O zapft is
Schritt 1
Bevor wir komplett in Feierlaune verfallen lass uns noch schnell den Text erstellen.
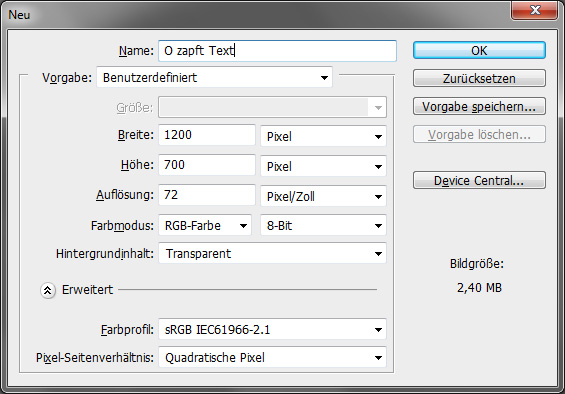
Öffne ein neues Dokument mit folgenden Einstellungen.
Name O zapft Text, Breite 1200Px, Höhe 700Px, Auflösung 72Dpi.

O zapft is Text
Schritt 2
Die Hintergrundgrafik kannst du dir hier runterladen.
Dann wähle das Textwerkzeug aus und schreibe einen Text mit folgenden Einstellungen.
![]()

Schritt 3
Jetzt wenden wir auf dieser Textebene einige Ebenstile an.
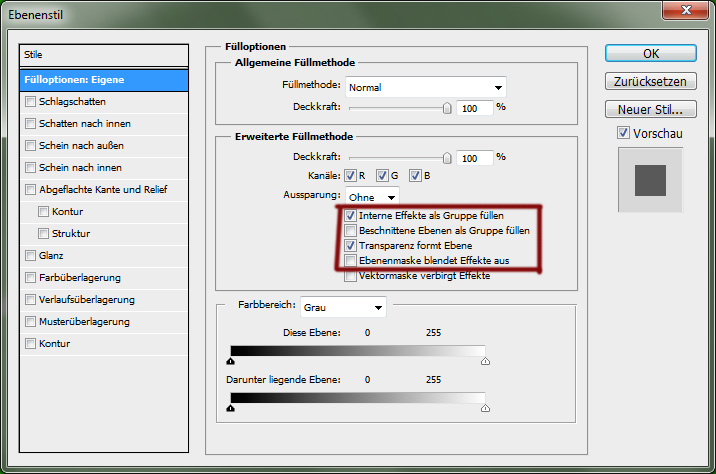
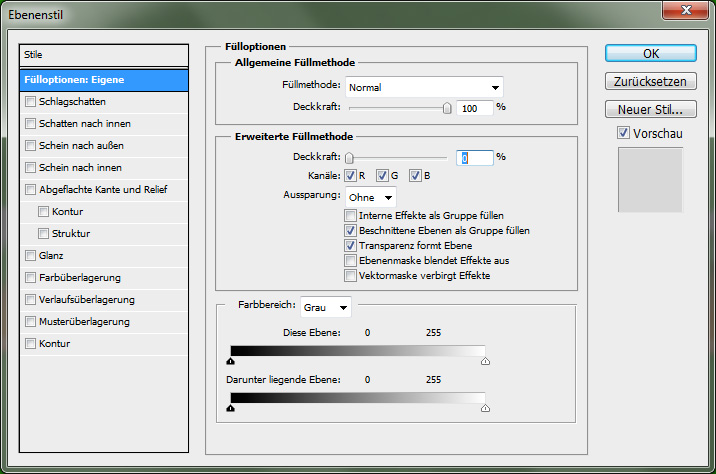
Fülloptionen
Bei erweiterte Füllmethode deaktiviere Beschnittene Ebenen als Gruppe füllen und aktiviere Interne Effekte als Gruppe füllen

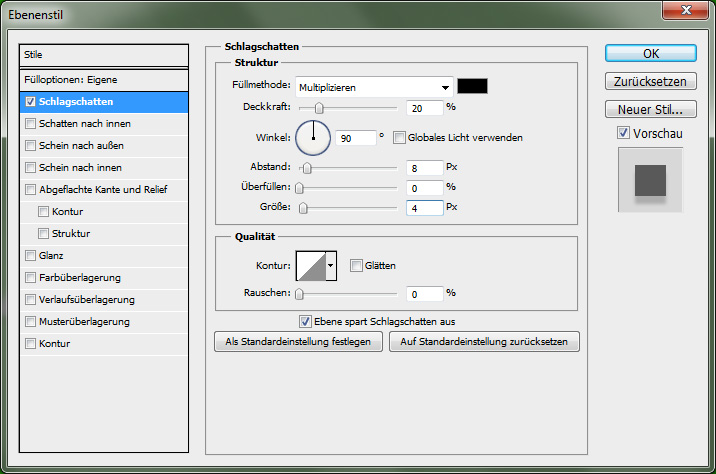
Schlagschatten
Deckkraft 20%, Winkel 90°, Globales Licht verwenden aus, Abstand 8Px, Größe 4Px.

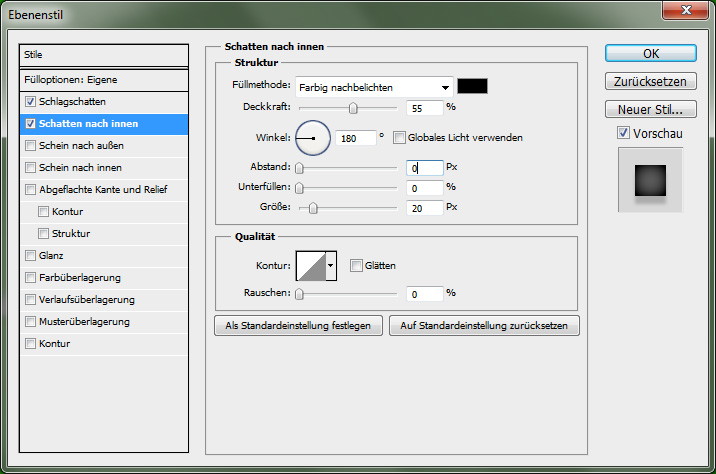
Schatten nach Innen
Füllmethode Farbig nachbelichten, Deckkraft 55%, Winkel 180°, Abstand 0Px, Größe 20Px.

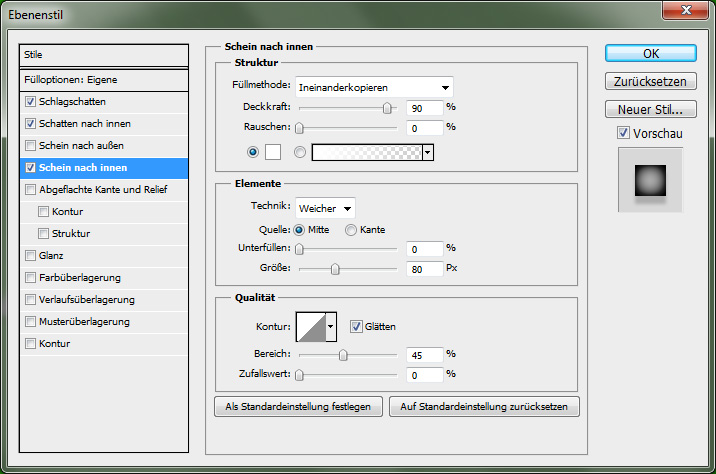
Schein nach Innen
Füllmethode Ineinanderkopieren, Deckkraft 90%, Farbe #FFFFFF, Quelle Mitte, Größe 80Px, Glätten aktivieren, Bereich 45Px.

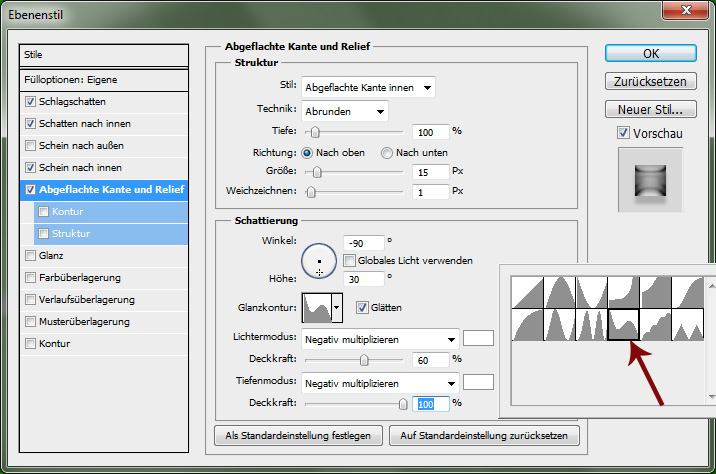
Abgeflachte Kanten und Relief
Richtung Nach oben, Größe 15Px, Weichzeichnen 1Px, Winkel -90°, Globales Licht verwenden aus, Kontur wie auf Abb., Glätten aktivieren, Lichtermodus Deckkraft 60%, Tiefenmodus Negativ multiplizieren, Tiefenmodus Deckkraft 100%, Tiefenmodus Farbe #FFFFFF.

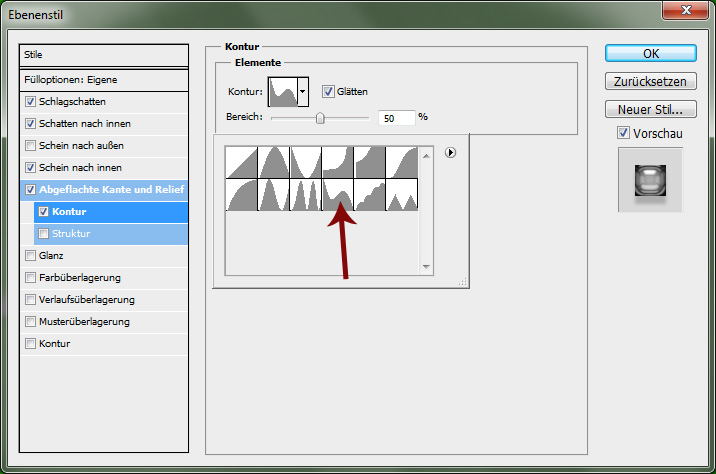
Abgeflachte Kanten und Relief Kontur
Kontur wie auf Abb., Glätten aktivieren.

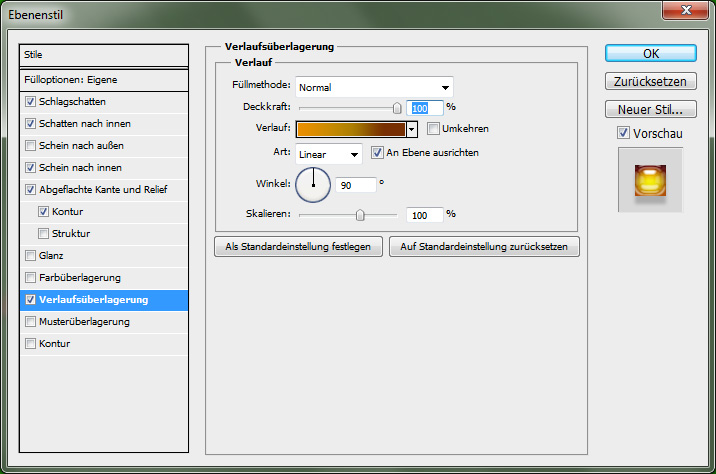
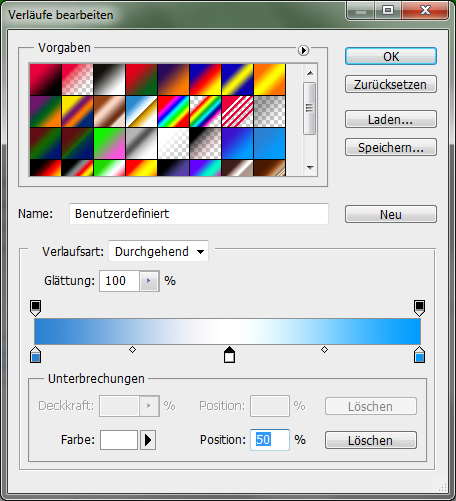
Verlaufsüberlagerung
Der Verlauf:
Position 0% Farbe # e98f00, Position 50% Farbe # ad7d03, Position 80% Farbe # 772f02, Position 100% Farbe # 772f02.

Dein Ergebnis dieses Schritts sollte nun so aussehen

Schritt 4
Als nächstes fügen wir neue Ebenen ein um Krone und ein spritziges Bier zu bekommen. Diese Ebenen fügen alle als Schnittmasken ein. Dazu erstellst du eine neue Ebene (Strg+Shift+N) dann klickst du mit gehaltener Alt-Taste zwischen die Textebenen und der neuen Ebene.
Erstelle also eine neue Ebene fülle sie mit Schwarz und mache sie zu einer Schnittmaske mit dieser Ebene erstellen wir das spritzige Bier.

Füge ein Filter/Vergröbungsfilter/Mezzotint. Stelle die Art auf Mittlerer Punkt.

Jetzt stellst du die Ebene Füllmethode noch auf Weiches Licht und die Deckkraft auf 35%.
Mit dem Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner zeichnen wir den Sprudel noch etwas weicher, dann sind wir mit dieser Ebene fertig.


Schritt 5
Für ein perfekt gezapftes fehlt natürlich noch die Schaumkrone. Die kommt jetzt.
Erstelle eine neue Ebene und erstell eine Auswahl (M) die dann mit Weiß füllst.

Mach aus der Schaumkrone Ebene eine Schnittmaske. Als nächstes fügen wir dieser Ebene einige Ebenstile zu.
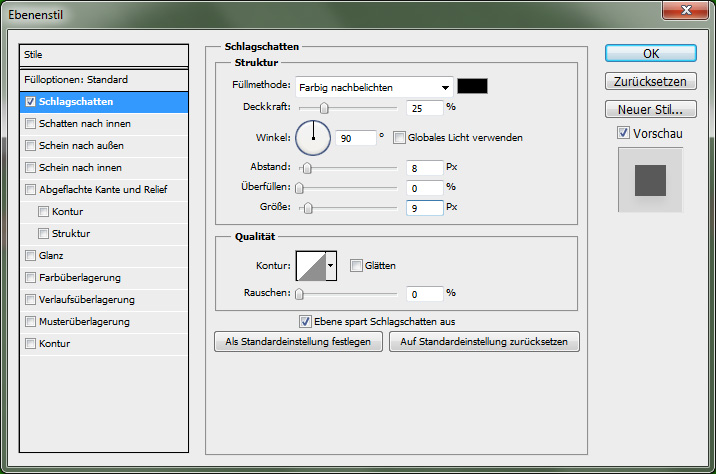
Schlagschatten
Füllmethode Farbig nachbelichten, Deckkraft 25%, Winkel 90°, Globales Licht verwenden aus, Abstand 8Px, Größe 9Px.

Schatten nach Innen
Deckkraft 4%, Winkel 90°, Globales Licht verwenden aus, Abstand 0Px, Größe 20Px.

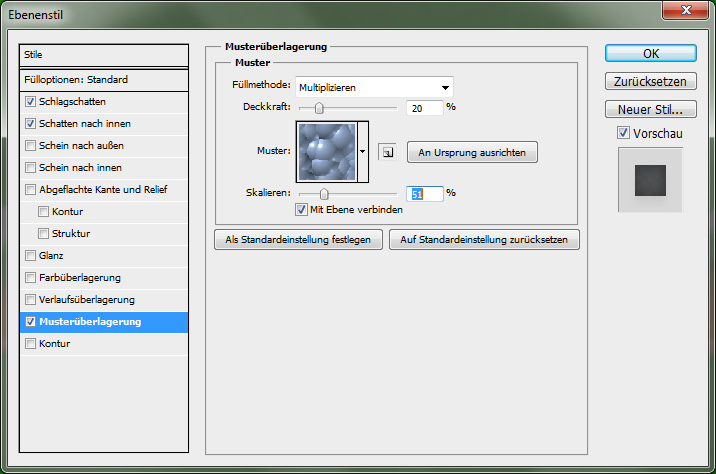
Musterüberlagerung
Füllmethode Multiplizieren, Deckkraft 20%, Muster das Standard Muster, Skalieren 51%.

So sieht das ganze dann aus.

Schritt 6
Bleiben wir auf der Schaumkrone Ebene die wandeln wir für unsere nächsten Schritte in ein Smartobjekt. Das geht über Filter/Für Smartfilter konvertieren.
Jetzt geht es weiter mit Filtern deshalb haben wir auch das Smartobjekt erstellt für spätere Nachbearbeitung oder Verbesserungen.
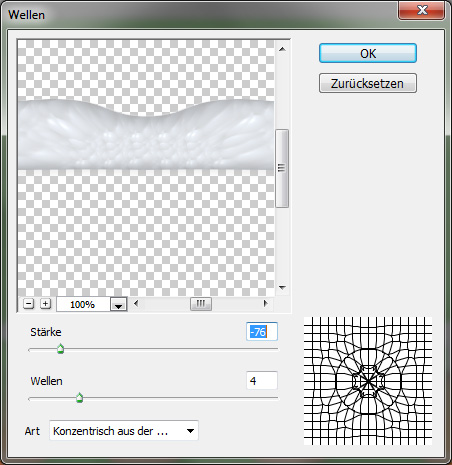
Starten wir mit Filter/Verzerrungsfilter/Wellen.
Stärke -76, Wellen 4, Art Konzentrisch aus der Mitte.

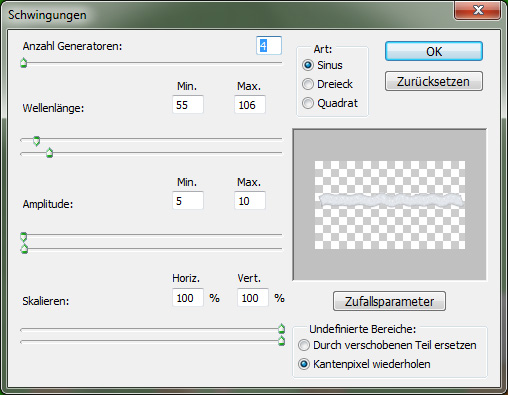
Als nächstes Filter/Verzerrungsfilter/Schwingungen.
Anzahl der Generatoren 4, Wellenlänge Min 55 Max 106, Amplitude Min 5 Max 10.


Schritt 7
Fügen wir noch die Wassertropfen ein die zeigen sollen dass das Bier gekühlt ist.
Dazu erstell wieder eine Neue Ebene als Schnittmaske. Wähle den Pinsel (B) aber bevor du los zeichnest nehme in der Pinselpalette erst noch ein paar Einstellungen vor.
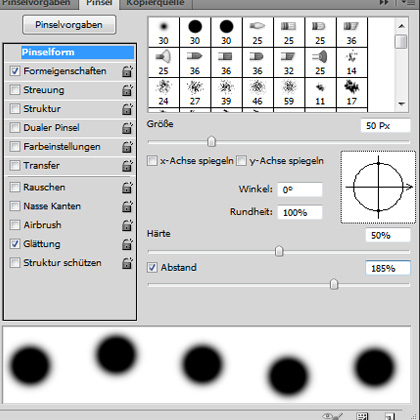
Pinselform
Größe 50Px, Winkel 0°, Rundheit 100%, Härte 50%, Abstand 185%.

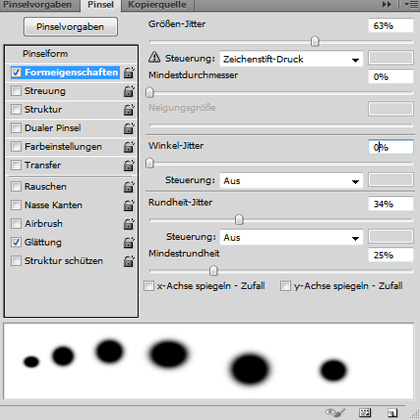
Formeigenschaften
Größen-Jitter 63%, Rundheit-Jitter 34%, Mindestrundheit 25%.

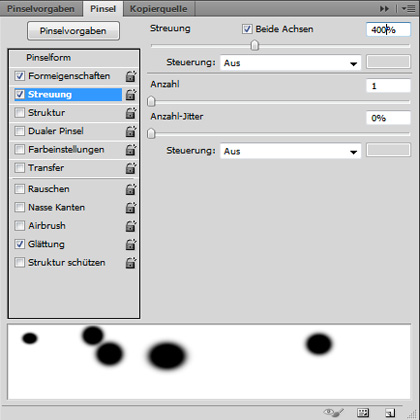
Streuung
Streuung 400%.

Jetzt kannst du anfangen zu zeichnen.

Füge auf die Wassertropfen Ebenen noch einige Ebenenstile ein.
Fülloption
Bei erweiterter Füllmethode stell die Deckkraft auf 0%.

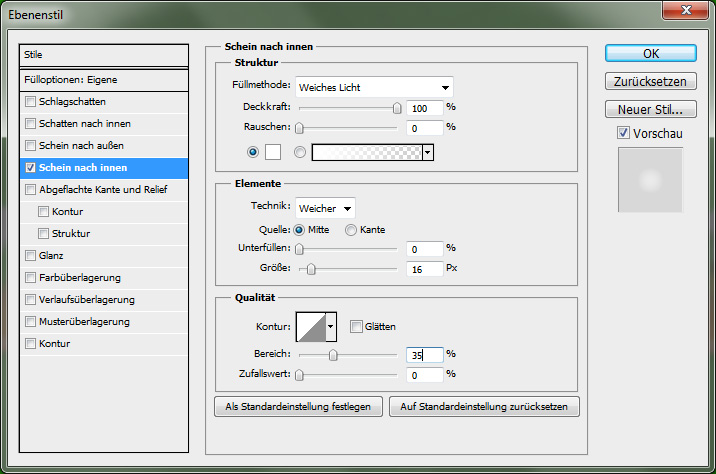
Schein nach Innen
Füllmethode Weiches Licht, Deckkraft 100%, Farbe #FFFFFF, Quelle Mitte, Größe 16Px, Bereich 35%.

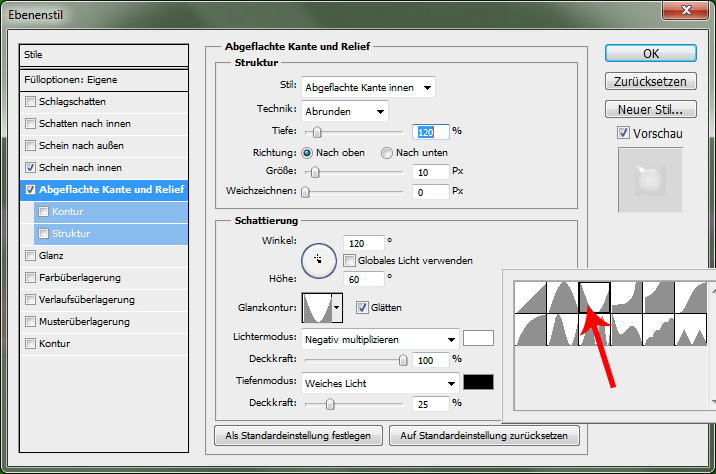
Abgeflachte Kanten und Relief
Tiefe 120%, Größe 10%, Globales Licht verwenden aus, Höhe 60°, Kontur wie auf Abb., Glätten aktivieren, Lichtermodus Deckkraft 100%, Tiefenmodus Weiches Licht, Tiefenmodus Deckkraft 25%.

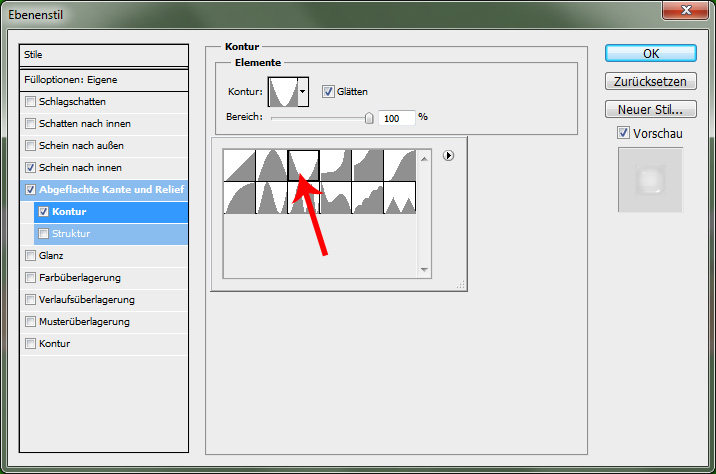
Abgeflachte Kanten und Relief Kontur
Kontur wie auf Abb., Glätten aktivieren, Bereich 100%.


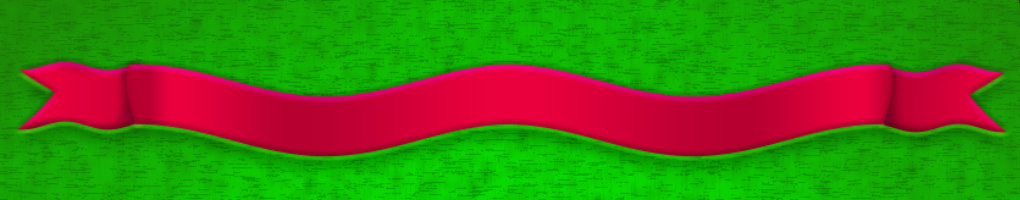
Der Banner
Schritt 8
Wähle das Rechteckwerkzeug mit der Farbe #ea003d.
Ziehe deine erste Form mit den Maßen 400x50Px.
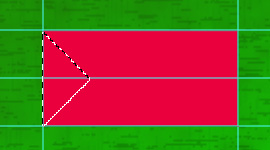
Die zweite Form mit 100x50Px bei dieser Form wähle das Polygonlasso und zieh ein Dreieck über den linken Rand. Dann einmal die Entf-Taste drücken. Vorher aber die Ebene erst rastern mit Rechtsklick in der Ebenenpalette auf die Ebene dann Ebene rastern wählen.


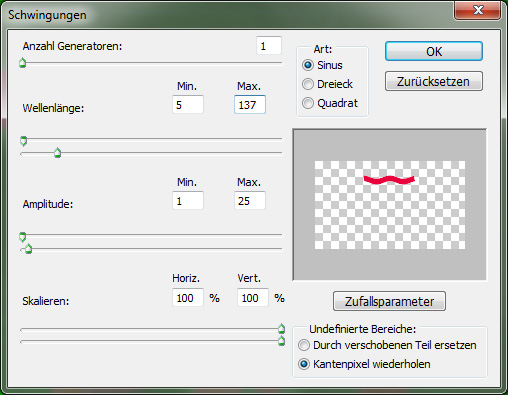
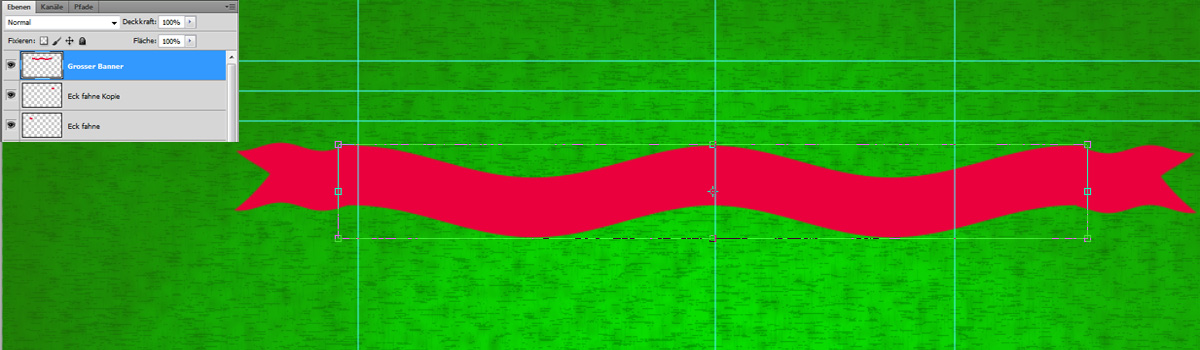
Das wird das Ende unserer Banderole um die kümmern wir uns später wieder. Gehe wieder zu der großen Form. Gehe zu Filter/Verzerrungsfilter/Schwingungen mit folgenden Einstellungen.

Erstelle eine Auswahl wie auf der Abb.

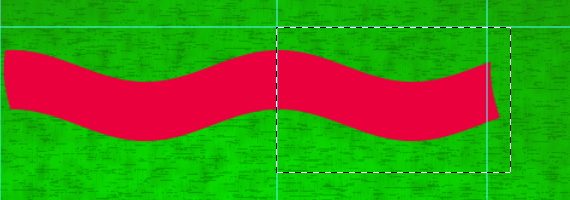
Drück wieder die Entf-Taste und kopiere die Ebene (Strg+J). Strg+T dann rechtsklick und horizontal spiegeln und nach links verschieben.

Markiere mit gehaltener Strg- Taste die beiden Ebenen und verbinde Sie mit Strg+E. Jetzt kannst du die Form etwas in die Länge ziehen.
Schritt 9
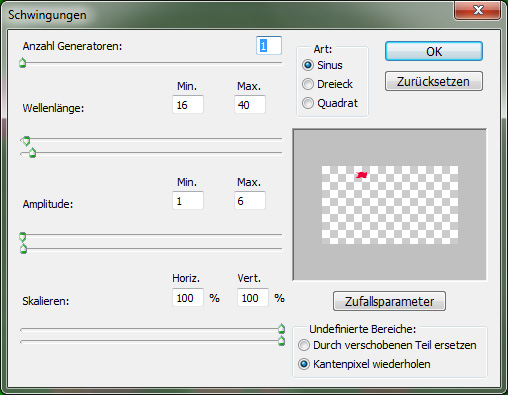
Jetzt kümmern wir uns wieder um das kleine Eckfähnchen. Als erstes auch dort ein Filter/Verzerrungsfilter/Schwingungen.

Dann kopiere die Ebene wieder Strg+J. Strg+T dann rechtsklick und horizontal spiegeln. Verschiebe es auf die rechte Seite. Achte darauf dass die beiden Ebenen unter der großen Banner Ebene liegt.

Schritt 10
Jetzt fügen wir der Banderole noch ein paar Ebenstile ein, sie werden sich für jede Ebene unterscheiden deshalb werde ich vorher Ansagen auf welcher Ebene wir uns befinden.
Als erstes bin bei der Eckfahne Ebene links.
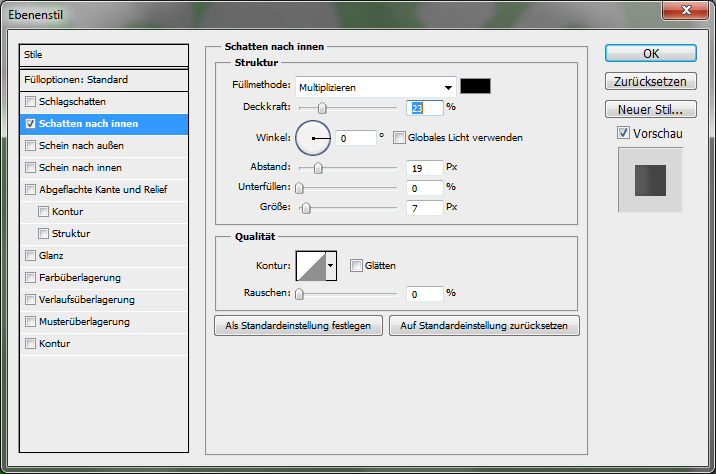
Schatten nach Innen
Deckkraft 23%, Winkel 0°, Globales Licht verwenden aus, Abstand 19Px, Größe 7Px.

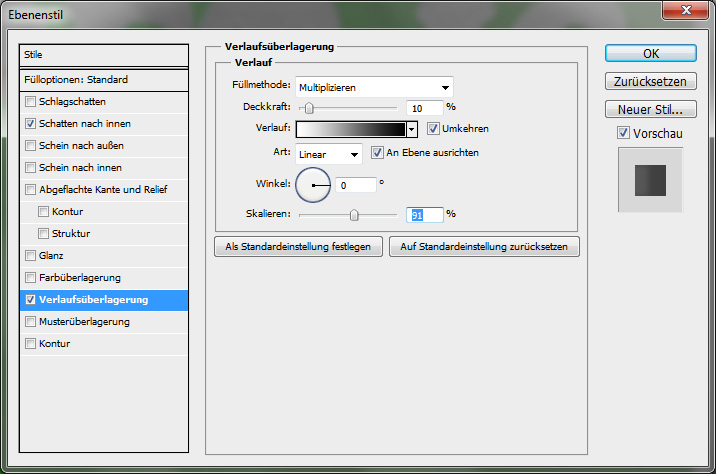
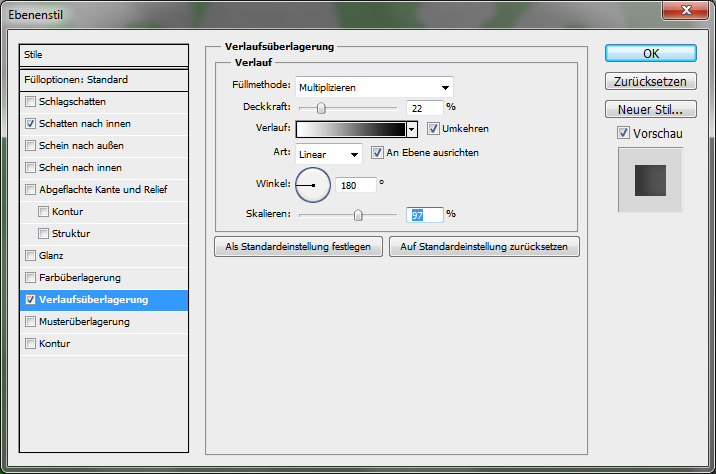
Verlaufsüberlagerung
Füllmethode Multiplizieren, Deckkraft 10%, umkehren aktivieren, Winkel 0°, Skalieren 91%.

Jetzt wechseln auf die Ebene der rechten Eckfahne.
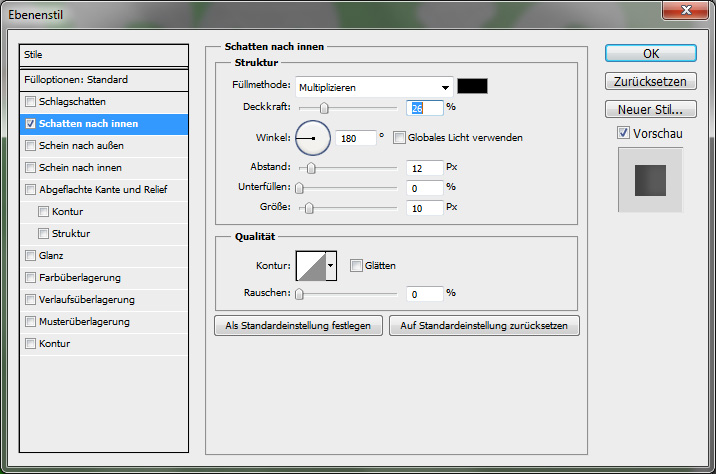
Schatten nach Innen
Deckkraft 26%, Winkel 180°, Globales Licht verwenden aus, Abstand 12Px, Größe 10Px.

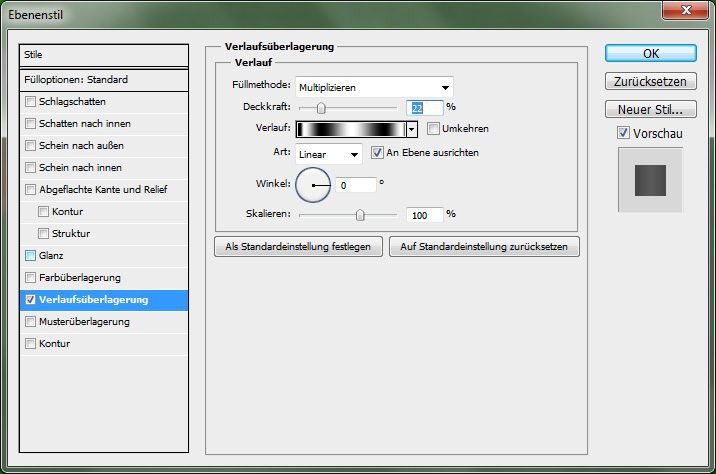
Verlaufsüberlagerung
Füllmethode Multiplizieren, Deckkraft 22%, Umkehren aktivieren, Winkel 180°, Skalieren 97%.

Wechsel jetzt zum großen Banner.
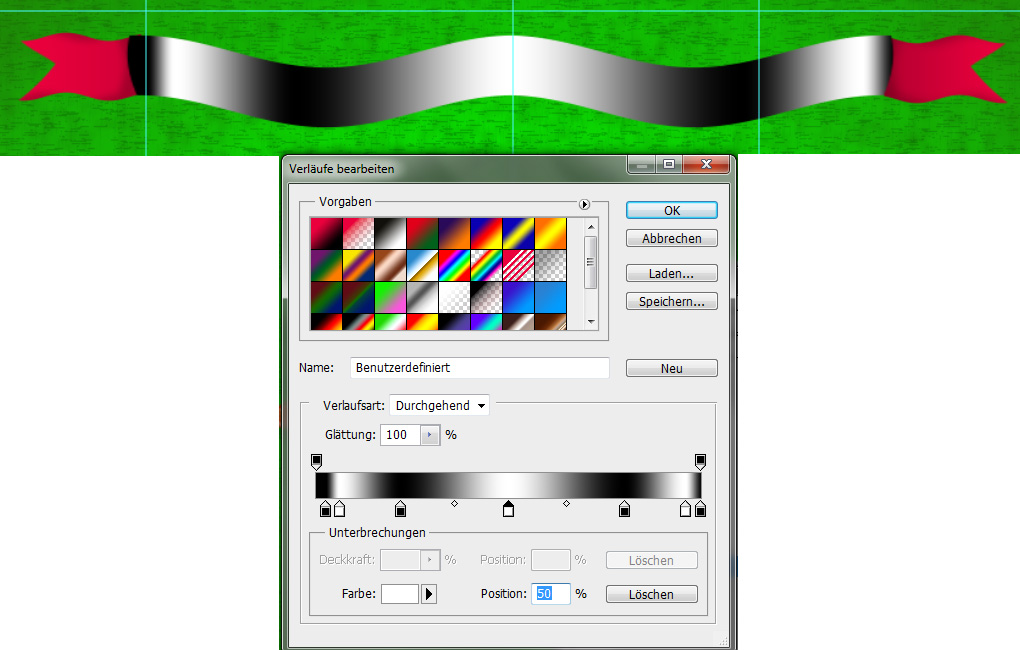
Verlaufsüberlagerung
Stell dein Verlauf sowie auf der Abbildung ein.

Füllmethode Multiplizieren, Deckkraft 22%, Winkel 0°.

Schritt 11
Jetzt füge noch zwei Ebenstile ein aber auf jede der 3 Ebenen.
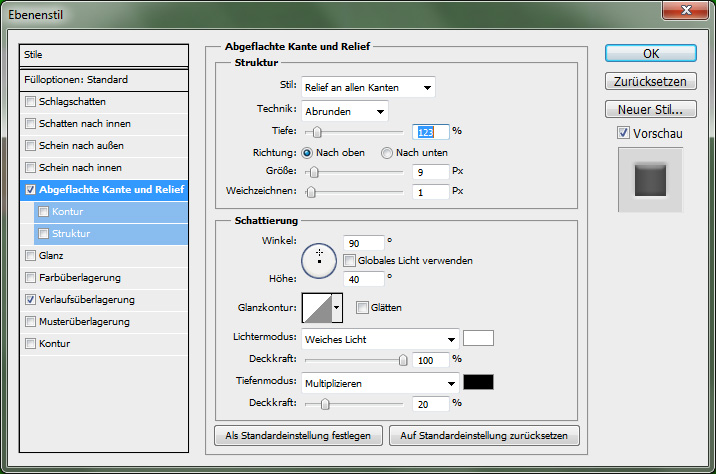
Abgeflachte Kanten und Relief
Stil Relief an allen Kanten, Tiefe 127%, Größe 9Px, Weichzeichner 1Px, Winkel 90°, Höhe 40°, Globales Licht verwenden aus, Lichtermodus Weiches Licht, Lichtermodus Deckkraft 100%, Tiefenmodus Deckkraft 20%.

Schlagschatten
Deckkraft 30%, Winkel 90°, Globales Licht verwenden aus, Abstand 10Px, Größe 13Px.


Schritt 12
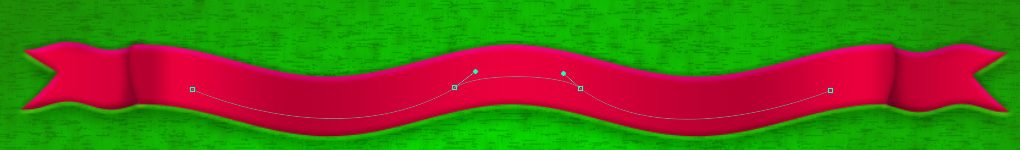
Es fehlt noch der Text. Dazu gibt es mehre Möglichkeiten deinen Text in Form zu bringen. Ich schlage an dieser Stelle vor das wir es über einen Pfad lösen um die Nerven zu schonen.
Wähle dein Zeichenstift Werkzeug (P) und zeichne ein Pfad wie auf der Abbildung.

Wenn du den Pfad so hast wähle das Text Werkzeug und klicke damit auf deinen Pfad jetzt kannst du deinen Text entlang dem Pfad schreiben.
Wenn nun dein Text geschrieben ist kommen noch zwei Ebenstile hinzu.
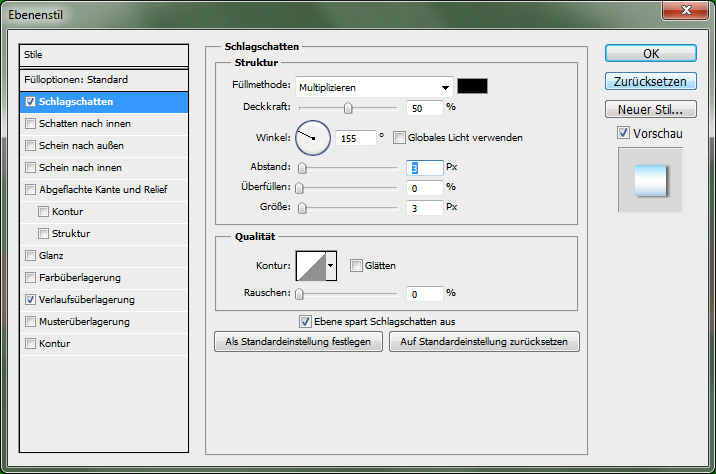
Schlagschatten
Deckkraft 50%, Winkel 155°, Globales Licht verwenden aus, Abstand 3Px, Größe 3Px.

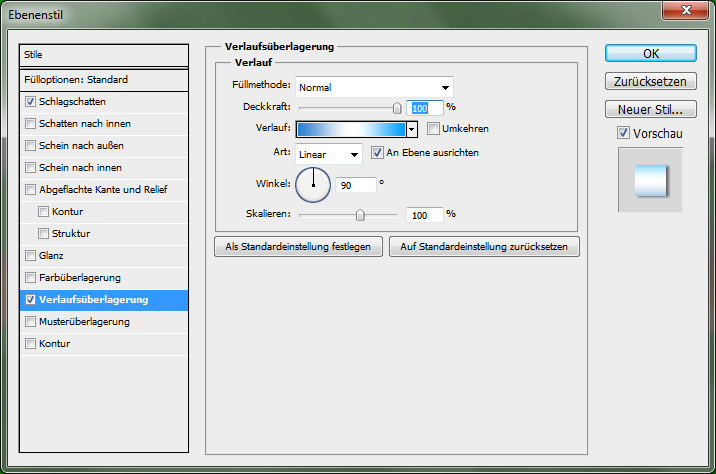
Verlaufsüberlagerung

Der Verlauf

Und damit sind wir am Ende angekommen. Wenn es dir gefallen schreib doch ein Kommentar. Danke

Die PDF für das Tutorial in Photoshop/Text Effekte "Das Oktoberfest Tutorial" zum download. |
|
 |

|
