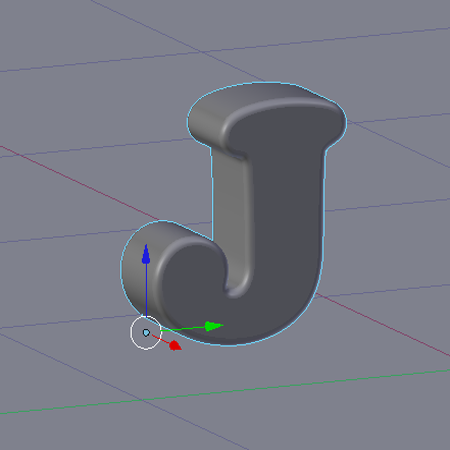
Der Buchstabe wird jetzt aufgeblasen (Extrudieren). Wir bleiben im gleichen Fenster wie beim Font wählen.
Das Dialogfenster Geometry, Extrudieren 0.100 ist für das aufblasen zuständig, Tiefe 0.021 ist für eine Kante zuständig, Auflösung 5 ist für das abrunden der Kante zuständig.


Schritt 6
Jetzt kannst du den Buchstaben verdrehen dazu benutze das Numpad.
Numpad 0 Kamera damit kannst du dein Render Bild kontrollieren dazu später mehr.
Numpad 1 Vorne ist die Vorderansicht.
Strg+ Numpad 1 Hinten ist die Hinteransicht.
Numpad 3 Rechts ist die Ansicht von rechts
Strg+ Numpad 3 Links ist die Ansicht von links
Numpad 5 Perspektive ist die Perspektivische Ansicht.
Numpad 7 Oben ist die Ansicht von oben.
Strg+ Numpad 7 Unten ist die Ansicht von unten.
Damit lässt sich die Position der Buchstaben schnell kontrollieren was später wenn die anderen Buchstaben dazu kommen wichtig ist.
Das „J“ hab ich jetzt verdreht die Abbildung zeigt dir ein Beispiel mit der Topansicht.

Schritt 7
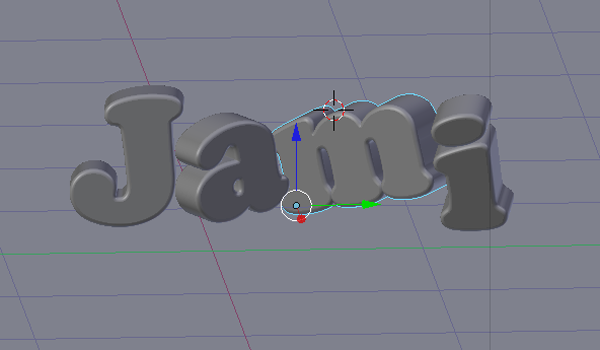
Jetzt geht es darum dein Wort zu vervollständigen. In der linken Spalte bei Objekte auf Objekte duplizieren klicken. Den Buchstaben ändern mit (Tab) und positionieren das machst du jetzt mit jedem deiner Buchstaben.


Schritt 8
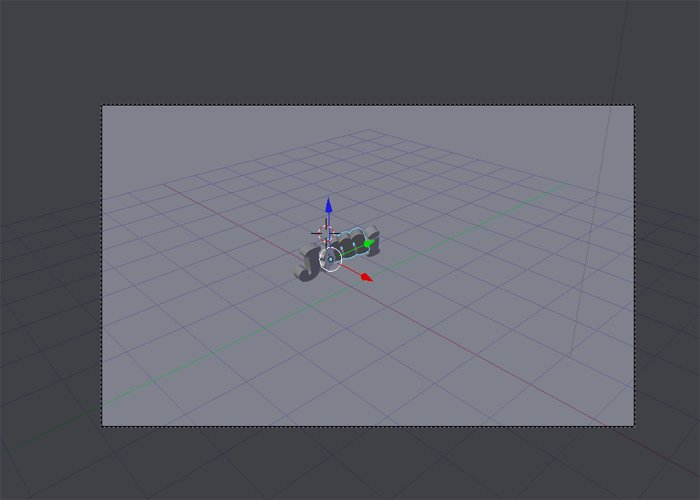
Da wir ja die Standard Kamera nicht gelöscht haben befindet sich in unsere Szene noch eine Kamera diese gilt es jetzt zu positionieren. Mit Numpad 0 kannst du die aktuelle Kamera Position checken.

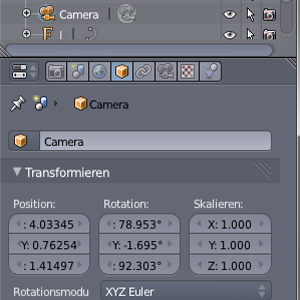
Die Position ist noch nicht der Hit, zu beachten ist hier das das Bild von oben das die endgültige Ausgabe ist noch nicht gerendert aber der Blickwinkel. Was wir aber erreichen wollen ist eine Vorderansicht leicht von oben draufgeschaut. Dazu müssen wir die Kamera verschieben. Gehe zu deinem Objektfenster und wähle die Kamera aus.

Die kannst du jetzt verschieben und drehen als wäre es ein Objekt. Ich habe meine Position mit der ich soweit zufrieden bin gefunden.

Die Daten meiner Kamera Position kannst du hier ablesen.

Übrigens gibt es mehre Möglichkeiten in Blender deine Objekte zu bewegen. Du kannst wie in der Abbildung direkt die Zahlen eintragen. Du kannst es über die Shortcuts machen oder du gehst in den 3D Raum und packst die Objekte an den Grün/Blau/Rot Pfeilen.
Schritt 9
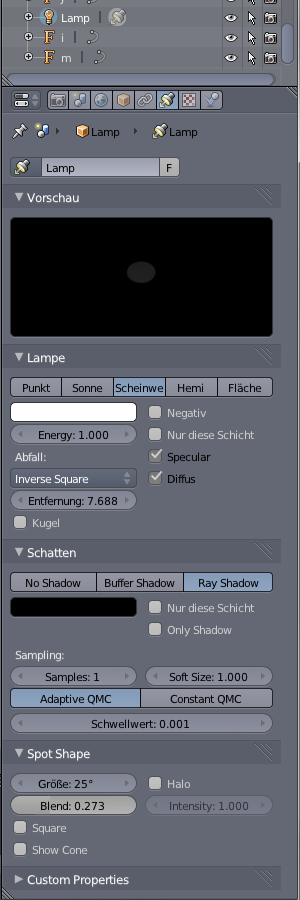
Stellen wir das Licht noch ein. Texturen werden hier nicht benötigt da wir später noch in Gimp gehen. Wähle aus der Objektpalette die Lampe aus im Menü darunter nehme dann folgende Einstellungen vor.

In der Icon Reihe wähle das Lampen Symbol aus. Bei Lampe wechsle zu Scheinwerfer. Bei der Entfernung kannst du etwas spielen. Bei Spot Shape stell die Größe und Blende ein. Jetzt musst du auch das Licht noch platzieren.
Als kleiner Tipp lass dir Zeit beim Einstellen des Lichtes und der Kamera. Vergesse nicht alle Ansichten zu kontrollieren, lieber einmal mehr als zu wenig es zahlt sich aus. Und ist fast Unmöglich ohne diese Arbeitsweise in einem 3D Raum zu einem vernünftigen Ergebnis zu kommen.
Schritt 10
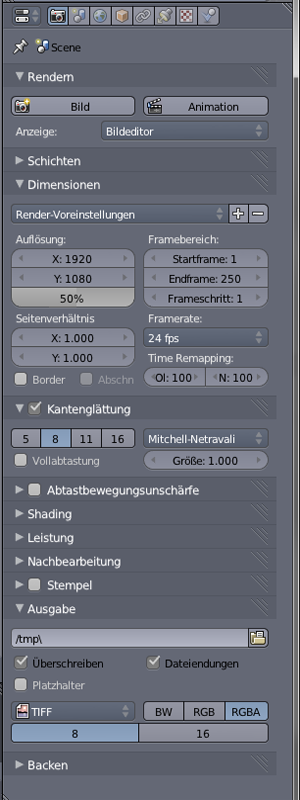
Kommen wir zum Spaßigen Teil in Blender zum Rendern. Wechsel bei der Icon Zeile auf die Kamera. Bei den Dimensionen Kannst bei der Auflösung die Ausgabegröße deines Bildes einstellen, darunter die % Zahl ist die Qualität. Das Seitenverhältnis sollte 1:1 sein. Bei der Ausgabe kannst du einen Pfad für das Speichern angeben. Den Datei Typ wählen stelle TIFF ein rechts davon kannst du BW für Schwarz/Weiß wählen, RGB für den RGB Modus ohne Transparenz, RGBA für den RGB Modus mit Transparenz. Wir wählen RGBA für die Weiterverarbeitung.

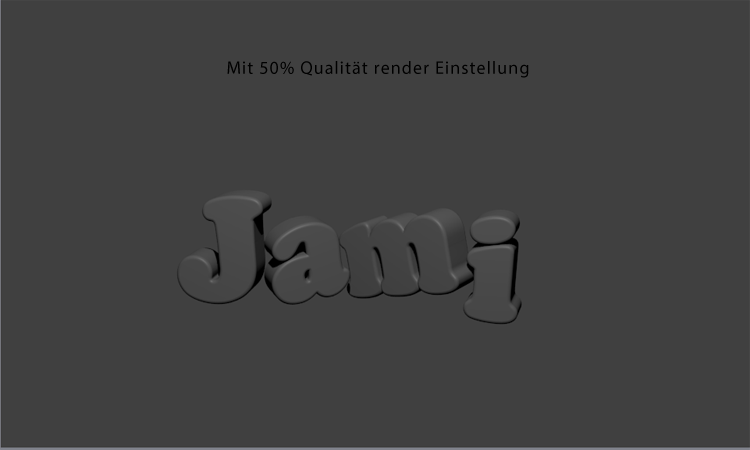
Jetzt gehe links oben auf Rendern/Bild rendern oder (F12). Erst mal mit den 50% Qualität Einstellungen. Jetzt kannst du checken ob alles so ist wie du dir das vorgestellt hast. Falls es noch Unstimmigkeiten gibt kannst du jetzt ESC-Taste drücken um zurück zu kommen und Korrekturen vorzunehmen.

Wenn du nun mit allen Einstellungen zufrieden bist stell die Qualität auf 100%. (F12) zum rendern klicken. Dann links unten bei Bild/Bild speichern klicken oder (F3).

Blender kann jetzt geschlossen werden.
Gimp
Schritt 11
Starte Gimp dann ziehe per Drag und Drop deine Schrift Dokument in Gimp. Dann erstelle 2 neue Ebenen Strg+Shift+N platziere beide neuen unter der Schrift. Die unterste fülle als Hintergrund mit Weiß.

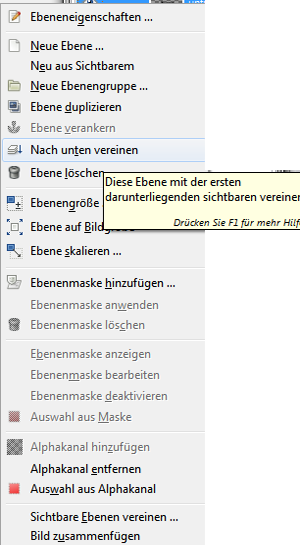
Jetzt mache ein rechts Klick auf die Schrift Ebene und wähle Nach unten vereinen.

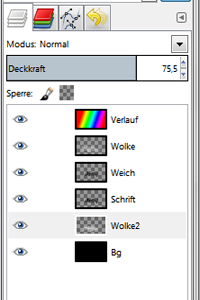
Kopiere jetzt die Textebene einmal Strg+Shift+D. Benenne deine Ebenen wie folgt von unten ab. „BG“ „Schrift“ „Weich“. Erstelle noch eine Ebene Strg+Shift+N nenne sie „Wolke“. Für die Wolken brauchen wir ein Brush falls du keine auf dem Rechner hast besorge dir bei Deviantart.com einen. Du musst nicht nach einem Gimp Brush suchen kannst auch Photoshop Brushes runterladen, Gimp kann diese öffnen und verarbeiten, nicht schlecht oder ;-). Ich habe mir den von thiselectricheart/Deviantart.com runtergeladen.

Schritt 12
Kümmern wir uns erst mal um die Wolken dazu lade dein Pinsel den du runter geladen hast das. Du weißt nicht wie man den in Gimp integriert dann pass jetzt auf. Als erstes und wichtiges speichern dein aktuelles Dokument denn das müssen wir jetzt kurz schließen.
Hast du den Brush runtergeladen entpacke ihn.

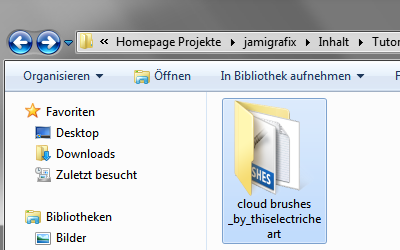
In diesem Ordner befinden sich dann folgende Dateien.
Eine JPG Datei dient als Vorschau, eine Readme dort findest du die Nutzungsbedingungen wichtig! Und die eigentliche Brush Datei nicht erschrecken wenn du Photoshop nicht installiert hast sieht dein Icon nicht wie meines aus. Photoshop ist mein Standard Programm davon bitte nicht irritieren lassen.
Bei dir sieht es wahrscheinlich so aus .![]()

So jetzt gehe zu dem Ort wo du dein Gimp installiert hast.
Laufwerkbuchstaben:/Programme/Gimp/share/gimp/2.0/brushes. Öffne den Ordner Brushes ich pack mein Brush jetzt mal in Legacy.

Jetzt kannst du dein runtergeladen Brush in diesen Ordner kopieren.

Und fertig dein Brush ist installiert jetzt kannst du Gimp wieder öffnen. Jetzt schau in der rechten Spalte bei der Pinsel Auswahl sind nun auch die Wolken Brushes zu finden.

Öffne dein Dokument und lass uns weiter arbeiten.
Schritt 13
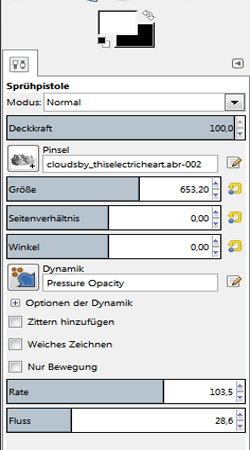
Wähle jetzt den Pinsel (P) aus mit der Vordergrundfarbe Weiß. Stelle dein Pinsel wie auf der Abbildung ein.

Zeichne einige Wolken unterhalb deiner Schrift es soll aussehen als falle die Schrift gerade von der Wolke.

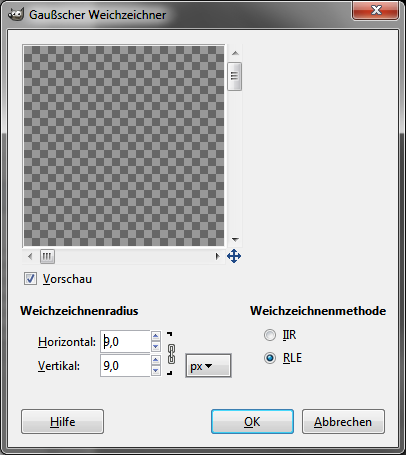
Jetzt gehe zu Filter/Weichzeichnen/Gaußscher Weichzeichner.
Horizontal 9Px, Vertikal 9Px, Weichzeichenmethode RLE.

Schritt 14
Erstelle eine neue Ebene nenn sie „Wolke2“ zeichne weitere Wolken in das Bild stell die Deckkraft der Ebene auf 75%.

Schritt 15
Erstelle eine neue Ebene nenn sie „Verlauf“. Wähle das Verlaufswerkzeug (L). Stelle folgenden Verlauf ein. In der rechten Spalte bei Verlauf wähle Full saturation spectrum CCW.

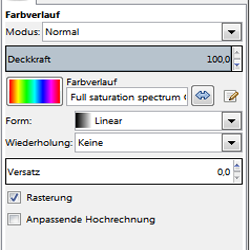
Das Verlaufswerkzeug stelle wie folgt ein.
Modus Normal, Deckkraft 100%, Form Linear.

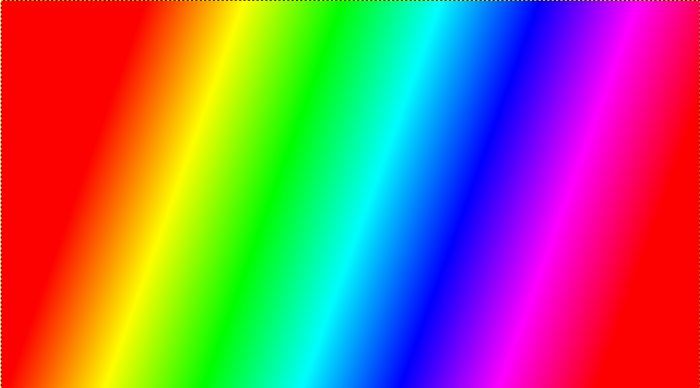
Ziehe den Verlauf mit einer leichten Neigung von links nach rechts auf.

Stelle den Modus der Ebene auf Überlagern.
Schritt 16
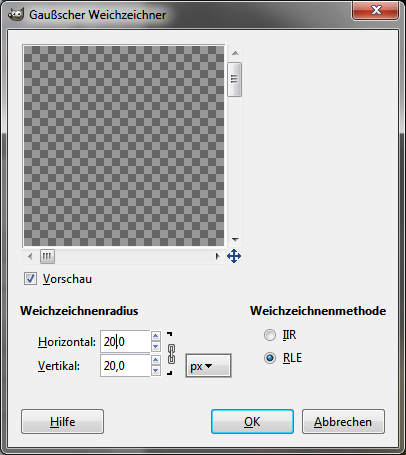
Wechsel nun zur der am Anfang erstellten Ebene „Weich“. Gehe zu Filter/Weichzeichnen/Gaußscher Weichzeichner.
Horizontal 20Px, Vertikal 20Px.

Stelle den Modus auf Bildschirm. Und platziere die Ebene „Wolke2“ unter der Schrift Ebene das gibt dem ganzen mehr Tiefe.


Schritt 17
Besorge dir eine Papier Textur ich habe CGTextures.com genutzt. Füge die Papier Textur in dein Dokument ein an oberster Stelle in deiner Ebenenpalette. Setze den Modus auf Division und die Deckkraft auf 50%.

Schritt 18
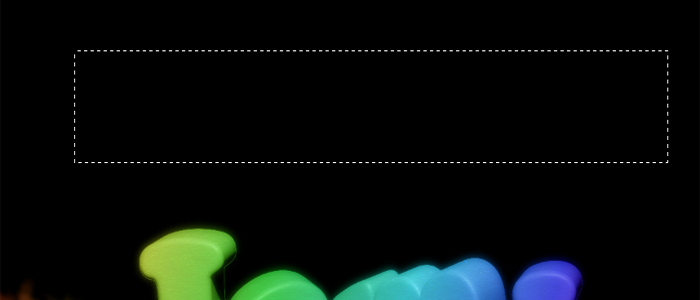
Erstelle eine neue Ebene und nenn sie „Licht“. Wähle das Rechteckige Auswahl Werkzeug (R) und zieh dir eine Auswahl wie auf der Abbildung auf.

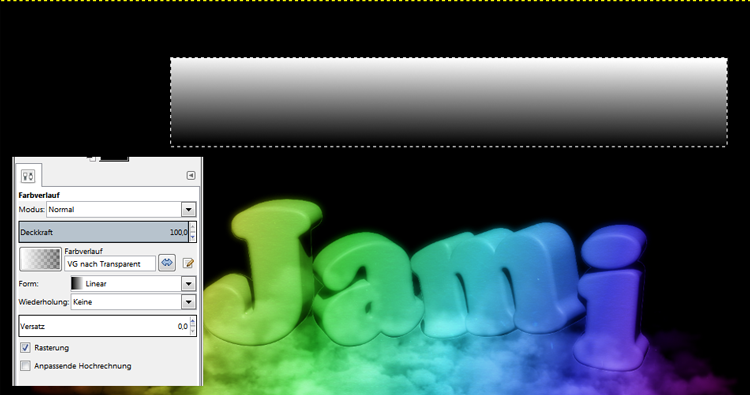
Jetzt nehme das Verlaufswerkzeug und stell die Vordergrundfarbe auf Weiß. Dann wähle die Verlaufsart VG nach Transparent. Dann ziehe einen Verlauf wie auf der Abbildung auf.

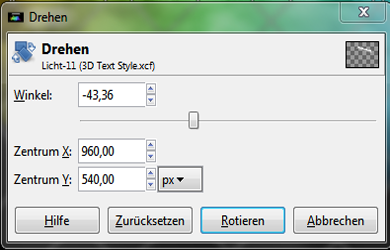
Die Auswahl kann gelöscht werden Auswahl/Nichts. Nehme jetzt den Radierer (Shift+E) mit einer weichen Spitze und entferne die harten Kanten. Wähle nun das Drehen Werkzeug (Shift+R) und drehe das Licht.

Platziere jetzt die Licht Ebene unter der Verlauf Ebene. Jetzt kannst du anfangen die Licht Ebene zu kopieren. Variiere setze manche Ebene unter die Schriftebene manche direkt unter die Verlaufseben. Spiele etwas mit dem Dreh, Skalier und Radierer Werkzeug. Lass deiner Kreativität freien Lauf. Und mit der Deckkraft der Ebenen.

Schritt 19
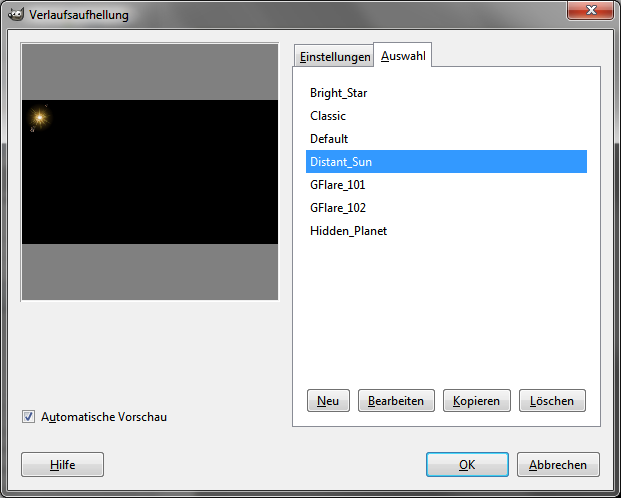
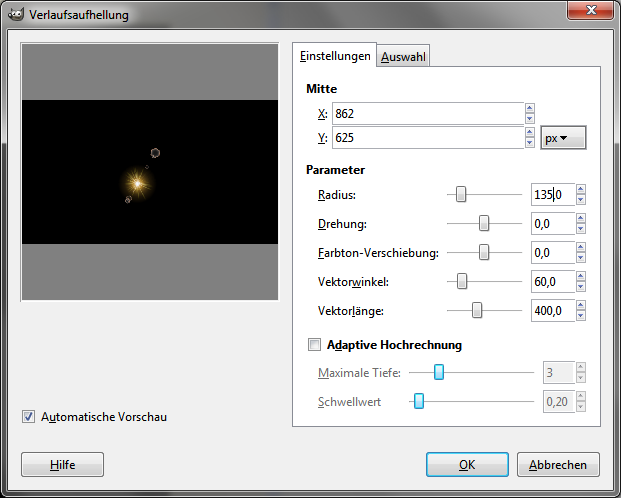
Erstelle eine neue Ebene und nenn sie „Highlight“ fülle sie mit Schwarz. Gehe zu Filter/Licht und Schatten/Verlaufsaufhellung.
Wähle bei der Auswahl Distant Sun.

Mitte X:862Px Y:625Px, Radius 135.

Jetzt gehe zu Farben/Werte.
50, 1, 255.

Gehe noch zu Filter/Verzerren/Polarkoordinaten.

Platziere die Ebene unter der Verlaufseben stelle den Modus auf Bildschirm und die Deckkraft auf 70%. Diese Ebene kannst du nach belieben kopieren und an andere Stelle platzieren.

Und damit sind wir am Ende dieses Tutorials angekommen ich hoffe es hat dir gefallen, wenn ja schreibe doch bitte ein Kommentar dazu.
Die PDF für das Tutorial in CrossoverTuts "3D Text Style mit Gimp und Blender" zum download. |
|
 |

|
